HTML5从入门到通晓
引荐书本1. 《HTML5从入门到通晓(第3版)》 内容概述:这本书体系全面地解说了HTML和HTML5的新功用与新特性,技能新颖,简直一切常识点均以多个实例进行解说,便利读者着手实践。 适用人群:合适初学者和中等水平的HTML5开发人员。
2. 《HTML5从入门到通晓(第4版)》 内容概述:这本书从初学者视点动身,经过通俗易懂的言语、五光十色的实例,翔实地解说了与HTML5开发相关的常识。全书分为3篇,共22章。 适用人群:合适初学者和进阶者。
在线教程和资源1. 菜鸟教程 内容概述:本教程介绍了HTML5的简介、声明、改善、新元素、新特点、多媒体、使用、图形、表单等内容。你能够经过在线编辑器检查HTML5的实例,了解HTML5的浏览器支撑和参考手册。
3. MDN Web Docs 内容概述:本文将从HTML最根底的部分讲起,对元素(Element)、特点(Attribute)以及或许触及的一些重要术语进行介绍,并清晰它们在HTML文档中所在的方位。
4. CSDN博客 内容概述:HTML根底教程(十分具体)从零根底入门到通晓,合适初学者和进阶者把握HTML5的核心技能和使用。
5. freeCodeCamp 内容概述:供给全面的前端开发课程,包含HTML5。学习途径包含项目实践,合适自学者。
HTML5从入门到通晓:全面把握现代Web开发技能
一、HTML5简介

HTML5是其时Web开发范畴的干流技能之一,它不只承继了传统HTML的语法和功用,还引入了许多新的特性和API,使得Web开发愈加高效和丰厚。HTML5的呈现,标志着Web技能进入了一个全新的年代。
1.1 HTML5的开展进程

HTML5的开展进程能够追溯到1993年,其时IETF发布了HTML 2.0。随后,W3C成为HTML言语规范的制定者,发布了3.2、4.0、4.01和5等多个版别。HTML5作为最新的版别,于2014年10月28日由W3C正式引荐。
1.2 HTML5的优势

HTML5相较于传统HTML,具有以下优势:
支撑多媒体元素,如video、audio等,无需额定插件即可播映。
引入了新的API,如Geolocation、Web Storage等,扩展了Web使用的功用。
更好的跨渠道兼容性,支撑移动设备。
二、HTML5根底语法

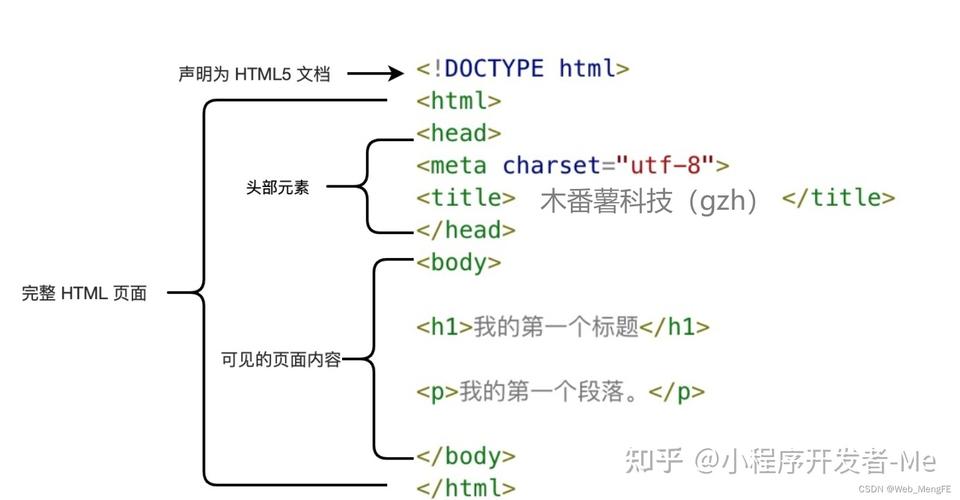
2.1 HTML5文档结构

HTML5文档结构包含以下部分:
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 3 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

