vue怎样打包, 环境预备
在Vue中,打包项目一般运用`webpack`。Vue CLI创立的项目现已装备好了`webpack`,你只需求运转一个简略的指令即可。下面是打包Vue项目的进程:
1. 保证你的项目中现已装置了`vuecli`。假如还没有装置,你能够经过npm或yarn来装置它。2. 在你的项目目录下,运转`npm run build`或`yarn build`。这会触发`webpack`打包进程,生成一个出产环境的版别。3. 打包完成后,你会在项目的`dist`目录下找到打包后的文件。
打包进程可能会依据你的项目装备有所不同,但根本的进程大致如此。假如你需求更具体的装备,主张查看Vue官方文档或`webpack`的官方文档。
Vue项目打包攻略
跟着前端技能的开展,Vue.js现已成为很多开发者喜欢的前端结构之一。在项目开发完成后,如何将Vue项目打包成可布置的格局,是每个开发者都需求面临的问题。本文将具体介绍Vue项目的打包进程,包含环境预备、装备文件设置、打包指令履行以及常见问题解决等。
环境预备

在进行Vue项目打包之前,需求保证以下环境现已预备就绪:
- Node.js:Vue项目依赖于Node.js环境,请保证已装置Node.js和npm(Node.js包管理器)。

- Vue CLI:Vue CLI是Vue官方供给的一套构建东西,用于快速建立Vue项目。能够经过npm装置Vue CLI:

```bash
npm install -g @vue/cli
```
- Webpack:Webpack是Vue CLI背面的打包东西,担任将项目源码转换成浏览器可运转的代码。Vue CLI现已内置了Webpack,无需额定装置。

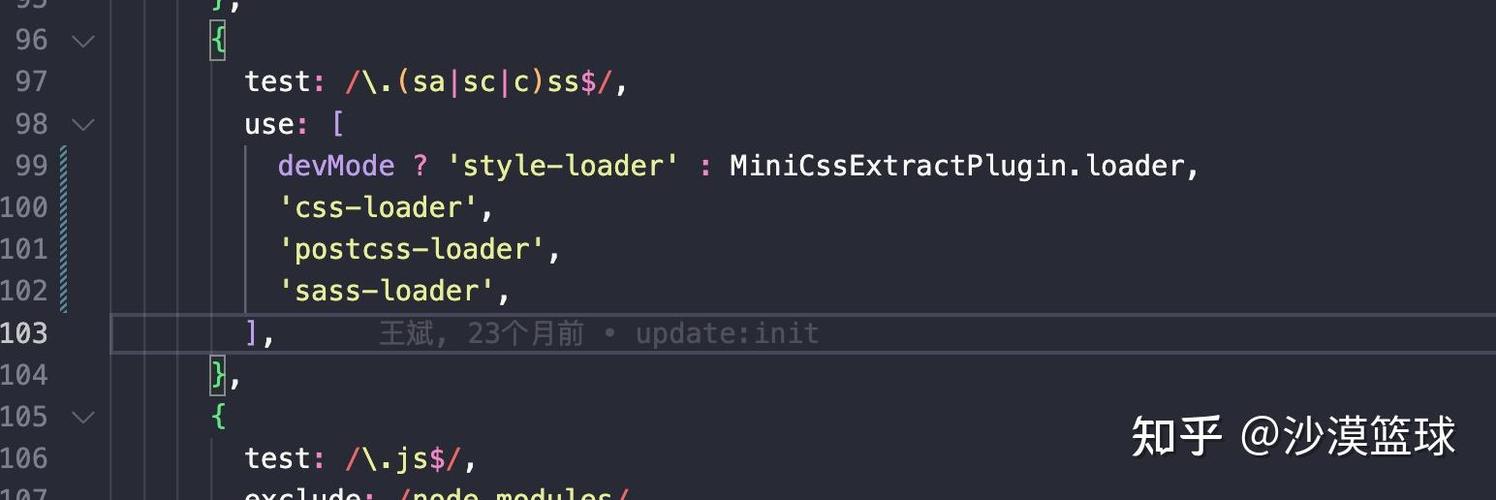
装备文件设置
- outputDir:指定输出文件的目录,默以为`dist`。
```javascript
module.exports = {
outputDir: 'dist'
};
```
- publicPath:指定输出文件的公共途径,一般用于CDN布置。
```javascript
module.exports = {
publicPath: '/path/to/cdn'
};
```
- assetsDir:指定静态资源文件的目录,默以为`assets`。
```javascript
module.exports = {
assetsDir: 'assets'
};
```
- filename:指定输出文件的称号,默以为`[name].[hash].js`。
```javascript
module.exports = {
filename: 'js/[name].[hash].js'
};
```
打包指令履行

在装备好项目后,能够经过以下指令进行打包:
```bash
npm run build
或许
```bash
yarn build
履行上述指令后,Vue CLI会依据`vue.config.js`中的装备,将项目源码打包成可布置的文件。
常见问题解决

1. 打包后文件过大:能够经过装备Webpack的紧缩插件来减小文件体积。

```javascript
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
optimization: {
minimizer: [new TerserPlugin()]
}
};
```
2. 打包后文件无法正常加载:查看`publicPath`装备是否正确,保证静态资源文件能够正确加载。
3. 打包后文件包含未运用的代码:能够经过装备Webpack的Tree Shaking功用来去除未运用的代码。

```javascript
module.exports = {
mode: 'production',
optimization: {
usedExports: true
}
};
```
本文介绍了Vue项目的打包进程,包含环境预备、装备文件设置、打包指令履行以及常见问题解决。经过学习本文,开发者能够轻松地将Vue项目打包成可布置的格局,为项目的上线做好预备。
- 上一篇:css相对定位, 什么是相对定位?
- 下一篇:vue发动,从环境建立到项目运转
猜你喜欢
 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 0 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 0 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 0 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 0 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 1 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 1 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 0 前端开发
前端开发
vue是什么软件,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是易于上手,一起坚持灵敏性和可扩展性,适用于各种规划的Web运...
2025-01-11 1

