css相对定位, 什么是相对定位?
CSS中的相对定位(Relative Positioning)是一种定位方法,它答应你相关于元素的正常方位进行偏移。这意味着元素依然保存其在文档流中的原始方位,但其方位能够经过`top`、`right`、`bottom`和`left`特色进行微调。
根本语法```cssselector { position: relative; top: 20px; / 向下偏移20像素 / left: 30px; / 向右偏移30像素 / / right: 20px; 向左偏移20像素 / / bottom: 30px; 向上偏移30像素 /}```
特色1. 保存原始方位:即便元素进行了偏移,其他元素依然会依照原始文档流的方位进行布局。2. 偏移值:能够运用负值进行反向偏移。3. 叠加上下文:当元素运用相对定位时,其子元素能够运用肯定定位(absolute positioning)相关于该元素进行定位。
运用场景 微调元素方位,使其与相邻元素更好地对齐。 创立堆叠作用,例如弹出窗口或东西提示。 在布局中创立动态作用,如悬停作用。
注意事项 运用相对定位时,请保证偏移值不会导致元素与文档流中的其他元素堆叠,防止影响布局。 相对定位不会改动元素的显现次序,元素依然依照原始文档流中的次序显现。
经过了解相对定位的概念和用法,你能够更灵敏地操控页面布局,完成各种视觉作用。
CSS相对定位详解
在网页规划中,CSS定位是操控元素方位的重要特色之一。相对定位(position: relative)是CSS定位中的一种根本方法,它答应开发者将元素相关于其正常方位进行偏移。本文将详细介绍CSS相对定位的原理、运用方法以及在实践开发中的运用。
什么是相对定位?
相对定位(position: relative)是一种将元素相关于其正常方位进行偏移的定位方法。运用相对定位的元素会脱离文档流,但依然保存其原始方位,这意味着其他元素会依据这个元素的新方位进行布局调整。
相对定位的语法

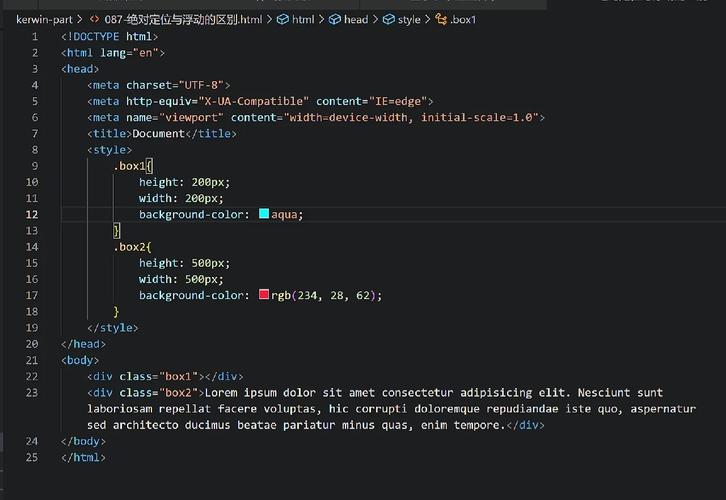
相对定位的语法十分简略,只需在元素的款式中设置 `position: relative;` 即可。以下是一个相对定位的示例:
```css
/ 相对定位的元素 /
.relative-element {
position: relative;
top: 20px; / 向上偏移20px /
left: 30px; / 向右偏移30px /
在上面的示例中,`.relative-element` 元素将相关于其正常方位向上偏移20px,向右偏移30px。
相对定位的特色

1. 元素脱离文档流:运用相对定位的元素会脱离文档流,但依然保存其原始方位。

2. 不影响其他元素布局:相对定位的元素不会影响其他元素的布局,其他元素会依据这个元素的新方位进行布局调整。

3. 能够设置边偏移:能够运用 `top`、`bottom`、`left` 和 `right` 特色来设置元素的边偏移,然后完成准确的方位操控。

相对定位的运用场景

1. 创立悬浮框:运用相对定位能够创立一个悬浮框,例如导航栏、侧边栏等。
2. 调整元素方位:经过设置元素的边偏移,能够调整元素的方位,使其在页面中愈加漂亮。
3. 完成呼应式规划:相对定位能够与媒体查询(media query)结合运用,完成呼应式规划。

相对定位与肯定定位的差异
相对定位和肯定定位都是常用的定位方法,但它们之间存在一些差异:
1. 定位参照物:相对定位的参照物是元素本身的原始方位,而肯定定位的参照物是最近的已定位父元素或初始包括块(通常是视口)。

2. 元素是否脱离文档流:相对定位的元素会脱离文档流,但依然保存其原始方位;肯定定位的元素会彻底脱离文档流,不再占有本来的空间。

3. 布局影响:相对定位不会影响其他元素的布局,而肯定定位可能会影响其他元素的布局。

相对定位的注意事项
1. 防止过度运用:相对定位尽管便利,但过度运用可能会导致布局紊乱,因此在运用时要注意适度。
2. 与肯定定位结合运用:在实践开发中,相对定位和肯定定位常常结合运用,以完成更杂乱的布局作用。
相对定位是CSS定位中的一种根本方法,它答应开发者将元素相关于其正常方位进行偏移。经过合理运用相对定位,能够创立出愈加漂亮、灵敏的网页布局。在实践开发中,要结合详细需求挑选适宜的定位方法,以到达最佳的规划作用。
- 上一篇:vue是谁开发的,由尤雨溪创始的前端开发新纪元
- 下一篇:vue怎样打包, 环境预备
猜你喜欢
 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 0 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 0 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 0 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 0 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 1 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 1 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 0 前端开发
前端开发
vue是什么软件,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是易于上手,一起坚持灵敏性和可扩展性,适用于各种规划的Web运...
2025-01-11 1

