vue组件通讯
在Vue中,组件之间的通讯是非常重要的。Vue供给了多种办法来完成组件间的通讯,包含props、自界说事情、Vuex、插槽等。以下是具体介绍:
1. Props:Props是组件间通讯的一种常见办法,它答应父组件向子组件传递数据。子组件能够经过界说props来接纳这些数据,并运用它们。
2. 自界说事情:自界说事情答应子组件向父组件发送音讯。子组件能够运用`$emit`办法来触发事情,并传递数据。父组件能够监听这些事情,并在事情产生时履行相应的操作。
3. Vuex:Vuex是一个专门为Vue运用规划的状况办理形式。它选用集中式存储办理一切组件的状况,并以相应的规矩确保状况以一种可猜测的办法产生变化。Vuex适用于大型运用,能够协助办理杂乱的状况。
4. 插槽:插槽是一种内容分发机制,答应父组件向子组件传递内容。子组件能够运用`slot`元从来界说插槽,并运用`$slots`特点来访问插槽中的内容。
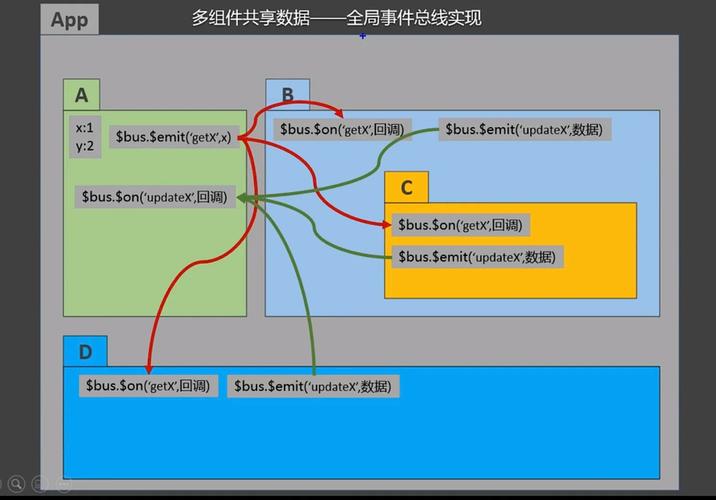
5. 大局事情总线:尽管不是Vue官方引荐的办法,但大局事情总线(Global Event Bus)也是一种常用的组件间通讯办法。它运用一个空的Vue实例作为中心事情总线,一切组件都能够经过它来发送和接纳事情。
6. provide / inject:这是Vue 2.2.0 版别新增的API,它答应一个先人组件向其一切子孙后代注入一个依靠,而不管组件层次有多深,并在起上下游联系建立的时间里一直收效。
7. $refs:在Vue中,你能够运用`$refs`来访问组件实例或DOM元素。这答应你直接与组件实例或DOM元素交互,然后完成组件间的通讯。
8. 兄弟组件通讯:假如两个组件是兄弟联系,它们能够经过一起的父组件来传递数据。父组件能够运用props将数据传递给子组件,子组件再运用自界说事情将数据传递给另一个子组件。
9. 依靠注入:依靠注入(Dependency Injection)是一种规划形式,它答应你将依靠联系从组件内部转移到外部。在Vue中,你能够运用`provide`和`inject`来完成依靠注入。
10. 组合式API:在Vue 3中,组合式API(Composition API)供给了一种更灵敏、更强壮的办法来安排组件逻辑。它答应你运用`ref`、`reactive`、`setup`等API来创立可复用的逻辑块,并轻松地在组件间同享这些逻辑块。
以上是Vue中常用的组件间通讯办法。在实践开发中,你需求根据具体情况挑选适宜的办法来完成组件间的通讯。
Vue组件通讯:完成组件间数据交互的桥梁
在Vue.js结构中,组件通讯是构建杂乱运用的要害。它答应组件之间彼此传递数据、触发事情和调用办法,然后完成协同作业。本文将具体介绍Vue组件通讯的多种办法,协助开发者更好地了解和运用这一重要概念。
一、组件通讯概述

组件通讯是Vue.js中完成组件间数据交互的桥梁。它包含以下几种首要办法:
1. 父子组件通讯:父组件向子组件传递数据,子组件向父组件发送事情。

2. 兄弟组件通讯:经过第三方组件(如事情总线、Vuex等)完成兄弟组件间的通讯。

3. 跨级组件通讯:经过事情总线、Vuex等机制完成跨级组件间的通讯。

二、父子组件通讯

父子组件通讯是Vue组件通讯中最常见的一种办法。以下具体介绍两种父子组件通讯办法:
2.1 父传子:props

父组件经过props向子组件传递数据。在子组件中,经过props接纳父组件传递的数据。
```html
猜你喜欢
 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 0 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 0 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 1 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 0 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 1 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 1 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 1 前端开发
前端开发
vue是什么软件,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是易于上手,一起坚持灵敏性和可扩展性,适用于各种规划的Web运...
2025-01-11 1

