angular面试,必备常识点与面试技巧
1. 什么是 Angular?Angular 是一个用于构建单页运用程序的前端结构,它运用 TypeScript(JavaScript 的一个超集)作为编程言语。Angular 供给了组件化、双向数据绑定、依靠注入等特性,使开发者可以更高效地构建和保护杂乱的运用程序。
2. Angular 的主要特色是什么? 组件化:Angular 运用由多个组件组成,每个组件担任运用程序的一部分。 双向数据绑定:数据和视图之间的主动同步,使开发者可以更轻松地更新视图。 依靠注入:供给了一种在运用程序中注入依靠项的机制,使代码更易于测验和保护。 指令:自界说的 HTML 元素和特色,用于扩展 HTML 的功用。 模块:Angular 运用由多个模块组成,每个模块包含一组相关的组件和服务。
3. 你怎么创立一个 Angular 组件?创立一个 Angular 组件一般包含以下过程:1. 运用 `ng generate component` 指令或手动创立一个组件文件夹。2. 在组件文件夹中,创立一个 TypeScript 文件(用于组件逻辑)和一个 HTML 文件(用于组件模板)。3. 在 TypeScript 文件中,导入 `Component` 装修器并运用它来界说组件的元数据。4. 在 HTML 文件中,编写组件的模板。
4. 什么是 Angular 的服务?Angular 服务是一段可重用的代码,用于在 Angular 运用中履行特定的使命。服务可以包含数据、逻辑或功用,可以被多个组件同享。创立服务时,一般运用 `ng generate service` 指令或手动创立一个 TypeScript 文件。
5. 你怎么处理 Angular 中的路由?Angular 供给了一个强壮的路由体系,答应开发者界说运用程序的不同视图。处理路由一般包含以下过程:1. 在 `app.module.ts` 文件中导入 `RouterModule`。2. 运用 `RouterModule.forRoot` 办法界说路由装备。3. 在组件中运用 `routerLink` 指令或 `Router` 服务来导航到不同的视图。
7. 你怎么处理 Angular 中的异步操作?Angular 供给了多种处理异步操作的办法,包含 `Promise`、`Observable` 和 `HttpClient`。处理异步操作一般包含以下过程:1. 运用 `Promise` 或 `Observable` 来表明异步操作。2. 运用 `async` 和 `await` 关键字来处理 `Promise`。3. 运用 `subscribe` 办法来处理 `Observable`。4. 运用 `HttpClient` 来发送 HTTP 恳求并处理呼应。
8. 你怎么优化 Angular 运用程序的功用?优化 Angular 运用程序的功用一般包含以下过程:1. 运用懒加载来按需加载组件。2. 运用服务端烘托(SSR)来进步首屏加载速度。3. 运用缓存来削减重复的网络恳求。4. 运用 AOT 编译来进步运用程序的发动速度。5. 运用 Web Workers 来处理耗时的核算使命。
9. 你怎么处理 Angular 中的过错?处理 Angular 中的过错一般包含以下过程:1. 运用 `try...catch` 句子来捕获同步过错。2. 运用 `catchError` 操作符来捕获异步过错。3. 运用 `error` 事情来处理大局过错。4. 运用 `HttpInterceptor` 来处理 HTTP 过错。
10. 你怎么测验 Angular 运用程序?测验 Angular 运用程序一般包含以下过程:1. 运用 `ng generate component` 指令或手动创立测验文件。2. 运用 ` TestBed ` 类来创立测验环境。3. 运用 ` ComponentFixture ` 类来创立组件的实例。4. 运用 ` spyOn ` 办法来模仿依靠项。5. 运用 ` tick ` 办法来模仿异步操作。
以上是一些常见的 Angular 面试问题和答复主张,期望对你有所协助。在预备面试时,主张你多操练、多阅览官方文档,并测验构建一些实践的 Angular 项目来加深了解。
Angular面试攻略:必备常识点与面试技巧

跟着前端技能的开展,Angular 作为一款由 Google 保护的开源前端结构,因其强壮的功用和丰厚的生态体系,受到了很多开发者的喜爱。本文将为您收拾 Angular 面试中必备的常识点和面试技巧,协助您在面试中锋芒毕露。
一、Angular 基础常识

在 Angular 面试中,以下基础常识是必不可少的:
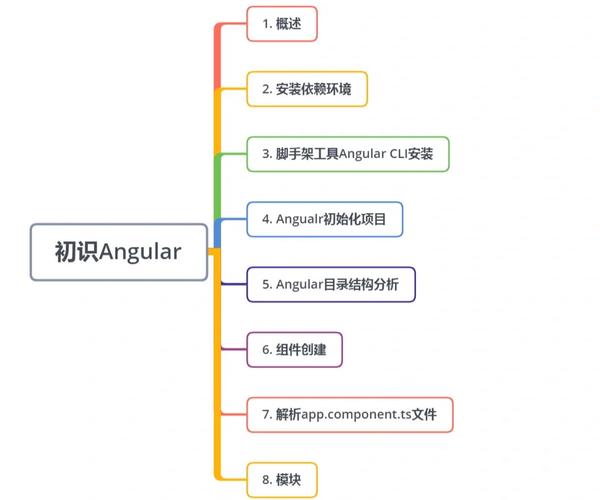
Angular 概述:了解 Angular 的来源、特色、优势以及适用场景。
Angular 架构:把握 Angular 的模块化、组件化、服务化等中心概念。
Angular 元素:了解 Angular 的根本元素,如组件、指令、管道、服务、模型等。
Angular 数据绑定:了解 Angular 的单向数据绑定和双向数据绑定,以及它们的运用场景。
Angular 路由:把握 Angular 路由的根本概念、装备和运用办法。
二、Angular 高档常识
在把握了 Angular 基础常识后,以下高档常识将有助于您在面试中展现更深化的技能水平:
Angular 模块化:了解 Angular 模块化的原理和最佳实践,如模块区分、模块依靠等。
Angular 服务:把握 Angular 服务的创立、运用和生命周期办理。
Angular 模板语法:了解 Angular 模板语法,如表达式、指令、管道等。
Angular 依靠注入:了解 Angular 依靠注入的原理和完成办法。
Angular 功用优化:把握 Angular 功用优化的办法和技巧,如懒加载、组件缓存等。
三、Angular 面试技巧

在面试过程中,以下技巧将有助于您更好地展现自己的才能:
把握面试题:针对 Angular 面试题进行操练,了解各种题型和解题思路。
重视交流才能:在面试过程中,坚持杰出的交流,明晰地表达自己的观念和思路。
展现团队协作精力:在面试中,展现自己的团队协作精力,着重自己在团队中的人物和奉献。
了解公司文明:在面试前,了解方针公司的文明、事务和开展方向,以便在面试中更好地展现自己的匹配度。
四、Angular 面试题精选
请解说 Angular 的模块化架构。
什么是 Angular 的双向数据绑定?请举例说明。
怎么运用 Angular 路由进行页面跳转?
请简述 Angular 依靠注入的原理。
怎么优化 Angular 运用的功用?
Angular 面试需求把握厚实的基础常识和丰厚的实践经验。经过本文的介绍,信任您现已对 Angular 面试有了更深化的了解。在面试前,做好充沛的预备,信任您必定可以获得优异的成果。
- 上一篇:什么是html5
- 下一篇:html5格局,html5在线编辑器
猜你喜欢
 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 1 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 1 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 2 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 1 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 3 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 1 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 1 前端开发
前端开发
vue是什么软件,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是易于上手,一起坚持灵敏性和可扩展性,适用于各种规划的Web运...
2025-01-11 1

