html和xml,网页的柱石
HTML(HyperText Markup Language,超文本符号言语)和XML(eXtensible Markup Language,可扩展符号言语)都是用于描绘数据结构的符号言语,但它们的规划意图和用处有所不同。
4. 运用场景: HTML:首要用于创立网页,如网站、博客、新闻等。 XML:首要用于存储和传输数据,如配置文件、数据库数据、Web服务数据等。
5. 兼容性: HTML:HTML与Web浏览器严密集成,简直一切的Web浏览器都支撑HTML。 XML:XML与Web浏览器的联络相对较弱,但许多Web服务、数据库和运用程序都支撑XML。
总归,HTML和XML都是用于描绘数据结构的符号言语,但它们的规划意图、语法规矩、数据表明、运用场景和兼容性等方面存在差异。在实践运用中,应依据详细需求挑选适宜的符号言语。
HTML与XML:两种符号言语的比较与联络
在互联网的国际中,HTML(超文本符号言语)和XML(可扩展符号言语)是两种广泛运用的符号言语。它们在网页规划和数据存储方面扮演着重要人物。虽然两者都用于描绘文档结构,但它们的规划方针、运用场景和语法结构存在明显差异。本文将深入探讨HTML与XML的差异和联络,协助读者更好地了解这两种符号言语。
HTML:网页的柱石

体现与内容混合:HTML不只界说了内容结构,还触及内容的显现方法,如字体、色彩、布局等。
广泛支撑:简直一切的浏览器都支撑HTML,因而它具有很高的兼容性。
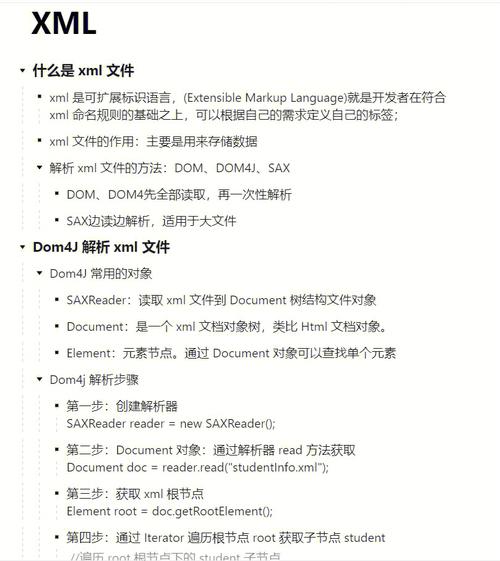
XML:数据描绘的利器

数据与显现别离:XML专心于数据的描绘,而不触及数据的显现方法。
跨渠道和跨言语:XML具有很好的兼容性,能够在不同的渠道和编程言语之间进行数据交流。
HTML与XML的差异

虽然HTML和XML都用于描绘文档结构,但它们在以下几个方面存在明显差异:
规划方针:HTML侧重于网页的显现和布局,而XML侧重于数据的描绘和存储。
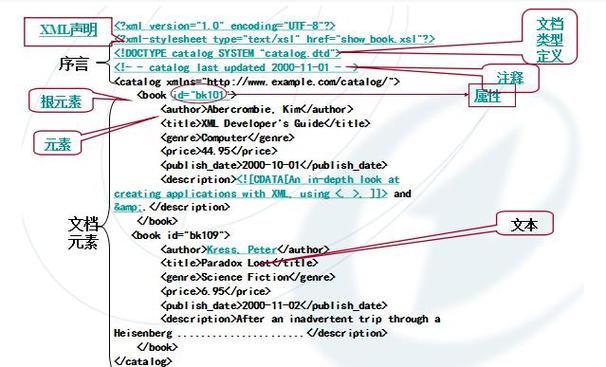
语法:HTML的语法相对简略,而XML的语法愈加严厉,需求遵从DTD(文档类型界说)或XML Schema等规矩。
浏览器支撑:HTML简直一切的浏览器都支撑,而XML需求经过特别的解析器来处理。
HTML与XML的联络

虽然HTML和XML存在差异,但它们在某些方面也存在联络:
XML能够视为HTML的弥补:XML能够用于扩展HTML的功用,例如,在HTML中运用XML界说自界说数据结构。
数据交流:XML能够用于在Web服务之间传输数据,而HTML首要用于展现数据。
数据存储:XML能够用于存储和交流结构化数据,而HTML首要用于展现数据。
HTML和XML是两种重要的符号言语,它们在网页规划和数据存储方面发挥着重要作用。了解它们之间的差异和联络,有助于咱们更好地挑选和运用适宜的符号言语。在实践运用中,咱们能够依据需求挑选HTML或XML,或许将两者结合起来,以完成最佳作用。
参考文献

HTML与XML的差异和联络,https://www.example.com/html-xml-difference
HTML和XML的语法比较,https://www.example.com/html-xml-syntax
HTML和XML在Web开发中的运用,https://www.example.com/html-xml-web-development
猜你喜欢
 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 0 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 0 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 0 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 0 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 1 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 1 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 0 前端开发
前端开发
vue是什么软件,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是易于上手,一起坚持灵敏性和可扩展性,适用于各种规划的Web运...
2025-01-11 1

