ppt转html,轻松完结演示文稿的网络化共享
1. 运用Microsoft PowerPoint内置功用: 翻开你的PPT文件。 点击“文件”菜单,然后挑选“另存为”。 在“另存为”对话框中,挑选保存类型为“网页(.htm; .html)”。 点击“保存”按钮,PowerPoint会主动将PPT转化为HTML文件。
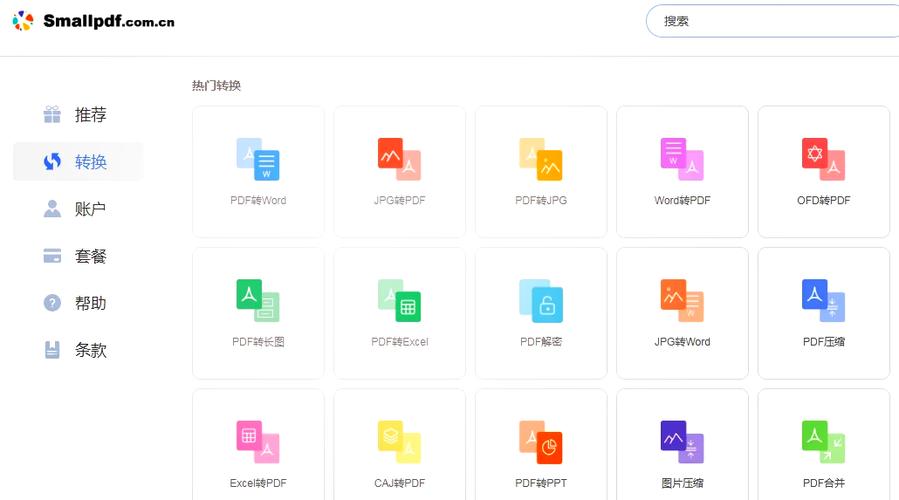
2. 运用在线转化东西: 有许多在线服务能够将PPT转化为HTML。你只需上传你的PPT文件,然后服务会将其转化为HTML格局。 例如,Smallpdf、iLovePDF等网站都供给这种转化服务。
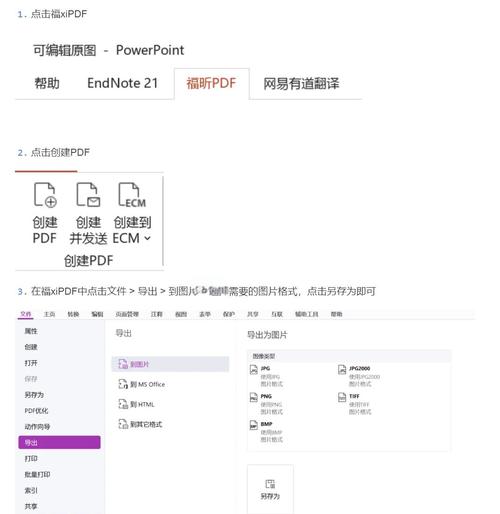
3. 运用专业软件: 假如需求更高档的转化功用,能够运用专业的转化软件,如Adobe Acrobat、WPS Office等。这些软件一般供给更多的定制选项,能够更好地操控转化后的HTML文件的布局和格局。
4. 运用编程办法: 假如你了解编程,能够运用Python等编程言语来编写脚本,将PPT文件转化为HTML。这种办法需求必定的编程常识和技术。
5. 手动转化: 假如PPT内容比较简略,你也能够手动将内容复制到HTML文件中。这一般触及将文本、图片和其他媒体元素复制粘贴到HTML代码中。
不管你挑选哪种办法,都需求留意以下几点: 转化后的HTML文件或许不会彻底保存原始PPT的一切功用,如动画作用、过渡作用等。 转化后的HTML文件或许需求进一步的修改和格局化,以保证其在不同设备和浏览器上都能正常显现。 转化后的HTML文件的巨细或许会比原始PPT文件大,由于HTML文件一般包括更多的代码和媒体元素。
期望这些办法能协助你将PPT转化为HTML格局。
PPT转HTML:轻松完结演示文稿的网络化共享

在当今信息时代,演示文稿已成为作业、学习和日子中不可或缺的一部分。PowerPoint(PPT)因其强壮的功用和快捷的操作,成为了制造演示文稿的首选东西。当需求将PPT文稿共享到网络上时,怎么将其转化为HTML格局便成为了许多人重视的焦点。本文将具体介绍怎么将PPT转化为HTML,并讨论其优势和运用场景。
一、PPT转HTML的优势
1. 跨渠道兼容性:HTML格局具有跨渠道兼容性,用户能够在任何支撑浏览器的设备上检查HTML格局的PPT,无需忧虑兼容性问题。

2. 易于共享和传达:将PPT转化为HTML后,能够轻松地经过电子邮件、交际媒体或网络渠道进行共享和传达,方便快捷。
3. 便于网络展现:HTML格局的PPT能够直接在网页上展现,无需装置任何软件,用户只需翻开浏览器即可观看。

4. 支撑交互功用:HTML格局能够嵌入交互元素,如链接、表单等,使演示文稿更具互动性。

二、PPT转HTML的办法

1. 运用在线转化东西

现在市道上有许多在线转化东西能够将PPT转化为HTML,如快捷转化器、极强PDF转化器等。以下以快捷转化器为例,介绍在线转化的具体步骤:
下载并装置快捷转化器。
翻开快捷转化器,挑选“PPT转HTML”功用。
点击“增加文件”按钮,挑选需求转化的PPT文件。
设置输出选项,如输出格局、保存途径等。
点击“开端转化”按钮,等候转化完结。
2. 运用Python库进行转化

关于了解Python编程的用户,能够运用Python库Spire.Presentation将PPT转化为HTML。以下是一个简略的示例代码:
from spire.presentation.common import FileFormat
from spire.presentation import Presentation
ppt = Presentation()
ppt.LoadFromFile(\
猜你喜欢
 前端开发
前端开发
药理css,药理学css概念
您好,关于“药理CSS”的信息,依据查找成果,或许存在两种不同的解说。请您承认一下您具体指的是哪一种?1.药理学中的CSS:稳态血药浓度(CSS):这是药理学中的一个重要概念,指的是药物在接连恒速给药或分次恒量给药过程中,血药浓度...
2025-01-12 2 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 4 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 3 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 4 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 3 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 5 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 3 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 4

