react node,构建高效全栈运用的完美伙伴
React和Node.js是现代Web开发中常用的技能栈。它们各自有不同的用处,但可以很好地协同作业来创立高效、可扩展的运用程序。
1. React: 界说:React是一个用于构建用户界面的JavaScript库,由Facebook开发。它答应开发者构建可复用、可保护的组件,而且可以高效地更新和烘托界面。 特色: 声明式规划:React运用声明式代码来描绘UI应该是什么姿态,而不是怎么完成。 组件化:UI被分解为独立的、可复用的组件。 虚拟DOM:React运用虚拟DOM来优化DOM操作,进步功用。 单向数据流:数据在React运用中是从顶层组件流向子组件的,这有助于保护状况的一致性。 用处:React常用于构建单页运用程序(SPA),特别是那些需求动态内容更新和杰出用户体会的前端运用。
2. Node.js: 界说:Node.js是一个根据Chrome V8 JavaScript引擎的运转时环境,答应开发者运用JavaScript在服务器端履行代码。 特色: 事情驱动:Node.js选用事情驱动、非堵塞I/O模型,这使得它十分适宜处理许多并发衔接。 轻量级:Node.js自身不包含许多内置库,这使得它十分轻量,而且可以快速发动。 包办理器:Node.js有一个强壮的包办理器npm,可以轻松地装置和办理第三方库。 用处:Node.js常用于构建高功用、可扩展的服务器端运用程序,尤其是那些需求处理许多并发恳求的后端服务。
3. 协同作业: 全栈开发:React和Node.js可以一同运用来构建全栈JavaScript运用程序。前端运用React来构建用户界面,后端运用Node.js来处理服务器端逻辑和数据。 API服务:Node.js可以作为一个API服务器,为React运用供给数据。React运用经过AJAX或Fetch API从Node.js服务器获取数据。 实时运用:运用Node.js的WebSockets功用,可以创立实时通讯的运用,如谈天运用或实时更新的仪表板,React可以用于构建这些运用的界面。
4. 学习资源: 官方文档:React和Node.js的官方文档是学习这两个技能的最佳资源。 教程和课程:网上有许多关于React和Node.js的教程和课程,可以协助你从零开始学习。 社区和论坛:参加React和Node.js的社区和论坛,可以协助你解决问题并与其他开发者沟通。
5. 留意事项: 功用优化:在运用React和Node.js时,需求留意功用优化,例如削减重烘托、运用代码切割、优化服务器端烘托等。 安全性:保证你的Node.js运用具有恰当的安全措施,如输入验证、避免跨站脚本进犯等。 可保护性:编写明晰、可保护的代码,并遵从最佳实践,如模块化、单一责任准则等。
总归,React和Node.js是现代Web开发中强壮的东西,它们可以协同作业来创立高效、可扩展的运用程序。经过学习和实践,你可以把握这两个技能,并在你的项目中发挥它们的优势。
React与Node.js:构建高效全栈运用的完美伙伴

在当今的软件开发范畴,React和Node.js已经成为构建高功用全栈运用的抢手挑选。React以其强壮的前端组件库和灵敏的开发形式遭到前端开发者的喜爱,而Node.js则以其非堵塞I/O模型和高效的异步处理才能在服务器端运用中占有一席之地。本文将讨论React与Node.js的结合,以及怎么运用它们构建高效的全栈运用。
React:前端开发的利器

React是由Facebook开发的一个用于构建用户界面的JavaScript库。它答应开发者运用声明式编程的方法构建组件化的UI,这使得代码愈加模块化和可保护。React的中心特性包含:
JSX:一种JavaScript的语法扩展,答应开发者运用相似HTML的语法来编写JavaScript代码。
虚拟DOM:React经过虚拟DOM来优化DOM操作,削减直接操作实在DOM的开支,然后进步运用功用。
组件化:React鼓舞开发者将UI拆分红可复用的组件,进步代码的可读性和可保护性。
Node.js:服务器端的JavaScript

Node.js是一个根据Chrome V8引擎的JavaScript运转环境,它答应开发者运用JavaScript编写服务器端代码。Node.js的中心特性包含:
非堵塞I/O:Node.js运用事情驱动和非堵塞I/O模型,使得它可以一起处理许多并发衔接,进步服务器功用。
模块化:Node.js选用CommonJS模块标准,使得代码安排愈加明晰,易于办理和保护。
丰厚的生态系统:Node.js具有巨大的第三方库和结构,如Express、Koa等,为开发者供给了丰厚的开发东西。
React与Node.js的结合:全栈开发的未来

一致的开发言语:运用JavaScript进行前后端开发,削减了言语切换的复杂性。
高效的开发流程:React和Node.js都支撑热重载和实时预览,进步了开发功率。
丰厚的生态系统:React和Node.js的生态系统彼此弥补,为开发者供给了丰厚的东西和库。
构建React与Node.js全栈运用的过程
以下是构建React与Node.js全栈运用的根本过程:
建立React开发环境:运用Create React App或Vite等东西快速建立React项目。
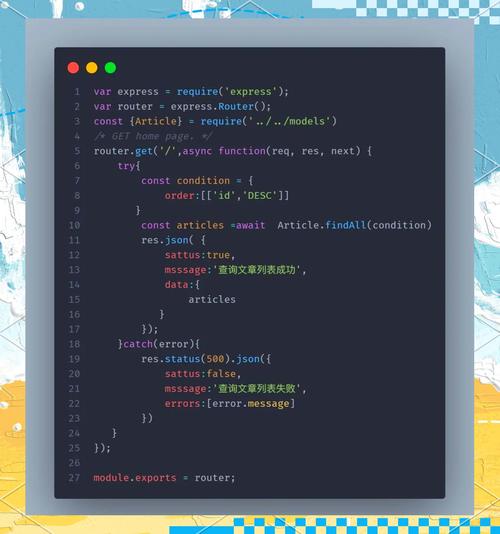
建立Node.js服务器:运用Express、Koa等结构建立Node.js服务器。
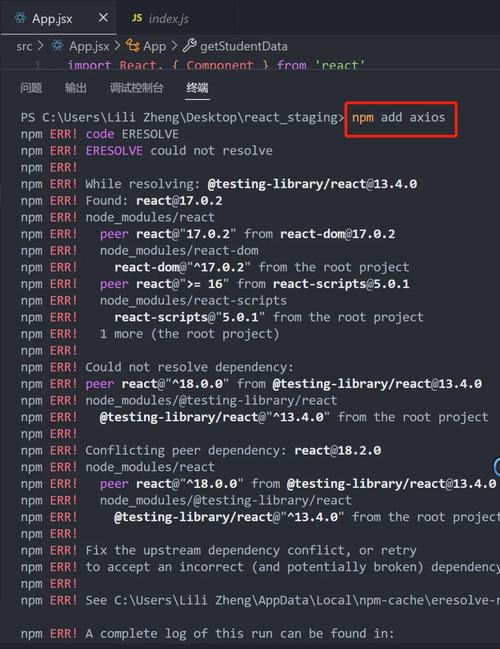
完成前后端通讯:运用Axios、Fetch等HTTP客户端库完成React与Node.js服务器的通讯。
数据存储:挑选适宜的数据存储计划,如MongoDB、MySQL等,并完成数据模型和API接口。
布置运用:将React和Node.js运用布置到服务器,如Heroku、AWS等。
React与Node.js的结合为全栈开发供给了强壮的支撑,使得开发者可以运用一致的开发言语和东西链构建高效的全栈运用。跟着技能的不断发展,React和Node.js将持续在软件开发范畴发挥重要作用。
React Node.js 全栈开发 JavaScript 前端 后端
猜你喜欢
 前端开发
前端开发
css字体款式代码大全,css款式代码大全
CSS(层叠款式表)用于设置网页元素的款式,包含字体款式。以下是CSS中常见的字体款式特点及其运用示例:1.`fontfamily`:设置字体族,可以指定一个或多个字体,假如浏览器不支持第一个字体,则会测验第二个,以此类推。```c...
2025-01-11 0 前端开发
前端开发
js增加css款式,js动态增加css款式
在JavaScript中,你能够经过多种办法增加CSS款式。以下是几种常见的办法:1.直接在元素上设置款式:你能够运用元素的`style`特点直接增加或修正款式。这种办法适用于单个元素的款式设置。```javascript...
2025-01-11 0 前端开发
前端开发
vue作者,尤雨溪的独具匠心,引领前端开发新潮流
尤雨溪(EvanYou)是Vue.js的创始人。他结业于美国科尔盖特大学,曾上任于Google和Meteor。尤雨溪在2013年开端了Vue.js的开发,其时他还在Google作业,开端将Vue.js当作一个业余项目来对待。2014年,他...
2025-01-11 0 前端开发
前端开发
css查找框款式代码,css款式代码大全
以下是一个简略的CSS查找框款式代码示例:```htmlSearchBoxExample.searchcontainer{display:flex;justifycontent:center;align...
2025-01-11 0 前端开发
前端开发
jquery获取div的值,```html获取 div 的值$.ready{ $.click{ var divText = $.text; alert; }qwe2;}qwe2;
在jQuery中,你能够运用`.val`办法来获取``元素的值。可是,需求留意的是,`.val`办法一般用于获取表单元素的值,如``、``和``等。关于``元素,假如没有设置为表单元素,那么它本身没有值。假如你想要...
2025-01-11 1 前端开发
前端开发
vue网页,什么是Vue.js?
关于Vue网页开发,这里有一些具体的资源和教程,能够协助你快速上手和深化了解Vue.js结构:1.快速上手Vue.js:Vue.js官方文档供给了具体的快速上手攻略,介绍如安在本地建立Vue单页运用。你能够经过运转`creat...
2025-01-11 0 前端开发
前端开发
怎样把几个html网页合在一起, ```html Merged Page ... ... ```
兼并多个HTML网页一般意味着将它们的内容兼并到一个独自的网页中。这能够经过几种不同的办法完成,具体取决于你的需求和技能布景。以下是几种常见的办法:1.运用iframe:假如你想在单个页面上显现多个网页的内容,但不期望它们实践兼并为一个...
2025-01-11 0 前端开发
前端开发
css3新增特点,css3新增伪类挑选器
1.挑选器:特点挑选器(例如:`input`)伪类挑选器(例如:`:hover`,`:focus`,`:firstchild`)伪元素挑选器(例如:`:before`,`:after`)2.边框和布景:...
2025-01-11 0

