css高度陷落, 高度陷落的概念
CSS高度陷落通常是指当父元素的高度不足以包括其子元素时,子元素会溢出父元素,然后破坏了布局的结构。这种情况下,父元素的高度可能会变得“陷落”,即父元素的高度被紧缩为0。
要处理这个问题,有几种常见的办法:
1. 运用`overflow`特点:将父元素的`overflow`特点设置为`hidden`、`auto`或`scroll`。这样,假如子元素的高度超出了父元素,父元素会显现滚动条,然后防止高度陷落。
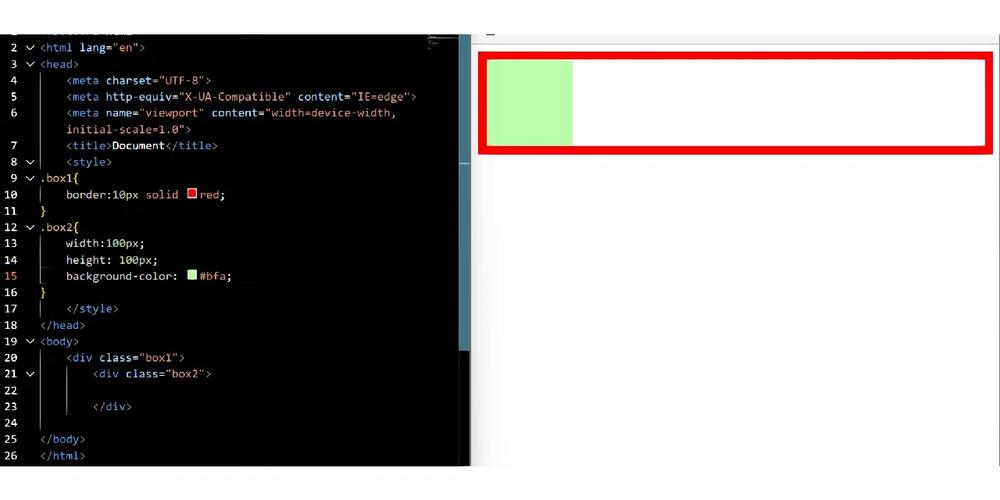
2. 运用伪元素铲除起浮:假如你在父元素内部运用了起浮(`float`)特点,能够运用`:after`伪元从来铲除起浮。这能够经过在父元素款式中增加以下代码来完成:
```css.clearfix:after { content: ; display: table; clear: both;}```
将父元素增加`clearfix`类名。
3. 运用`flexbox`布局:`flexbox`布局能够更好地操控子元素在父元素中的方位和巨细,然后防止高度陷落的问题。你能够将父元素的`display`特点设置为`flex`,并运用`flexdirection`、`justifycontent`、`alignitems`等特点来调整子元素的方位和巨细。
4. 运用`grid`布局:与`flexbox`相似,`grid`布局也能够更好地操控子元素在父元素中的方位和巨细。你能够将父元素的`display`特点设置为`grid`,并运用`gridtemplaterows`、`gridtemplatecolumns`等特点来界说网格的行和列。
以上是一些常见的处理CSS高度陷落问题的办法。你能够依据具体情况挑选合适的办法来处理问题。
CSS高度陷落解析与处理计划
在CSS布局中,高度陷落是一个常见的问题,它会导致父元素的高度无法正确显现,然后影响整个页面的布局。本文将深化解析CSS高度陷落的原因、影响以及供给有用的处理计划。
高度陷落的概念
什么是高度陷落?

高度陷落(Height Collapse)是指在CSS布局中,当一个父元素的一切子元素都运用了起浮(float)特点后,父元素的高度会陷落为0。这是由于起浮元素脱离了文档流,不再占有本来的方位,导致父元素无法依据子元素的高度来核算本身的高度。
高度陷落的原因

1. 子元素起浮:当父元素的一切子元素都设置了起浮特点时,这些子元素会脱离文档流,不再影响父元素的高度。

2. 父元素没有设置高度:假如父元素没有设置固定的高度,那么它的高度将取决于其子元素的高度,当子元素起浮后,父元素的高度就会陷落。

高度陷落的影响

对布局的影响

1. 父元素高度为0:父元素高度陷落会导致其内部的元素无法正确显现,然后影响整个页面的布局。
2. 兄弟元素错位:父元素高度陷落后,其兄弟元素可能会由于定位过错而呈现错位。

处理高度陷落的计划
计划一:给父元素设置高度
1. 直接设置高度:经过直接给父元素设置一个固定的高度,能够防止高度陷落的问题。

例如:
```css
.parent {
height: 300px;
}
```
计划二:运用伪元素铲除起浮

1. 伪元素铲除起浮:使用CSS伪元素`:after`或`:before`来铲除起浮,然后防止父元素高度陷落。
例如:
```css
.parent:after {
content: \
猜你喜欢
 前端开发
前端开发
html回来上一个页面,html怎么回来上一层页面
在HTML中,要完结回来上一个页面的功用,通常是经过JavaScript来完结的。这能够经过增加一个按钮,当用户点击这个按钮时,阅读器会履行一个JavaScript函数,该函数会运用`window.history.back`办法来回来上一个...
2025-01-11 0 前端开发
前端开发
html超出躲藏
在HTML中,假如你想躲藏超出某个元素鸿沟的文本或内容,你能够运用CSS的`overflow`特点。这个特点能够操控内容在元素容器内怎么显现。假如你想躲藏超出元素鸿沟的部分,你能够将`overflow`特点设置为`hidden`。下面是一个...
2025-01-11 0 前端开发
前端开发
css页面居中
在CSS中,页面居中通常是指水平缓笔直方向上的居中。下面是一些常用的办法:1.运用Flexbox:Flexbox是一种布局办法,能够让容器内的元素水平或笔直居中。运用`justifycontent`和`alignitems`...
2025-01-11 0 前端开发
前端开发
css字体款式代码大全,css款式代码大全
CSS(层叠款式表)用于设置网页元素的款式,包含字体款式。以下是CSS中常见的字体款式特点及其运用示例:1.`fontfamily`:设置字体族,可以指定一个或多个字体,假如浏览器不支持第一个字体,则会测验第二个,以此类推。```c...
2025-01-11 0 前端开发
前端开发
js增加css款式,js动态增加css款式
在JavaScript中,你能够经过多种办法增加CSS款式。以下是几种常见的办法:1.直接在元素上设置款式:你能够运用元素的`style`特点直接增加或修正款式。这种办法适用于单个元素的款式设置。```javascript...
2025-01-11 0 前端开发
前端开发
vue作者,尤雨溪的独具匠心,引领前端开发新潮流
尤雨溪(EvanYou)是Vue.js的创始人。他结业于美国科尔盖特大学,曾上任于Google和Meteor。尤雨溪在2013年开端了Vue.js的开发,其时他还在Google作业,开端将Vue.js当作一个业余项目来对待。2014年,他...
2025-01-11 0 前端开发
前端开发
css查找框款式代码,css款式代码大全
以下是一个简略的CSS查找框款式代码示例:```htmlSearchBoxExample.searchcontainer{display:flex;justifycontent:center;align...
2025-01-11 0 前端开发
前端开发
jquery获取div的值,```html获取 div 的值$.ready{ $.click{ var divText = $.text; alert; }qwe2;}qwe2;
在jQuery中,你能够运用`.val`办法来获取``元素的值。可是,需求留意的是,`.val`办法一般用于获取表单元素的值,如``、``和``等。关于``元素,假如没有设置为表单元素,那么它本身没有值。假如你想要...
2025-01-11 1

