css 字体色彩突变, 突变布景与文字突变的联系
在CSS中,你能够运用`backgroundimage`特点来完成字体色彩的突变作用。这一般涉及到运用`lineargradient`或`radialgradient`函数来创立突变布景,然后经过运用`webkitbackgroundclip: text;`和`color: transparent;`来使文本内容显现为突变布景。
以下是一个简略的比如,展现了怎么运用线性突变来完成字体色彩的突变作用:
```css.gradienttext { fontsize: 24px; background: lineargradient; webkitbackgroundclip: text; webkittextfillcolor: transparent;}```
在上面的比如中,`.gradienttext` 类的元素将显现从赤色到蓝色的线性突变字体色彩。`webkitbackgroundclip: text;` 是一个旧的前缀特点,用于指定布景裁剪到文本,而`webkittextfillcolor: transparent;` 用于使文本填充色彩通明,然后显现布景突变。
请注意,`webkitbackgroundclip` 和 `webkittextfillcolor` 是根据Webkit的浏览器(如Chrome和Safari)的特定特点。假如你期望支撑更多的浏览器,或许需求增加其他浏览器的前缀或运用polyfills。
此外,跟着CSS的不断开展,未来或许会有更多的规范特点和办法来完成这种作用。
CSS 字体色彩突变:完成网页视觉作用的进阶技巧
跟着前端技能的开展,网页规划越来越重视视觉作用。字体色彩突变作为一种常见的视觉元素,能够为网页增加动态感和层次感。本文将具体介绍CSS字体色彩突变的完成办法,协助您提高网页规划的视觉作用。
突变布景与文字突变的联系

在CSS中,完成字体色彩突变一般需求结合突变布景和文字通明度。经过这种办法,咱们能够让文字的色彩在视觉上呈现出突变作用。以下是一个简略的示例:
```css
.gradient-text {
background-image: -webkit-linear-gradient(left, red, yellow);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: black; / 为兼容性增加 /

在上面的代码中,`.gradient-text` 类将应用到一个元素上,使其文字色彩从赤色突变到黄色。`-webkit-background-clip: text` 特点将布景裁剪为文字形状,而 `-webkit-text-fill-color: transparent` 则将文字色彩设置为通明,然后完成突变作用。
完成CSS字体色彩突变的几种办法
1. 运用线性突变

线性突变是最常见的突变办法,能够经过`background-image`特点完成。以下是一个运用线性突变完成字体色彩突变的示例:
```css
.gradient-text {
background-image: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: black; / 为兼容性增加 /

2. 运用径向突变

径向突变能够创立更杂乱的突变作用,相同能够经过`background-image`特点完成。以下是一个运用径向突变完成字体色彩突变的示例:
```css
.gradient-text {
background-image: radial-gradient(circle, red, yellow);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: black; / 为兼容性增加 /
3. 运用SVG突变
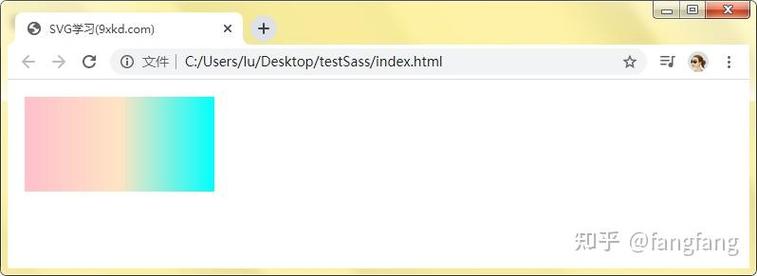
SVG突变能够供给更丰厚的突变作用,而且兼容性较好。以下是一个运用SVG突变完成字体色彩突变的示例:
```css
.gradient-text {
background-image: url('data:image/svg xml;utf8,
- 上一篇:vue播映视频, 挑选适宜的视频播映器
- 下一篇:css靠右显现, 起浮特点简介
猜你喜欢
 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 1 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 1 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 2 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 1 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 3 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 1 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 1 前端开发
前端开发
vue是什么软件,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是易于上手,一起坚持灵敏性和可扩展性,适用于各种规划的Web运...
2025-01-11 1

