学vue之前要学什么
在开端学习 Vue.js 之前,主张先把握以下根底常识:
1. HTML 和 CSS:了解根本的网页结构和款式规划是有必要的,由于 Vue.js 首要用于构建用户界面。2. JavaScript:Vue.js 是依据 JavaScript 的结构,因而你需要对 JavaScript 有必定的了解,包含变量、函数、数组、目标等根本概念,以及 ES6 的新特性,如箭头函数、模板字符串、解构赋值等。3. 根本的编程概念:了解条件句子、循环、函数等根本的编程概念,有助于更好地了解 Vue.js 的呼应式原理和组件化开发。4. 版别操控东西:了解 Git 等版别操控东西,以便在团队协作中更好地办理代码版别和协作开发。
此外,假如你现已了解其他前端结构或库,如 React 或 Angular,那么学习 Vue.js 会愈加简单,由于它们有许多相似之处。
学Vue之前要学什么?——Vue入门前的常识储藏
一、JavaScript根底常识

1. ES6语法标准

- let和const:块级变量和块级常量的声明,有助于进步代码的可维护性。

- 模板字符串:运用反引号(`` ` ``)创立模板字符串,支撑变量插值和多行字符串。

- ES6模块化:经过`import`和`export`关键字完成模块化编程,进步代码的复用性。

2. 包办理器

- npm:Node.js的包办理器,用于办理项目中的依靠包。
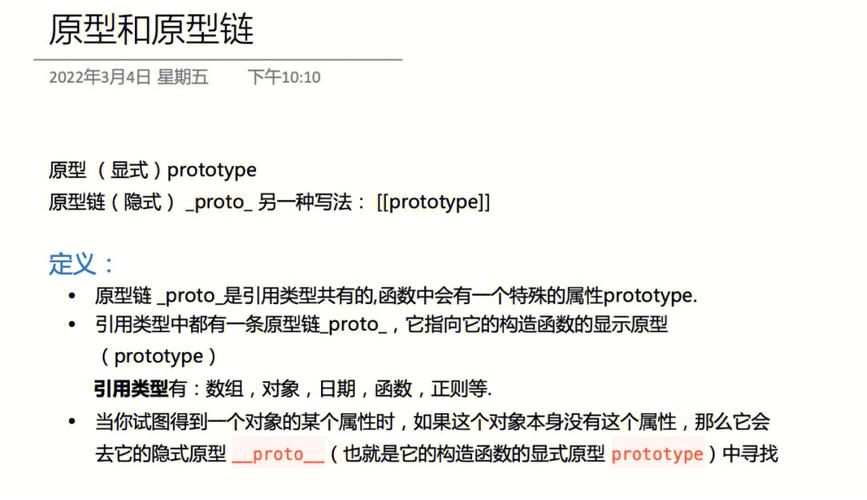
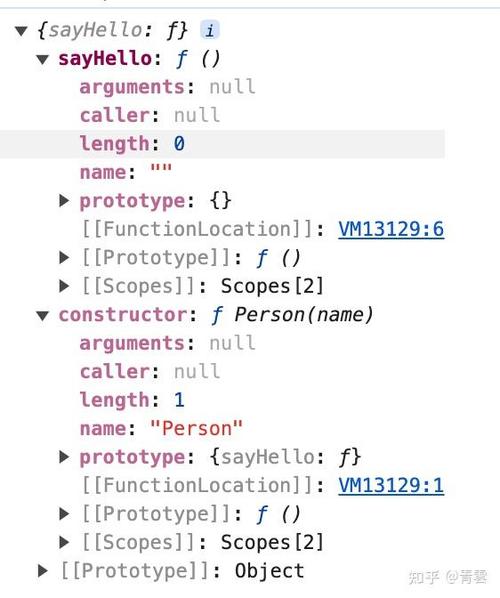
3. 原型和原型链

- 原型:每个JavaScript目标都有一个原型目标,用于承继特点和办法。

- 原型链:经过原型链完成特点的承继。

4. 数组常用办法

- forEach、map、filter、reduce等数组办法,用于处理数组数据。

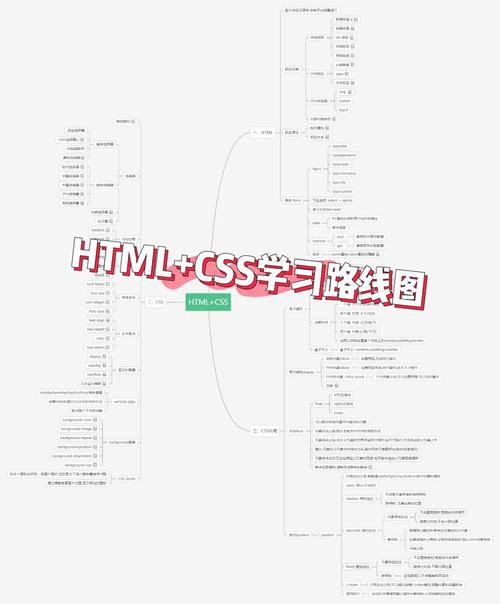
二、HTML和CSS根底

1. HTML根底

2. CSS根底

- 选择器:了解不同类型的选择器及其优先级。

- 盒模型:了解盒模型的概念,包含内容、内边距、边框和外边距。

- 布局:把握常见的布局方法,如Flexbox和Grid。

三、呼应式规划
1. 媒体查询

- 运用媒体查询(Media Queries)依据不同的屏幕尺度调整款式。
2. 呼应式图片

3. 呼应式结构
- 了解呼应式结构,如Bootstrap,可以协助你快速完成呼应式规划。
四、版别操控东西

版别操控东西可以协助你办理代码改变,以下是常用的版别操控东西:
1. Git

- Git:分布式版别操控系统,用于盯梢代码改变。

2. GitHub或GitLab
- GitHub或GitLab:代码保管渠道,可以方便地与别人协作。

五、其他相关技能

1. Vue CLI
- Vue CLI:Vue官方供给的脚手架东西,用于快速建立Vue项目。

2. Element UI

- Element UI:依据Vue 2.0的桌面端组件库,供给丰厚的UI组件。
3. Axios
- Axios:依据Promise的HTTP客户端,用于发送HTTP恳求。
经过以上常识储藏,你将可以更好地学习Vue,并快速上手Vue开发。祝你在Vue的学习之旅中一切顺畅!
- 上一篇:vue 获取元素高度
- 下一篇:vue作业原理,Vue.js 作业原理深度解析
猜你喜欢
 前端开发
前端开发
前端面试vue, Vue.js 中心概念
1.什么是Vue.js?它的中心特性是什么?Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它的中心特性包含:声明式烘托:Vue.js答应开发者以声明式的办法描绘UI组件,然后简化了UI的更新和保护。双向数据绑定:...
2025-01-11 0 前端开发
前端开发
jquery下载文件到本地,```htmlDownload File$.ready{ $.click{ window.location.href = 'path/to/your/php/filedownload.php'; }qwe2;}qwe2;
要在网页上运用jQuery下载文件到本地,您一般需求运用服务器端言语(如PHP、Python、Node.js等)来生成下载链接。这是由于浏览器安全约束,不答应直接从JavaScript下载文件。可是,您能够创立一个链接,当用户点...
2025-01-11 0 前端开发
前端开发
js修正css款式特点, 获取元素
JavaScript能够用来修正CSS款式特点,这一般经过`element.style.property`的方法完成。这儿的`element`是指你想要修正款式的HTML元素,`property`是你想要修正的CSS...
2025-01-11 0 前端开发
前端开发
vue父传子, 子组件 {{ message }}
在Vue中,父组件向子组件传递数据是一种常见的通讯办法。这一般经过props完成。以下是一个简略的比如,展现了怎么从父组件向子组件传递数据:1.定寄父组件:在父组件中,你界说一个数据特点,然后经过props将其传递给子组件。2.界说子组...
2025-01-11 0 前端开发
前端开发
html常见标签
一、HTML简介二、HTML文档根本结构一个规范的HTML文档一般包括以下结构:˂htmllang=\...
2025-01-11 0 前端开发
前端开发
css空格,让页面布局更漂亮
在CSS中,空格是一个非常重要的概念,由于它能够影响CSS挑选器的匹配规矩。以下是关于CSS空格的一些根本规矩:1.空格在CSS挑选器中用于分隔不同的挑选器。例如,`.classselector`表明挑选具有`.class`类的元...
2025-01-11 0 前端开发
前端开发
html注释符号,二、HTML注释符号的效果
HTML注释符号用于在HTML文档中增加注释。注释不会在浏览器中显现,但对开发者来说十分有用,能够用来记载代码的目的、作者的注释或暂时注释掉某些代码。HTML注释的格局如下:```html```HTML注释符号:了解与运用指南在HTML编程...
2025-01-11 0 前端开发
前端开发
react node,构建高效全栈运用的完美伙伴
React和Node.js是现代Web开发中常用的技能栈。它们各自有不同的用处,但可以很好地协同作业来创立高效、可扩展的运用程序。1.React:界说:React是一个用于构建用户界面的JavaScript库,由Facebook开...
2025-01-11 0

