css字体色彩怎样设置, 根本语法
在CSS中,你能够运用 `color` 特点来设置字体色彩。`color` 特点能够承受以下几种类型的值:
1. 预界说的色彩称号:例如,`red`, `blue`, `green` 等。2. 十六进制色彩代码:例如,`ff0000` 表明赤色,`00ff00` 表明绿色,`0000ff` 表明蓝色等。3. RGB值:例如,`rgb` 表明赤色,`rgb` 表明绿色,`rgb` 表明蓝色等。4. RGBA值:与RGB相似,但增加了通明度(alpha)值。例如,`rgba` 表明半通明的赤色。5. HSL值:表明色相、饱和度和亮度。例如,`hsl` 表明绿色。6. HSLA值:与HSL相似,但增加了通明度(alpha)值。例如,`hsla` 表明半通明的绿色。
下面是一些示例:
```cssp { color: red; / 预界说的色彩称号 /}
p { color: ff0000; / 十六进制色彩代码 /}
p { color: rgb; / RGB值 /}
p { color: rgba; / RGBA值 /}
p { color: hsl; / HSL值 /}
p { color: hsla; / HSLA值 /}```
你能够依据需要挑选适宜的色彩类型来设置字体色彩。
CSS字体色彩设置详解
在网页规划中,字体色彩是影响视觉作用的重要因素之一。经过合理设置字体色彩,能够使网页内容愈加夺目、易于阅览,一起也能提高全体的漂亮度。本文将详细介绍如安在CSS中设置字体色彩,包含根本语法、常用特点以及一些高档技巧。
根本语法

CSS中设置字体色彩的根本语法如下:
```css
挑选器 {
color: 色彩值;
其间,`挑选器`用于指定要修正的元素,`色彩值`则是详细的色彩代码。
色彩值

色彩名

CSS界说了16种根本色彩名,如`red`、`green`、`blue`、`yellow`等。运用色彩名设置字体色彩十分直观,例如:
```css
color: red;
十六进制色彩值

十六进制色彩值由6位十六进制数字组成,前两位表明赤色,中心两位表明绿色,最终两位表明蓝色。例如:
```css
color: FF0000; / 赤色 /

RGB色彩值

RGB色彩值由三个介于0到255之间的十进制数字组成,别离代表赤色、绿色和蓝色。例如:
```css
color: rgb(255, 0, 0); / 赤色 /

RGBA色彩值
RGBA色彩值与RGB相似,但多了一个`a`值,用于表明色彩的通明度。`a`值的规模是0到1,其间0表明彻底通明,1表明彻底不通明。例如:
```css
color: rgba(255, 0, 0, 0.5); / 半通明的赤色 /

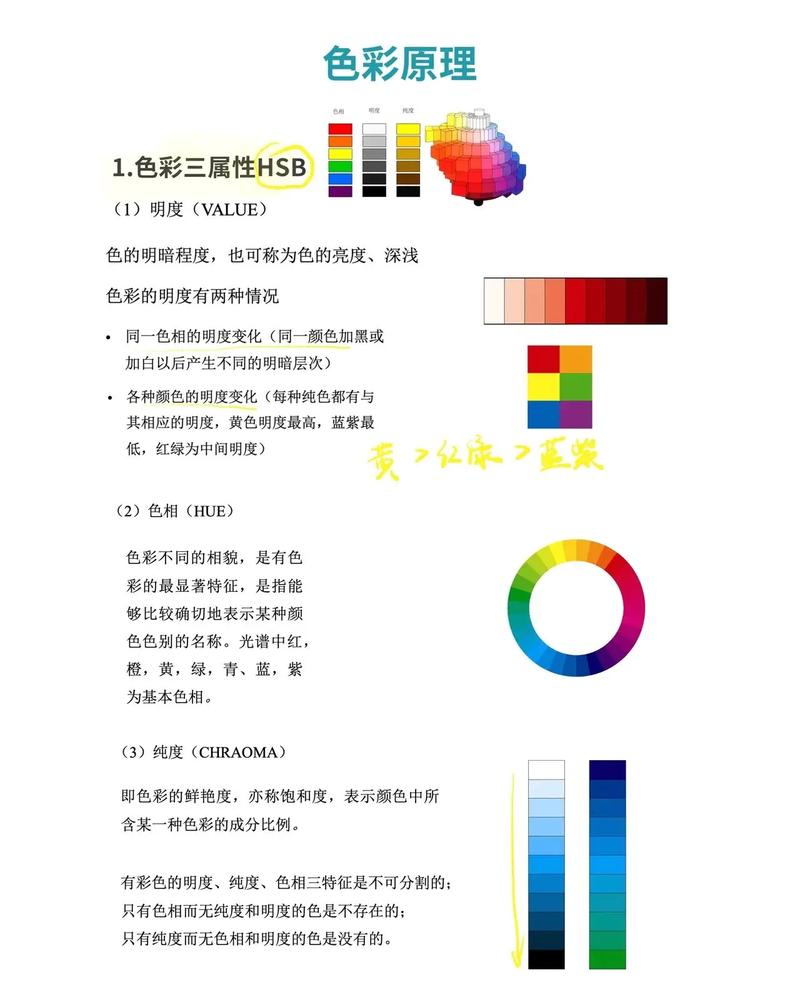
HSL色彩值

HSL色彩值由三个值组成:色彩(Hue)、饱和度(Saturation)和亮度(Lightness)。HSL色彩值愈加直观,便于调整色彩。例如:
```css
color: hsl(0, 100%, 50%); / 赤色 /
色彩函数

CSS还供给了一些色彩函数,如`hsl()`、`hsla()`、`rgb()`和`rgba()`,能够更方便地设置色彩。例如:
```css
color: hsl(0, 100%, 50%); / 赤色 /

常用特点

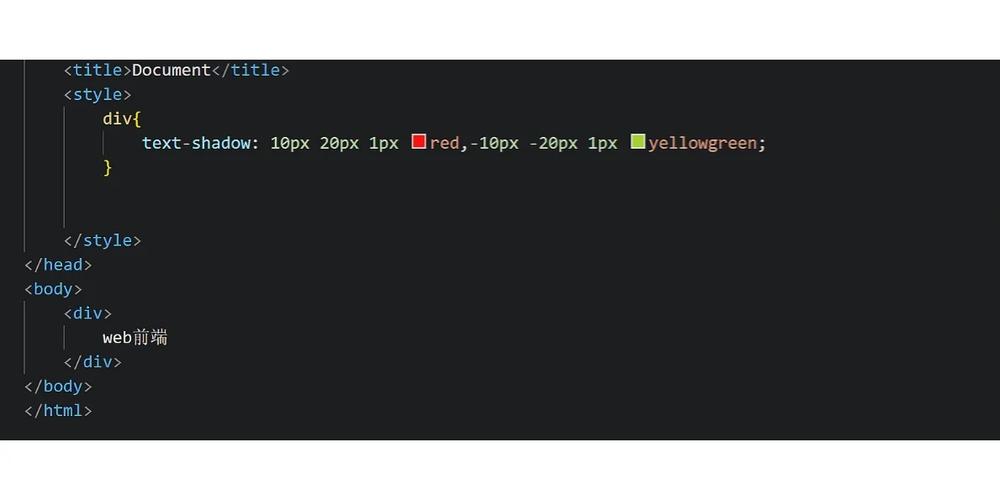
text-shadow

`text-shadow`特点能够为文本增加暗影作用,使文本愈加立体。例如:
```css
color: FF0000;
text-shadow: 2px 2px 2px 000000;
color
`color`特点用于设置文本色彩,是设置字体色彩的首要特点。例如:
```css
color: FF0000; / 赤色 /

text-decoration

`text-decoration`特点用于设置文本的装修作用,如下划线、删去线等。例如:
```css
color: FF0000;
text-decoration: underline; / 增加下划线 /

高档技巧
色彩突变
CSS3引入了`linear-gradient()`和`radial-gradient()`函数,能够设置色彩突变作用。例如:
```css
background: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
color: transparent;
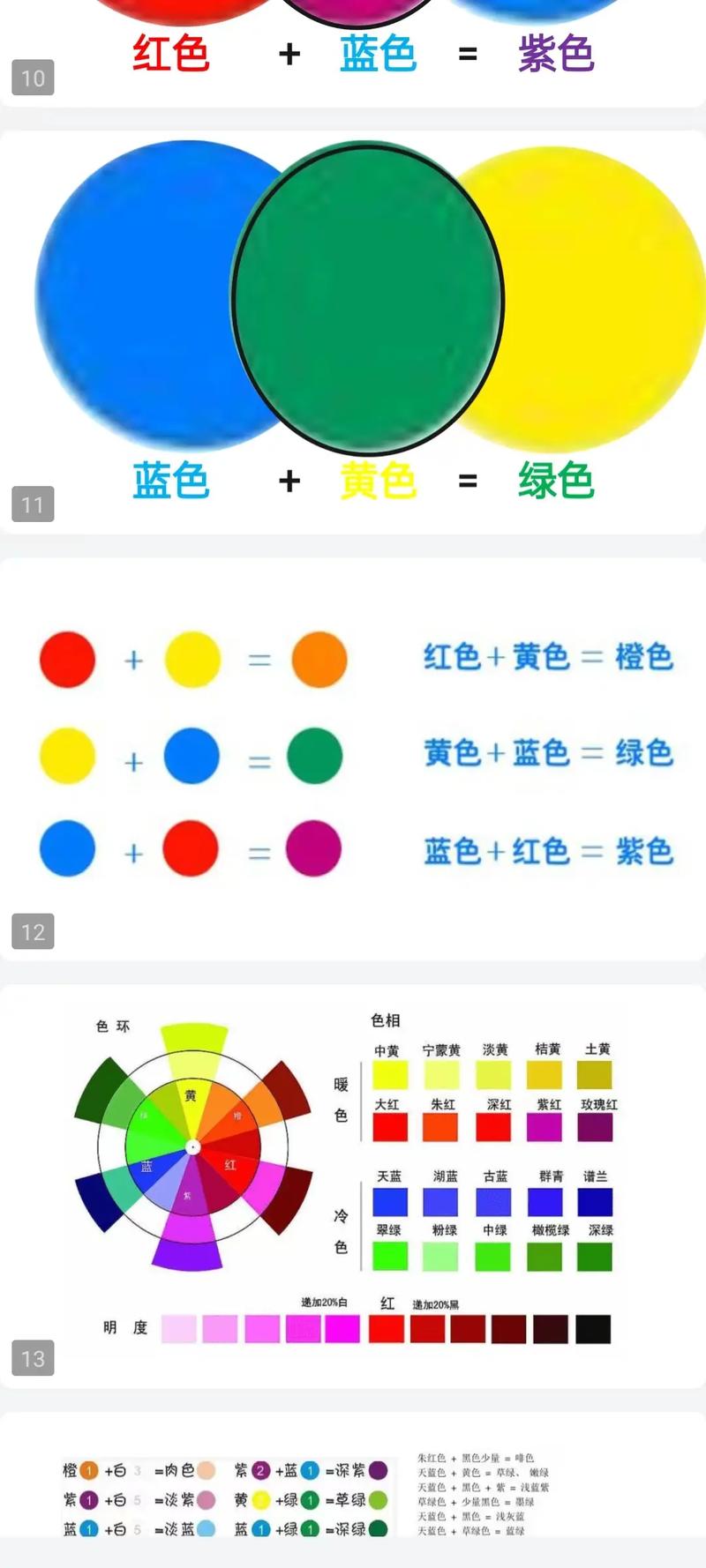
色彩混合
CSS3还供给了`mix()`函数,能够混合两种色彩。例如:
```css
color: mix(red, yellow);
经过本文的介绍,信任我们对CSS字体色彩的设置有了更深化的了解。在实践使用中,能够依据需求挑选适宜的色彩值和特点,为网页内容增加丰厚的视觉作用。期望本文能对您的网页规划作业有所协助。
猜你喜欢
 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 1 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 1 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 2 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 1 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 3 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 1 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 1 前端开发
前端开发
vue是什么软件,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是易于上手,一起坚持灵敏性和可扩展性,适用于各种规划的Web运...
2025-01-11 1

