html5修改器,HTML5修改器概述
1. Adobe Dreamweaver 特色:功用强壮,支撑跨渠道和呼应式规划,供给可视化界面和代码修改功用。 官网:。
2. HBuilderX 特色:速度快,代码帮手强壮,支撑多种编程言语和浏览器兼容性。 官网:。
3. Visual Studio Code 特色:轻量级但功用强壮,支撑多种编程言语,丰厚的插件生态体系,适用于HTML、CSS和JavaScript等。 官网:。
4. Sublime Text 特色:轻量级代码修改器,支撑多种编程言语,插件丰厚,适宜快速修改。 官网:。
5. HTMLPad 2025 特色:智能交融HTML、CSS、JavaScript修改,内置AI帮手,支撑快速编码和多种修改器。 下载:。
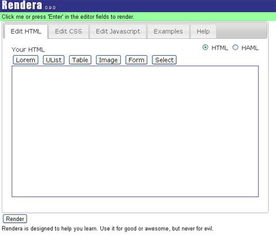
6. 在线HTML修改器 特色:在线修改HTML、CSS、JS代码,实时显现运转作用,便利测验和调试。 网站:。
7. Brackets 特色:专心于Web开发,供给实时预览和其他实用功用。 官网:。
8. Notepad 特色:轻量级文本和源代码修改器,功用强壮,适用于Windows用户。 官网:。
9. 在线HTML修改器 CE东西箱 特色:支撑代码高亮、智能查错、主动补全等功用,适宜在线修改和测验HTML代码。 网站:。
期望这些引荐能协助你找到适宜的HTML5修改器,进步开发功率。
HTML5修改器概述

HTML5修改器的功用特色

HTML5修改器具有以下功用特色:
支撑HTML5、CSS3、JavaScript等前端技能;
供给丰厚的代码提示和主动完结功用;
支撑实时预览,便利开发者检查页面作用;
支撑多种编程言语,如Java、Python、PHP等;
具有代码紧缩、格式化、调试等功用;
支撑插件扩展,满意个性化需求。
常用HTML5修改器引荐

1. Visual Studio Code
Visual Studio Code(简称VS Code)是一款由微软开发的免费、开源的代码修改器。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。VS Code具有强壮的代码提示、智能感知、代码片段等功用,一起还支撑多种插件扩展,满意不同开发者的需求。
2. Sublime Text
Sublime Text是一款轻量级的代码修改器,以其简练的界面和高效的功用而遭到广泛好评。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。Sublime Text具有丰厚的插件生态体系,开发者能够依据自己的需求进行扩展。
3. Atom
Atom是由GitHub开发的一款开源代码修改器。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。Atom具有强壮的插件体系,开发者能够自定义修改器界面、功用等。此外,Atom还支撑多人协作开发,便利团队协作。
4. Brackets
Brackets是一款由Adobe开发的免费、开源的代码修改器。它专心于前端开发,支撑HTML5、CSS3、JavaScript等。Brackets具有实时预览功用,便利开发者检查页面作用。此外,Brackets还支撑多种插件扩展,满意个性化需求。
5. Figma
Figma是一款依据浏览器的协作规划东西,它支撑HTML5、CSS3、JavaScript等。Figma能够创立网页原型和UI规划,便利开发者与规划师之间的交流。此外,Figma还支撑多人协作,进步团队作业功率。
HTML5修改器是HTML5开发的重要东西,选择一款适宜自己的修改器能够大大进步开发功率。本文为您介绍了几款常用的HTML5修改器,期望对您的开发作业有所协助。在实践选择时,您能够依据自己的需求、喜爱和团队协作状况来选择适宜的修改器。
猜你喜欢
 前端开发
前端开发
换行html,4. 运用CSS款式操控换行
```html这是一个阶段。这里是第二行。这段代码会显现为:```这是一个阶段。这里是第二行。```HTML中的换行技巧:让文本布局更灵敏在HTML页面规划中,文本的换行是一个根底且重要的操作。正确的换行可以使页面内容愈加明晰易读,提高用户...
2025-01-11 0 前端开发
前端开发
html色彩挑选器,```htmlHTML色彩挑选器 .colorpicker { width: 300px; height: 200px; backgroundcolor: 000000; position: relative; }
好的,我为你供给了一个简略的HTML色彩挑选器示例。这个色彩挑选器运用了HTML和JavaScript,用户能够经过它挑选色彩。下面是代码示例:```htmlHTML色彩挑选器.colorpicker{width:300px...
2025-01-11 0 前端开发
前端开发
html言语学习,```html 页面标题
HTML言语的根本概念`中的`这是一个阶段`便是元素内容。4.文档类型声明(Doctype):在HTML文档的最开端,一般会有一个文档类型声明,告知浏览器运用哪种HTML版别。例如,``表明运用HTML5。HTML文档的根本结...
2025-01-11 0 前端开发
前端开发
vue 父子传值,父组件向子组件传值
在Vue中,父子组件之间的传值一般运用`props`和`$emit`办法来完成。1.父组件向子组件传值:在父组件中,你能够运用`props`来界说你想要从父组件传递给子组件的数据。然后在父组件的模板中,你能够运用`vbi...
2025-01-11 0 前端开发
前端开发
css款式有哪些, 什么是CSS款式?
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸质文档、语音或其他媒体。CSS款式表可以包含在HTML文...
2025-01-11 0 前端开发
前端开发
html的表格,```html 简略的 HTML 表格
HTML表格(Table)是一种用于在网页上显现数据的方法。它由``元素创立,而且能够包括行(``)、列(``或``)等元素。下面是一个简略的HTML表格示例:```html简略的HTML表格简略的HTML表格...
2025-01-11 0 前端开发
前端开发
vue跳转其他页面, Vue Router 简介
在Vue中,跳转到其他页面一般是经过VueRouter来完结的。VueRouter是一个官方的路由管理器,它答应你界说路由,并创立动态的、可导航的Vue运用。以下是一个简略的比如,展现怎么运用VueRouter来跳转到其他页面:1....
2025-01-11 0 前端开发
前端开发
html设置背景图, 背景图示例
在HTML中设置背景图有多种办法,以下是几种常见的方法:1.运用CSS的`backgroundimage`特点:```htmlbody{backgroundimage:url;backgroundrepeat:norepea...
2025-01-11 0

