初始化vue项目, 环境预备
初始化一个Vue项目一般意味着创立一个新的Vue运用。这能够经过多种方法完结,例如运用Vue CLI、Vue UI或手动设置。以下是一个根本的攻略,运用Vue CLI来初始化一个Vue项目:
1. 装置Vue CLI: 首要,保证你现已装置了Node.js和npm。能够经过npm装置Vue CLI。翻开终端或指令提示符,并运转以下指令:
```bash npm install g @vue/cli ```
这将大局装置Vue CLI。
2. 创立一个新的Vue项目: 在终端中,导航到你想要创立项意图目录,然后运转以下指令来创立一个新的Vue项目:
```bash vue create myvueapp ```
这儿的`myvueapp`是你想要创立的项目名称。这个指令会发动一个交互式指令行界面,让你挑选项意图装备选项。
3. 挑选装备: 在交互式界面中,你能够挑选预设的装备,或许自界说装备。预设的装备包含“默许”、“默许 ”和“手动挑选特性”。假如你不确定,能够挑选“默许”或“默许 ”来快速开端。
4. 装置依靠: 一旦你挑选了装备,Vue CLI会主动装置所需的依靠项。这或许需求一些时刻,具体取决于你的网络速度。
5. 发动开发服务器: 装置完结后,你能够经过以下指令发动开发服务器来检查你的Vue运用:
```bash cd myvueapp npm run serve ```
这将发动一个开发服务器,并在默许情况下翻开浏览器窗口,显现你的Vue运用。
6. 构建出产版别: 当你预备好将运用布置到出产环境时,能够运用以下指令构建出产版别:
```bash npm run build ```
这将创立一个包含出产版别运用的`dist`目录。
7. 布置: 你能够将`dist`目录中的内容布置到你挑选的保管服务上。
请注意,这个进程或许因你的具体需求和装备而有所不同。假如你需求更高档的装备或特定功用,你或许需求手动设置项目或运用Vue UI来创立项目。
初始化Vue项意图具体攻略
在当今的前端开发范畴,Vue.js因其简练的语法和高效的功用而备受开发者喜欢。Vue CLI(Command Line Interface)是Vue.js官方供给的指令行东西,它极大地简化了Vue项意图初始化进程。本文将具体介绍怎么运用Vue CLI来初始化一个Vue项目,包含环境预备、创立项目、装备项目以及发动开发服务器等过程。
环境预备

装置Node.js和npm

Vue CLI依靠于Node.js和npm(Node.js包管理器),因而首要需求保证这两个东西现已装置在你的核算机上。
- 下载Node.js:拜访Node.js官方网站(https://nodejs.org/),挑选合适你操作体系的版别进行下载。

- 装置Node.js:双击下载的装置包,依照提示完结装置。装置完结后,Node.js会主动装置npm。

验证装置

在终端(Windows用户能够运用cmd或PowerShell)中履行以下指令来验证Node.js和npm是否装置成功:
```bash
node -v
假如装置成功,终端将显现Node.js的版别号。
```bash
npm -v
假如装置成功,终端将显现npm的版别号。
创立Vue项目

装置Vue CLI
在指令行中,运用以下指令大局装置Vue CLI:
```bash
npm install -g @vue/cli
假如是macOS或Linux体系,或许需求增加`sudo`:
```bash
sudo npm install -g @vue/cli
验证Vue CLI装置
装置完结后,运用以下指令检查Vue CLI是否装置成功:
```bash
vue --version
假如装置成功,终端将显现Vue CLI的版别号。
创立新项目

在指令行中,切换到你想创立项意图目录,然后运用以下指令创立一个新的Vue项目:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目名称。
挑选预设

Vue CLI会提示你挑选预设(preset),你能够挑选默许预设或许手动挑选你需求的装备。默许预设现已包含了常用的功用和插件,合适大多数项目。
进入项目目录

创立项目后,运用以下指令进入项目目录:
```bash
cd my-vue-project
装备项目

检查项目结构

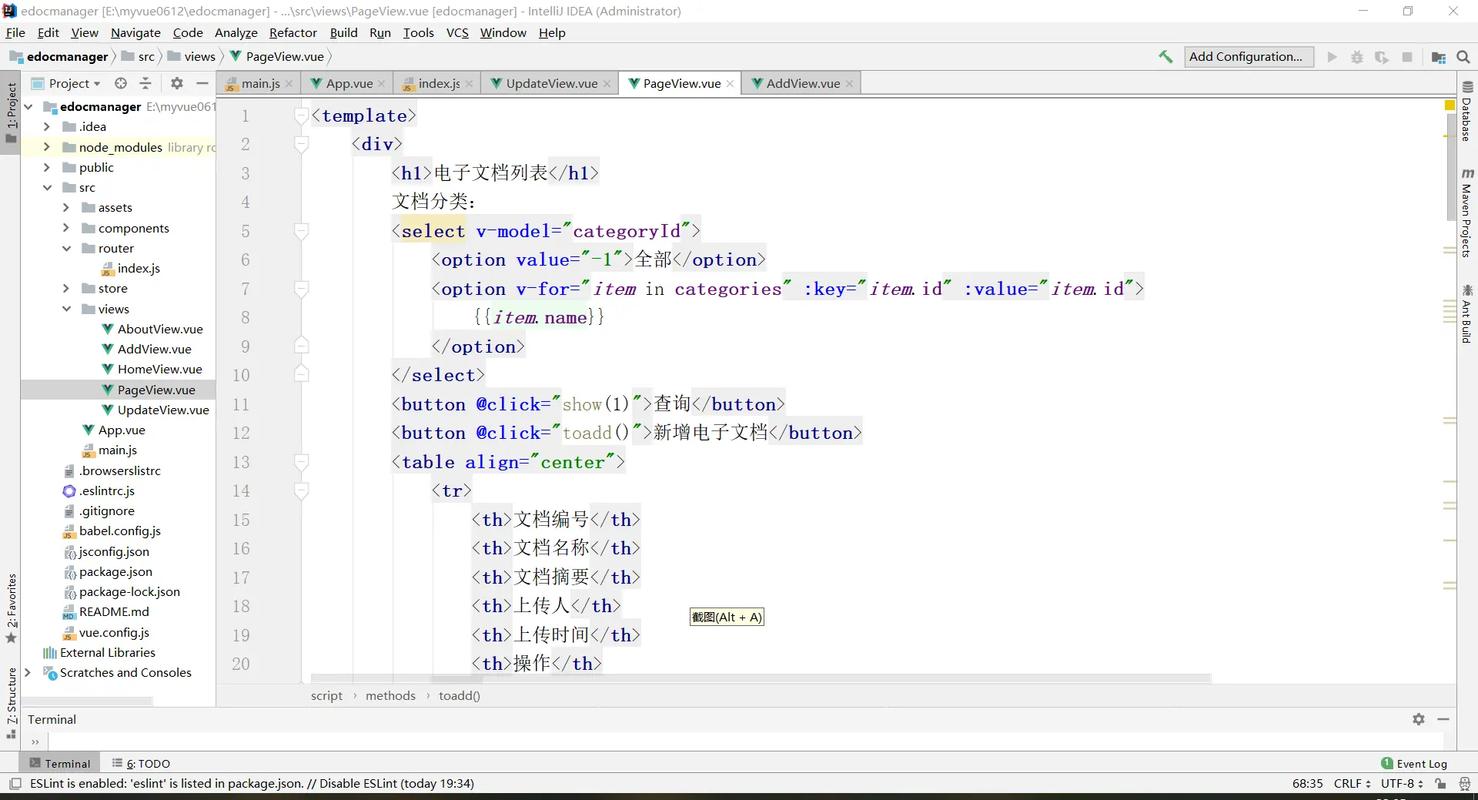
Vue CLI创立的项目具有以下根本结构:
my-vue-project/
├── node_modules/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── .gitignore
├── package.json
├── package-lock.json
└── ...
修改装备文件
假如你需求自界说项意图装备,能够修改`package.json`文件或许创立`.vue.config.js`文件来自界说构建装备。
发动开发服务器

发动开发服务器

在项目目录中,运用以下指令发动Vue开发服务器:
```bash
npm run serve
拜访项目
默许情况下,Vue CLI会发动一个本地服务器,并在`http://localhost:8080/`上供给你的项目。翻开浏览器,拜访这个地址,你应该能看到你的Vue项目。
经过以上过程,你现已成功初始化了一个Vue项目。Vue CLI供给了丰厚的功用和插件,能够协助你快速搭建和开发Vue运用。跟着项意图不断发展和需求的改变,你能够根据需求增加更多的功用和插件,以习惯你的开发需求。
- 上一篇:html躲藏代码,html代码大全可仿制免费
- 下一篇:css测验,css测验东西
猜你喜欢
 前端开发
前端开发
html运用css
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又功能强大的网页。以下是一个简略的HTML文档,其间包含了CSS款...
2025-01-11 1 前端开发
前端开发
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现一个提示框。```html鼠标悬停显现内容.hovercon...
2025-01-11 1 前端开发
前端开发
vue接口,从根底到实践
在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个常用的HTTP客户端,能够便利地建议各种HTTP恳求。你能够经过...
2025-01-11 2 前端开发
前端开发
html5 空格,了解与优化
在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能够在不换行的情况下刺进空格。3.运用CSS的`white...
2025-01-11 1 前端开发
前端开发
etree.html
`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档。例如,以下是怎么运用`etree.html`来解析HTM...
2025-01-11 3 前端开发
前端开发
vue结构
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的结构首要包含以下几个部分:1.Vue实例...
2025-01-11 1 前端开发
前端开发
html怎样刺进视频,```htmlVideo Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本结构```html˂sourcesrc=\...
2025-01-11 1 前端开发
前端开发
vue是什么软件,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是易于上手,一起坚持灵敏性和可扩展性,适用于各种规划的Web运...
2025-01-11 1

