css常识点
1. 挑选器(Selectors):挑选器用于挑选需求款式的HTML元素。常见的CSS挑选器有元素挑选器、类挑选器、ID挑选器、子孙挑选器、子挑选器等。
2. 特点(Properties):特点用于界说元素的款式。例如,`color`特点界说文本色彩,`fontsize`特点界说字体巨细,`backgroundcolor`特点界说布景色彩等。
3. 值(Values):值是特点的详细值。例如,`color`特点能够设置为`red`、`FF0000`或`rgb`。
4. 声明(Declarations):声明是由特点和值组成的,用于界说元素的款式。例如,`color: red;`是一个声明。
5. 规矩集(Rule Sets):规矩集是由挑选器和声明组成的,用于界说一组元素的款式。例如,`h1 { color: red; }`是一个规矩集。
6. 层叠(Cascading):CSS的层叠规矩决议了当多个规矩运用于同一个元素时,哪个规矩将收效。层叠规矩包含特异性、承继性和重要性。
7. 特异性(Specificity):特异性是指CSS规矩的挑选器与方针元素之间的匹配程度。特异性越高,规矩越优先。
8. 承继(Inheritance):承继是指子元素从父元素承继款式特点。不是一切特点都能够承继,但许多常见特点(如`color`、`fontsize`等)是能够承继的。
9. 重要性(Importance):重要性是指CSS规矩的重要程度。能够运用`!important`声明来进步规矩的重要性,使其优先于其他规矩。
10. 媒体查询(Media Queries):媒体查询答应依据设备特性(如屏幕宽度、分辨率等)运用不同的CSS规矩。这使得CSS能够习惯不同的设备,完成呼应式规划。
11. 预处理器(Preprocessors):CSS预处理器(如Sass、Less、Stylus等)答应运用变量、嵌套、混合等高档功用来简化CSS编写。
13. 定位(Positioning):CSS定位用于操控元素在页面上的方位。定位类型包含静态、相对、肯定、固定和起浮。
14. 起浮(Floating):起浮是一种定位技能,答应元素在页面中水平摆放。起浮常用于完成多列布局。
15. Flexbox:Flexbox是一种现代的布局技能,用于创立灵敏的布局。它答应元素在容器中主动调整巨细和方位。
16. Grid:CSS Grid是一种强壮的布局技能,用于创立杂乱的二维布局。它答应将页面划分为行和列,并使元素在这些行和列中定位。
17. 变量(Variables):CSS变量(也称为自界说特点)答应在CSS中界说可重用的值。它们能够用于简化CSS代码,进步可保护性。
18. 动画(Animations):CSS动画答应为元素增加动态作用。能够运用`@keyframes`规矩界说动画序列,并运用`animation`特点运用动画。
19. 过渡(Transitions):CSS过渡答应元素在一段时间内滑润地从一个状况过渡到另一个状况。能够运用`transition`特点界说过渡作用。
20. 媒体类型(Media Types):CSS规矩能够针对不同的媒体类型(如屏幕、打印、手持设备等)运用不同的款式。能够运用`@media`规矩界说媒体查询。
这些是CSS的一些根底常识点,把握这些常识点将有助于编写更有用、更灵敏的CSS代码。
CSS 常识点深度解析
一、CSS 根底概念

CSS(层叠款式表)是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页的布局、色彩、字体等视觉元素,然后提高用户体会。

二、CSS 挑选器

- 元素挑选器:挑选一切指定类型的元素,如`p`挑选一切``元素。

- 类挑选器:经过元素的类特点挑选元素,如`.class-name`挑选一切类名为`class-name`的元素。

- ID挑选器:经过元素的ID特点挑选元素,如`id-name`挑选ID为`id-name`的元素。

- 特点挑选器:依据元素的特点值挑选元素,如`[attribute=value]`挑选特点值为`value`的元素。

三、CSS 布局技能

- 起浮布局:经过`float`特点完成元素的水平起浮,常用于完成两列布局。

- 定位布局:经过`position`特点完成元素的肯定定位或相对定位,能够准确操控元素的方位。

- Flexbox布局:供给了一种愈加灵敏的布局方法,能够轻松完成一维或二维布局。

- Grid布局:供给了一种二维布局体系,能够一起操控行和列的布局。

四、CSS 款式特点

- 色彩:`color`特点用于设置文本色彩,`background-color`特点用于设置布景色彩。

- 字体:`font-family`特点用于设置字体类型,`font-size`特点用于设置字体巨细。

- 边框:`border`特点用于设置元素的边框款式,包含宽度、色彩和款式。

- 内边距和外边距:`padding`特点用于设置元素的内边距,`margin`特点用于设置元素的外边距。
五、CSS 过渡和动画

CSS过渡和动画能够增强网页的交互性和视觉作用。

- 过渡:经过`transition`特点完成元素款式的滑润改变,如色彩、巨细、透明度等。

- 动画:经过`@keyframes`规矩界说动画的关键帧,完成更杂乱的动画作用。

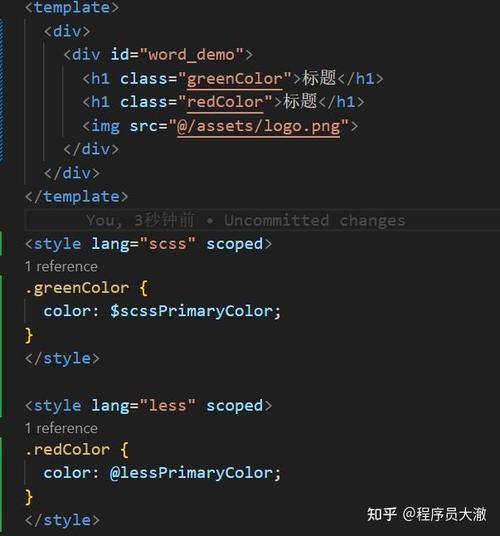
六、CSS 预处理器

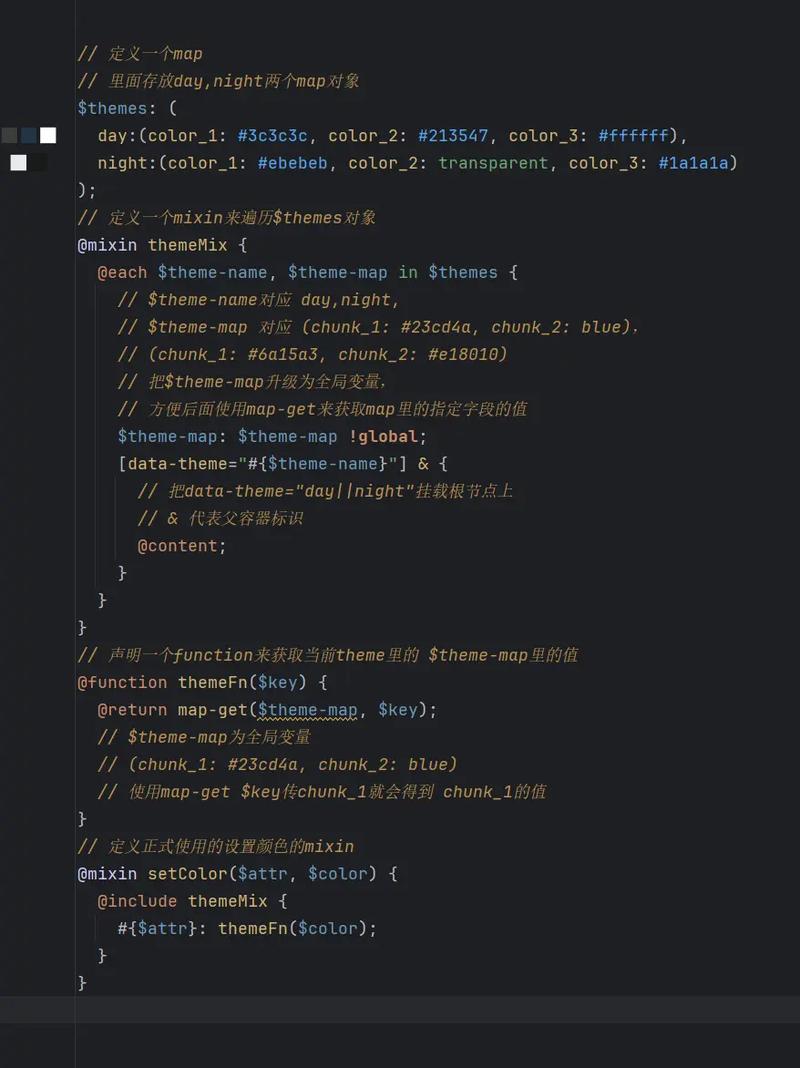
CSS预处理器是一种用于编写更高效、可保护的CSS代码的东西。
- Sass:一种盛行的CSS预处理器,支撑变量、嵌套、混合等功用。

- Less:另一种盛行的CSS预处理器,供给相似Sass的功用。

- Stylus:一个轻量级的CSS预处理器,语法简练。

七、CSS 东西和资源
- CSS Reset:一组CSS规矩,用于重置不同浏览器的默许款式。
- CSS结构:如Bootstrap、Foundation等,供给了一套预界说的款式和组件。

- 在线CSS东西:如CSS3 Generator、CSS Gradient Generator等,能够协助开发者快速生成CSS款式。
CSS是前端开发中不可或缺的技能,把握CSS能够协助开发者创立漂亮、高效的网页。本文介绍了CSS的根底概念、挑选器、布局技能、款式特点、过渡和动画、预处理器以及相关东西和资源,期望对读者有所协助。
- 上一篇:css链接, 什么是CSS链接?
- 下一篇:vue代码,从根底到实践
猜你喜欢
 前端开发
前端开发
html怎样引进css
在HTML中引进CSS款式表,您能够运用以下三种首要办法:1.内联款式:直接在HTML元素的`style`特点中界说款式。这种办法适用于单个小元素,但不引荐用于大型项目,由于它会使HTML代码变得冗长且难以保护。```html内联...
2025-01-11 0 前端开发
前端开发
html源代码,构建网页的柱石
请供给你想要了解或处理的HTML源代码的具体内容或问题。这样我才干更好地协助你。HTML源代码:构建网页的柱石一、HTML的根本概念什么是HTML?HTML的开展进程HTML的开展始于1990年,由蒂姆·伯纳斯-李(TimBerner...
2025-01-11 0 前端开发
前端开发
vue开源项目,丰厚资源助力前端开发
1.引荐Github上15个学习Vue3开源项目:该文章盘点了15个炽热的Vue3开源项目,包含办理后台模板、电商体系、电影预告片APP等。介绍了它们的特性、在线体会和源码传送门,适宜学习Vue3的最新技能栈和实战运用。2.Gi...
2025-01-11 0 前端开发
前端开发
vue作业原理,Vue.js 作业原理深度解析
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue的作业原理首要依据以下几个中心概念:1.呼应式体系:...
2025-01-11 0 前端开发
前端开发
学vue之前要学什么
在开端学习Vue.js之前,主张先把握以下根底常识:1.HTML和CSS:了解根本的网页结构和款式规划是有必要的,由于Vue.js首要用于构建用户界面。2.JavaScript:Vue.js是依据JavaScript的...
2025-01-11 0 前端开发
前端开发
vue 获取元素高度
在Vue中,你能够运用不同的办法来获取元素的高度。以下是几种常见的办法:1.运用`ref`和`nextTick`:你能够运用Vue的`ref`函数来获取对DOM元素的引证,然后在`nextTick`函数中拜...
2025-01-11 0 前端开发
前端开发
vue官网中文,什么是Vue.js?
1.Vue.js简介:Vue.js是一款用于构建用户界面的渐进式JavaScript结构,具有易学易用、功能超卓和适用场n2.装置与运用:供给了具体的装置攻略,包含从CDN、NPM、Bower或AMD模...
2025-01-11 0 前端开发
前端开发
漂亮的css款式,css款式代码大全
1.布景款式:运用布景色彩、突变或图片来增强视觉作用。例如,能够运用线性突变来创立动态的布景作用。```cssbody{background:lineargradient;}```2.文本款式:调整字体大小、色彩、行高和字体款式...
2025-01-11 0

