html的功用,HTML的基本功用
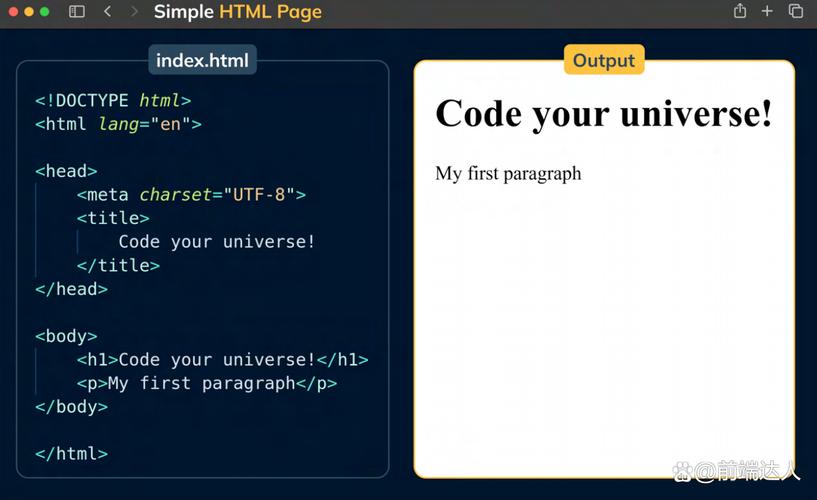
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML能够使网页规划者创立出能包括文本、图片、链接、音频、视频等丰厚内容的网页。HTML文档由HTML元素组成,这些元素告知浏览器怎么显现内容。
以下是HTML的一些主要功用:
1. 文本格式化:HTML能够界说标题、阶段、字体大小、字体色彩、字体款式等,以美化文本内容。2. 图片和多媒体:HTML答应嵌入图片、音频、视频等多媒体元素。3. 超HTML中的超链接答运用户从一个网页跳转到另一个网页,这是互联网的基本功用之一。4. 列表:HTML支撑有序列表、无序列表和界说列表,用于安排信息。5. 表格:HTML表格用于展现数据,具有行和列的结构。6. 表单:HTML表单用于搜集用户输入的数据,如用户名、暗码、电子邮件地址等。7. 结构:HTML结构答应网页中嵌入多个独立的网页,每个结构能够独立加载和显现内容。8. 脚本:HTML能够嵌入JavaScript等脚本言语,以添加网页的动态性和交互性。9. 款式:HTML能够经过内联款式、内部款式表或外部款式表来界说网页的款式。
HTML是网页规划和开发的根底,它与其他技能(如CSS和JavaScript)结合运用,能够创立出功用强壮、漂亮且用户体会杰出的网页。
HTML:构建现代网页的柱石与未来展望
HTML的基本功用
HTML的开展与HTML5

离线运用:HTML5支撑离线运用,经过本地存储和缓存机制,用户能够在没有网络连接的情况下运用网页运用。
HTML的扩展功用

除了基本功用和HTML5的新特性,HTML还经过以下方法扩展了其功用:
CSS(层叠款式表):CSS用于操控网页的款式和布局,与HTML结合运用,能够创立愈加漂亮和个性化的网页。
JavaScript:JavaScript是一种脚本言语,能够增强网页的交互性,完成动态效果和用户交互。
Web API:Web API是一系列答应网页与浏览器和操作系统交互的接口,如Geolocation API、Web Storage API等。
HTML在移动设备上的运用

呼应式规划:HTML5支撑呼应式规划,经过媒体查询等技能,网页能够习惯不同屏幕尺度和设备。
接触事情:HTML5引进了对接触事情的辨认,如`touchstart`、`touchmove`、`touchend`等,使网页能够更好地习惯接触操作。
离线运用:HTML5的离线运用功用在移动设备上尤为重要,用户能够在没有网络连接的情况下运用网页运用。
HTML的未来展望

更强壮的API:HTML可能会引进更多Web API,以支撑更丰厚的网页功用。
更好的功能优化:HTML可能会引进更多功能优化技能,以进步网页加载速度和用户体会。
猜你喜欢
 前端开发
前端开发
html怎样引进css
在HTML中引进CSS款式表,您能够运用以下三种首要办法:1.内联款式:直接在HTML元素的`style`特点中界说款式。这种办法适用于单个小元素,但不引荐用于大型项目,由于它会使HTML代码变得冗长且难以保护。```html内联...
2025-01-11 0 前端开发
前端开发
html源代码,构建网页的柱石
请供给你想要了解或处理的HTML源代码的具体内容或问题。这样我才干更好地协助你。HTML源代码:构建网页的柱石一、HTML的根本概念什么是HTML?HTML的开展进程HTML的开展始于1990年,由蒂姆·伯纳斯-李(TimBerner...
2025-01-11 0 前端开发
前端开发
vue开源项目,丰厚资源助力前端开发
1.引荐Github上15个学习Vue3开源项目:该文章盘点了15个炽热的Vue3开源项目,包含办理后台模板、电商体系、电影预告片APP等。介绍了它们的特性、在线体会和源码传送门,适宜学习Vue3的最新技能栈和实战运用。2.Gi...
2025-01-11 0 前端开发
前端开发
vue作业原理,Vue.js 作业原理深度解析
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue的作业原理首要依据以下几个中心概念:1.呼应式体系:...
2025-01-11 0 前端开发
前端开发
学vue之前要学什么
在开端学习Vue.js之前,主张先把握以下根底常识:1.HTML和CSS:了解根本的网页结构和款式规划是有必要的,由于Vue.js首要用于构建用户界面。2.JavaScript:Vue.js是依据JavaScript的...
2025-01-11 0 前端开发
前端开发
vue 获取元素高度
在Vue中,你能够运用不同的办法来获取元素的高度。以下是几种常见的办法:1.运用`ref`和`nextTick`:你能够运用Vue的`ref`函数来获取对DOM元素的引证,然后在`nextTick`函数中拜...
2025-01-11 0 前端开发
前端开发
vue官网中文,什么是Vue.js?
1.Vue.js简介:Vue.js是一款用于构建用户界面的渐进式JavaScript结构,具有易学易用、功能超卓和适用场n2.装置与运用:供给了具体的装置攻略,包含从CDN、NPM、Bower或AMD模...
2025-01-11 0 前端开发
前端开发
漂亮的css款式,css款式代码大全
1.布景款式:运用布景色彩、突变或图片来增强视觉作用。例如,能够运用线性突变来创立动态的布景作用。```cssbody{background:lineargradient;}```2.文本款式:调整字体大小、色彩、行高和字体款式...
2025-01-11 0

