css内部款式
下面是一个简略的内部款式示例:
```html Internal CSS Example body { backgroundcolor: f8f8f8; fontfamily: Arial, sansserif; } h1 { color: 333; } p { fontsize: 16px; lineheight: 1.6; } Welcome to My Website This is an example of internal CSS.

运用内部款式时,需求留意的是:
1. 代码保护:跟着项目规划的增加,将一切款式都放在HTML文档中可能会导致代码难以保护。2. 复用性:内部款式仅在包括它们的HTML文档中有用,不利于款式在不同页面间的复用。3. 功能:虽然内部款式能够削减HTTP恳求,但假如款式十分类似,可能会导致代码重复,增加页面巨细。
在大型项目中,一般主张运用外部款式表(External CSS),将款式与HTML文档别离,以进步代码的可保护性和复用性。
CSS内部款式:进步网页美感的秘密武器
什么是CSS内部款式?

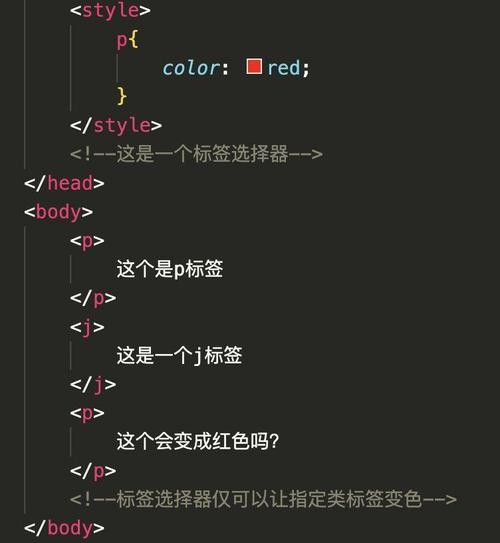
CSS内部款式的语法标准

CSS内部款式的语法相对简略,主要由选择器和声明组成。选择器用于指定要运用款式的元素,而声明则包括一系列的特点和值,用于界说元素的款式。
```css
/ 示例:为p元素设置赤色字体和30px的字体巨细 /

color: red;
font-size: 30px;
选择器的品种

类选择器:运用`.`符号加上类名作为选择器,如`.class-name`。
ID选择器:运用``符号加上ID作为选择器,如`id-name`。

复合选择器:结合多个选择器,如`.class-name p`。
通配符选择器:运用``符号,匹配一切元素。
CSS内部款式的长处

运用CSS内部款式有以下长处:
简略易用:语法简略,易于了解和编写。
快速运用:能够直接对单个元素进行款式设置,无需编写额定的CSS文件。
便利调试:在开发过程中,能够快速修正款式,无需从头加载页面。
CSS内部款式的缺陷

虽然CSS内部款式有许多长处,但也存在一些缺陷:
代码冗余:关于大型项目,每个元素都需求独自编写款式,导致代码冗余。
保护困难:当需求修正款式时,需求逐一元素进行修正,不利于保护。
款式抵触:当多个元素运用相同的类名或ID时,可能会导致款式抵触。
耗费运用CSS内部款式?
以下是一个简略的示例,展现耗费运用CSS内部款式为HTML元素设置款式:
```html
CSS内部款式示例
/ 设置body元素的布景色彩 /
body {
background-color: f0f0f0;
}
/ 设置h1元素的字体色彩和巨细 /
h1 {
color: 333;
font-size: 24px;
}
/ 设置p元素的字体色彩和行高 /
p {
color: 666;
line-height: 1.5;
}
欢迎来到我的网站
这里是网站的主要内容,您能够在这里增加您想要展现的信息。
CSS内部款式是一种简略易用的款式设置方法,适用于小型项目或暂时调试。但关于大型项目,主张运用外部款式表,以进步代码的可保护性和复用性。
在学习和运用CSS内部款式时,要留意以下几点:
遵从CSS语法标准,保证款式正确运用。
合理运用选择器,防止款式抵触。
留意代码的可读性和可保护性。
经过把握CSS内部款式,您能够更好地进步网页的美感和用户体会。
- 上一篇:html页面规划
- 下一篇:css图片布景, 布景图片的挑选
猜你喜欢
 前端开发
前端开发
css设置字体大小
在CSS中,你能够运用`fontsize`特点来设置字体大小。这个特点能够承受不同的单位,如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem等。下面是一些根本的示例:1.运用像素设置字体大小:```cs...
2025-01-10 0 前端开发
前端开发
css子元素挑选器,把握网页款式布局的要害
CSS子元素挑选器用于挑选父元素中的直接子元素。它由两个挑选器组成,第一个挑选器是父元素,第二个挑选器是子元素。它们之间运用一个大于号(˃)分隔。例如,`.parent˃.child`挑选`.parent`类的元素中作为其直接子元...
2025-01-10 0 前端开发
前端开发
html躲藏元素
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏,但仍然占有空间,其子元素也将被躲藏。`opacity:...
2025-01-10 0 前端开发
前端开发
前端css结构, 什么是CSS结构?
1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materialize:依据Google的MaterialDesign规划言语,...
2025-01-10 0 前端开发
前端开发
css3突变特点, 什么是CSS3突变
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另一个方向的过渡。运用`lineargradient`函数来界...
2025-01-10 0 前端开发
前端开发
cn.vue.js, Vue.js简介
Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以下是几个原因:1.简略易学:Vue.js的规划理念重视简练和...
2025-01-10 0 前端开发
前端开发
react子组件调用父组件办法
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法。2.运用Context:当父组件和子组件之间的层级较深时,能...
2025-01-10 0 前端开发
前端开发
html图片,```html 图片示例
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0

