css内边框, 内边框的基本概念
在CSS中,并没有直接的内边框特点。假如你想要完成相似内边框的作用,一般有几种办法:
1. 运用`border`特点:你能够经过设置`border`特点来为元素添加边框,但这并不是真实的内边框,而是外边框。
2. 运用`outline`特点:`outline`特点能够在元素周围添加概括,但它不会占有空间,因而不会影响布局。
3. 运用`boxshadow`特点:你能够经过设置`boxshadow`特点来为元素添加暗影,这能够模仿内边框的作用。例如,你能够设置一个向内的暗影来模仿内边框。
4. 运用伪元素:你能够运用伪元素(如`:before`和`:after`)来创立内边框的作用。这一般需求一些额定的款式和定位。
5. 运用背景图片:假如你想要一个更杂乱或更精密的内边框作用,你能够运用背景图片来完成。
以下是一个运用`boxshadow`特点来模仿内边框的示例:
```css.box { width: 200px; height: 200px; backgroundcolor: f0f0f0; boxshadow: inset 0 0 0 2px 000; / 向内暗影,模仿内边框 /}```
在这个比如中,`.box`元素将有一个2像素宽的黑色内边框。
CSS内边框设置详解
在网页规划中,内边框是元素内容与边框之间的空白区域,它关于元素的布局和视觉作用有着重要的影响。本文将具体介绍CSS内边框的设置办法、特点以及在实践运用中的技巧。
内边框的基本概念
内边框是CSS盒模型的一部分,它坐落元素的内容和边框之间。内边框能够用来添加元素的可视空间,使得元素在布局中愈加漂亮。内边框的宽度能够经过CSS的`padding`特点来设置。
设置内边框的特点

padding特点

`padding`特点用于设置元素的内边距,即元素内容与边框之间的间隔。`padding`特点能够别离设置上、右、下、左的内边距,也能够一次性设置一切四个方向的内边距。
```css
/ 设置单个方向的内边距 /

padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
/ 设置一切四个方向的内边距 /

padding: 10px 20px 30px 40px;
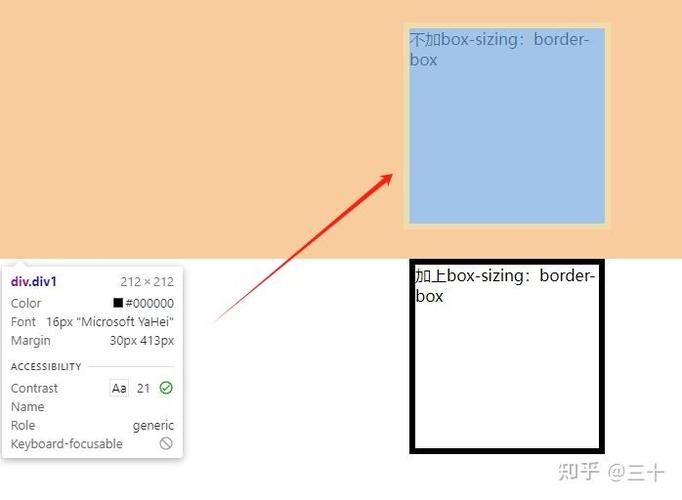
box-sizing特点

`box-sizing`特点用于操控元素的宽度和高度是否包含内边距和边框。默许情况下,元素的宽度和高度不包含内边距和边框,但能够经过设置`box-sizing`为`border-box`来改动这一行为。
```css
/ 将box-sizing设置为border-box /

box-sizing: border-box;
当`box-sizing`设置为`border-box`时,元素的宽度和高度将包含内边距和边框,这样在设置元素的宽度和高度时,就不需求额定考虑内边距和边框的影响。
内边框的款式

内边框的款式能够经过`border`特点来设置,包含边框的宽度、款式和色彩。
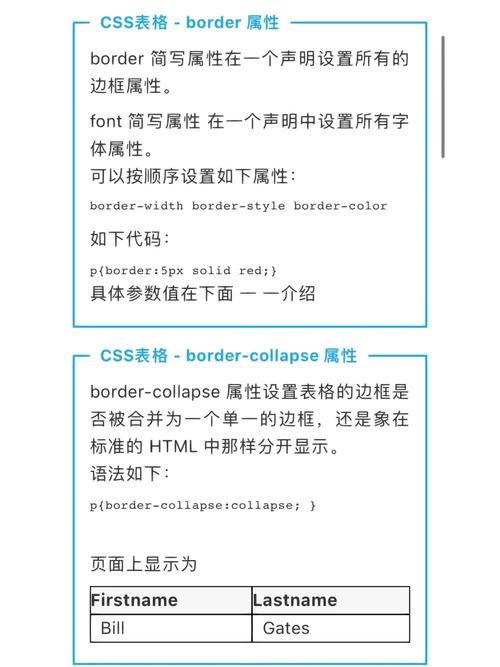
border特点

`border`特点能够别离设置上、右、下、左的边框,也能够一次性设置一切四个方向的边框。
```css
/ 设置单个方向的边框 /

border-top: 1px solid red;
border-right: 2px dashed blue;
border-bottom: 3px double green;
border-left: 4px groove yellow;
/ 设置一切四个方向的边框 /

border: 1px solid red;
边框款式

边框的款式能够经过`border-style`特点来设置,包含实线、虚线、点线等。
```css
/ 设置边框款式 /
border-style: solid; / 实线 /
border-style: dashed; / 虚线 /
border-style: dotted; / 点线 /
border-style: double; / 双线 /

border-style: groove; / 凹槽线 /
border-style: ridge; / 凸槽线 /
border-style: inset; / 内嵌 /
border-style: outset; / 外嵌 /

边框色彩
边框的色彩能够经过`border-color`特点来设置。
```css
/ 设置边框色彩 /

border-color: red; / 单一色彩 /

border-color: red green blue; / 顺次设置上、右、下、左的色彩 /

border-color: red green blue yellow; / 顺次设置上、右、下、左的色彩 /

内边框的布局运用

内边距与外边距

合理设置内边距和外边距能够使元素在布局中愈加紧凑,防止元素之间的堆叠。
```css
/ 设置内边距和外边距 /

padding: 10px;
margin: 20px;
内边框与盒子模型
了解盒子模型关于设置内边框和边框至关重要。经过设置`box-sizing`为`border-box`,能够简化元素的宽度和高度核算。
```css
/ 将box-sizing设置为border-box /
box-sizing: border-box;
内边框与呼应式规划
在呼应式规划中,内边框的设置需求考虑不同屏幕尺度下的视觉作用。能够运用媒体查询来调整内边框的款式。
```css
/ 媒体查询 /
@media screen and (max-width: 600px) {
padding: 5px;
border: 1px solid ccc;
内边框是CSS中一个重要的特点,它关于网页布局和视觉作用有着重要的影响。经过合理设置内边
- 上一篇:css3媒体查询, 什么是CSS3媒体查询?
- 下一篇:html耗费设置字体
猜你喜欢
 前端开发
前端开发
html躲藏元素
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏,但仍然占有空间,其子元素也将被躲藏。`opacity:...
2025-01-10 0 前端开发
前端开发
前端css结构, 什么是CSS结构?
1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materialize:依据Google的MaterialDesign规划言语,...
2025-01-10 0 前端开发
前端开发
css3突变特点, 什么是CSS3突变
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另一个方向的过渡。运用`lineargradient`函数来界...
2025-01-10 0 前端开发
前端开发
cn.vue.js, Vue.js简介
Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以下是几个原因:1.简略易学:Vue.js的规划理念重视简练和...
2025-01-10 0 前端开发
前端开发
react子组件调用父组件办法
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法。2.运用Context:当父组件和子组件之间的层级较深时,能...
2025-01-10 0 前端开发
前端开发
html图片,```html 图片示例
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0 前端开发
前端开发
jquery设置按钮不可用, 准备工作
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`true`,以使其不可用。以下是一个示例代码,展现了耗费运用jQ...
2025-01-10 0 前端开发
前端开发
css核算高度calc, 什么是calc()函数
CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他元素的高度或视口巨细动态改变。1.假定您有一个元素,您期望其高...
2025-01-10 0

