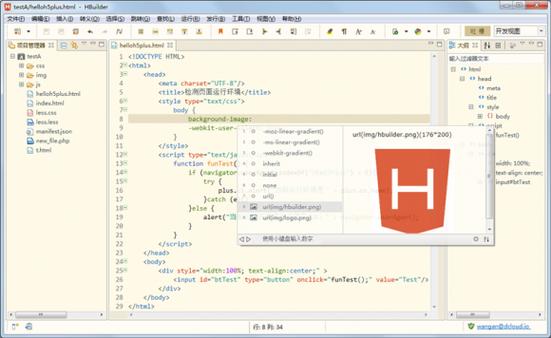
html5开发东西,二、浏览器开发者东西
1. Visual Studio Code :一个轻量级但功用强大的源代码修改器,支撑多种编程言语,包含 HTML5。它具有代码高亮、代码补全、调试等功用,而且能够经过装置扩展来添加更多功用。
2. Sublime Text:一个盛行的代码修改器,支撑多种编程言语,包含 HTML5。它具有代码高亮、代码补全、多行挑选等功用。
3. Atom:由 GitHub 开发的一个现代、开源的文本修改器,支撑多种编程言语,包含 HTML5。它具有代码高亮、代码补全、包办理等功用。
4. Adobe Dreamweaver:一个专业的网页规划软件,支撑 HTML5、CSS3、JavaScript 等技能。它具有可视化修改、代码修改、预览等功用。
5. Brackets:一个开源的代码修改器,专门为网页规划师和前端开发者规划。它具有实时预览、代码提示、扩展功用等特征。
6. WebStorm:一个智能的 JavaScript IDE,支撑 HTML5、CSS3、Node.js 等技能。它具有代码高亮、代码补全、调试、版别操控等功用。
7. Notepad :一个免费的源代码修改器,支撑多种编程言语,包含 HTML5。它具有代码高亮、代码折叠、插件扩展等功用。
8. Google Chrome DevTools:一个内置在 Google Chrome 浏览器中的开发者东西,能够用于调试 HTML5 运用。它具有元素查看、网络监控、功用剖析等功用。
9. Firefox Developer Tools:一个内置在 Firefox 浏览器中的开发者东西,能够用于调试 HTML5 运用。它具有元素查看、网络监控、功用剖析等功用。
10. Postman:一个 API 开发者东西,能够用于测验和调试 HTML5 运用中的 API。它具有恳求构建、呼应查看、环境办理等功用。
这些东西能够协助开发者更高效地创立和测验 HTML5 运用,进步开发功率和质量。挑选适宜的东西取决于开发者的个人喜爱和项目需求。
HTML5开发东西:助力高效构建现代网页
二、浏览器开发者东西
Google Chrome:功用全面,支撑元素查看、操控台、网络监控、功用剖析、移动设备模仿等。
Mozilla Firefox:供给共同的调试功用,如CSS Grid布局东西。
Microsoft Edge:与Chrome相似,支撑多种开发功用。
Safari:适用于Mac用户,供给Web检视器。
三、代码修改器
Visual Studio Code:盛行的代码修改器,支撑多种扩展,适宜前端开发。
Sublime Text:轻量级修改器,快速且可定制。
Atom:开源修改器,适宜团队协作和插件扩展。
Brackets:专为网页规划而生,支撑实时预览。
四、规划东西
在规划阶段,以下规划东西能够协助您创立网页原型和UI规划:
Figma:规划东西,可用于创立网页原型和UI规划。
五、HTML5开发东西引荐

Initializr:制造HTML5网站的入门辅佐开发东西,能够运用供给的特征模板敏捷生成网站。
Cross browser HTML5 forms:协助构建HTML5表单兼容计划。
HTML5demos:告知你何种HTML5特性在何种浏览器中支撑。
挑选适宜的HTML5开发东西,能够协助咱们进步开发功率,下降出错率。本文为您介绍了多种HTML5开发东西,期望对您的HTML5开发之路有所协助。
七、免责声明

本文仅供参考,不构成任何出资主张。在运用本文说到的开发东西时,请保证恪守相关法律法规和借题发挥规矩。
- 上一篇:vue回车事情
- 下一篇:css3媒体查询, 什么是CSS3媒体查询?
猜你喜欢
 前端开发
前端开发
html躲藏元素
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏,但仍然占有空间,其子元素也将被躲藏。`opacity:...
2025-01-10 0 前端开发
前端开发
前端css结构, 什么是CSS结构?
1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materialize:依据Google的MaterialDesign规划言语,...
2025-01-10 0 前端开发
前端开发
css3突变特点, 什么是CSS3突变
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另一个方向的过渡。运用`lineargradient`函数来界...
2025-01-10 0 前端开发
前端开发
cn.vue.js, Vue.js简介
Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以下是几个原因:1.简略易学:Vue.js的规划理念重视简练和...
2025-01-10 0 前端开发
前端开发
react子组件调用父组件办法
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法。2.运用Context:当父组件和子组件之间的层级较深时,能...
2025-01-10 0 前端开发
前端开发
html图片,```html 图片示例
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0 前端开发
前端开发
jquery设置按钮不可用, 准备工作
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`true`,以使其不可用。以下是一个示例代码,展现了耗费运用jQ...
2025-01-10 0 前端开发
前端开发
css核算高度calc, 什么是calc()函数
CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他元素的高度或视口巨细动态改变。1.假定您有一个元素,您期望其高...
2025-01-10 0

