css轮播
CSS轮播图:打造视觉盛宴的网页规划技巧
在当今的网页规划中,轮播图已经成为了一种十分盛行的元素,它能够有效地展现多张图片或内容,招引用户的注意力,提高用户体会。而CSS轮播图,作为一种纯CSS完成的轮播作用,不只运转速度快,兼容性好,并且能够削减对JavaScript的依靠,使得页面愈加轻量。本文将具体介绍耗费运用CSS完成轮播图,并共享一些有用的规划技巧。
一、CSS轮播图的基本原理

1.1 视口与溢出

CSS轮播图的中心在于创立一个可视区域(视口),用户能够看到的内容,以及一个超出视口的内容区域。经过CSS的`overflow`特点,咱们能够躲藏超出视口的部分,然后完成轮播作用。
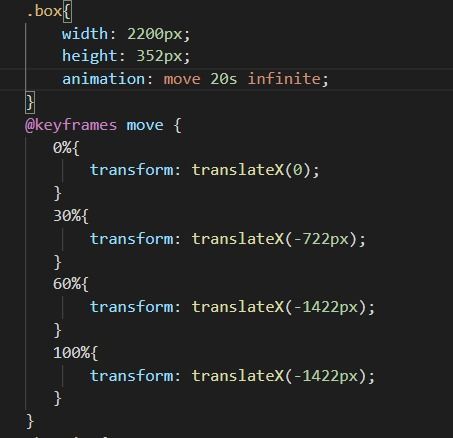
1.2 动画与过渡

CSS3供给了强壮的动画和过渡作用,咱们能够使用这些特性来完成轮播图的滑润切换。经过设置`transition`特点,能够操控动画的执行时间和作用。
二、CSS轮播图的完成过程
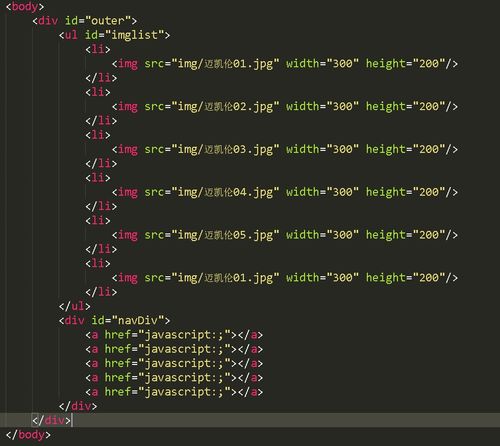
2.1 HTML结构
首要,咱们需求构建轮播图的HTML结构。一般包含一个容器元素、图片列表、指示器和操控按钮。
```html
猜你喜欢
 前端开发
前端开发
css3突变特点, 什么是CSS3突变
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另一个方向的过渡。运用`lineargradient`函数来界...
2025-01-10 0 前端开发
前端开发
cn.vue.js, Vue.js简介
Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以下是几个原因:1.简略易学:Vue.js的规划理念重视简练和...
2025-01-10 0 前端开发
前端开发
react子组件调用父组件办法
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法。2.运用Context:当父组件和子组件之间的层级较深时,能...
2025-01-10 0 前端开发
前端开发
html图片,```html 图片示例
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0 前端开发
前端开发
jquery设置按钮不可用, 准备工作
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`true`,以使其不可用。以下是一个示例代码,展现了耗费运用jQ...
2025-01-10 0 前端开发
前端开发
css核算高度calc, 什么是calc()函数
CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他元素的高度或视口巨细动态改变。1.假定您有一个元素,您期望其高...
2025-01-10 0 前端开发
前端开发
html言语是
HTML是一种符号言语,而不是编程言语。这意味着它首要用于描绘网页的内容和结构,而不是履行杂乱的核算或操作。HTML文档可以经过浏览器(如Chrome、Firefox、Safari等)来检查和烘托。HTML与CSS(CascadingSt...
2025-01-10 0 前端开发
前端开发
css布景图片
在CSS中,你可以运用`backgroundimage`特点来设置元素的布景图片。下面是一些根本的示例和阐明:根本用法```cssbody{backgroundimage:url;}```这将为整个页面设置一个布景图片。你可以...
2025-01-10 0

