vue源码解析, 为什么要学习 Vue 3 源码
Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。它不只易于上手,并且功用强大,适用于各种规划的 Web 应用程序。Vue.js 的源码解析是一个深化了解其内部作业原理的好办法,以下是对 Vue.js 源码的一些要害部分的扼要解析:
1. 进口文件:Vue.js 的进口文件是 `src/platform/web/entryruntime.js`。这个文件导入了 Vue 结构函数,并对其进行了扩展,使其具有特定的借题发挥相关功用,如 `$mount` 办法。
2. 呼应式体系:Vue.js 的中心是它的呼应式体系。这个体系经过 `Object.defineProperty` 办法将目标的特点转换为 getter/setter,然后完成依靠盯梢和自动更新。这个进程首要发生在 `src/core/observer/index.js` 文件中。
3. 虚拟 DOM:Vue.js 运用虚拟 DOM 来进步页面的更新功用。虚拟 DOM 是一个轻量级的 JavaScript 目标,它描绘了 DOM 的结构。Vue.js 经过比较新旧虚拟 DOM 来确认哪些部分需求更新。这个进程首要发生在 `src/core/vdom/index.js` 文件中。
4. 模板编译:Vue.js 支撑运用模板语法来声明式地描绘 UI。模板编译是将模板字符串转换为烘托函数的进程。这个进程首要发生在 `src/compiler/index.js` 文件中。
5. 生命周期钩子:Vue.js 供给了一系列生命周期钩子,答应开发者在其组件的不同阶段履行代码。这些钩子包含 `created`、`mounted`、`updated`、`destroyed` 等。它们在 `src/core/instance/lifecycle.js` 文件中界说。
6. 自界说指令和组件:Vue.js 答应开发者创立自界说指令和组件。自界说指令是带有 `v` 前缀的特别特点,它们能够用来在 Vue 实例上注册功用。组件是可复用的 Vue 实例,它们在 `src/core/globalapi/assets.js` 文件中注册。
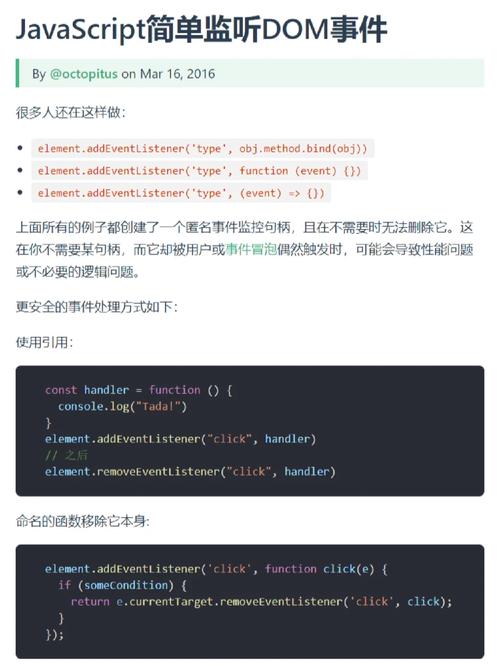
7. 事情处理:Vue.js 供给了一种简略的办法来处理用户输入事情,如点击、输入、提交等。这些事情在 `src/core/vdom/modules/events.js` 文件中处理。
8. 过渡和动画:Vue.js 支撑过渡和动画,答应开发者创立流通的用户界面作用。这些功用在 `src/platforms/web/runtime/directives/transition.js` 文件中完成。
9. 路由和状况办理:尽管 Vue.js 自身不包含路由和状况办理,但它们是构建杂乱应用程序的要害部分。Vue Router 和 Vuex 是官方引荐的处理方案,它们别离处理导航和状况办理。
以上是对 Vue.js 源码的一些要害部分的扼要解析。要深化了解 Vue.js 的内部作业原理,主张阅览 Vue.js 的官方文档和源码。
Vue 源码解析:深化了解前端结构的内部机制
Vue.js 作为当时最盛行的前端结构之一,其简练的语法和高效的功用受到了广阔开发者的喜欢。深化了解 Vue 的源码,不只有助于咱们更好地运用这个结构,还能提高咱们的编码才能和处理问题的才能。本文将带您一同探究 Vue 的源码,了解其中心模块的完成原理。
为什么要学习 Vue 3 源码

学习 Vue 3 源码有以下几点原因:
深化了解结构原理:把握 Vue 3 中心模块的完成机制,例如呼应式体系、虚拟 DOM、模板编译等。
提高编码才能:学习优异的代码安排办法和规划形式。
定制需求:能够在实践项目中依据需求调整或扩展结构功用。
应对杂乱问题:更轻松地定位和处理运用结构时遇到的 Bug。
Vue 3 的中心模块

Vue 3 的源码首要分为以下几个中心模块:
呼应式体系:完成数据与视图的双向绑定。
虚拟 DOM:高效更新和烘托视图。
模板编译:将模板字符串转换为烘托函数。
组件体系:办理组件的生命周期和状况。
烘托器:借题发挥无关的烘托引擎。
呼应式体系的完成原理

Vue 3 的呼应式体系是依据 Proxy 完成的,其中心代码在 @vue/reactivity 包中。
呼应式目标的创立

呼应式目标经过 reactive 办法创立。
源码简化完成:
```javascript
function reactive(target) {
return new Proxy(target, {
get(target, key, receiver) {
const result = Reflect.get(target, key, receiver);
// ...(其他逻辑)
return result;
},
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver);
// ...(其他逻辑)
return result;
}
});
Vue 3 的生命周期
Vue 3 的生命周期包含组件的创立、挂载、更新和毁掉等阶段。
组件的创立
组件的创立进程首要触及以下几个进程:
解析模板:将模板字符串转换为烘托函数。
初始化呼应式数据:运用 reactive 办法创立呼应式目标。
挂载组件:将组件烘托到 DOM 中。
组件的挂载

组件的挂载进程首要触及以下几个进程:
创立虚拟 DOM:依据模板和呼应式数据生成虚拟 DOM。
烘托虚拟 DOM:将虚拟 DOM 烘托到实在 DOM 中。
更新虚拟 DOM:当呼应式数据发生变化时,更新虚拟 DOM 并从头烘托到实在 DOM 中。
Vue 3 的指令体系

Vue 3 的指令体系答应咱们在模板中绑定各种行为,例如数据绑定、事情监听等。
数据绑定指令

事情监听指令
事情监听指令包含 @click、@change 等。
经过本文的介绍,信任咱们对 Vue 3 的源码有了更深化的了解。学习 Vue 3 源码不只能够提高咱们的编码才能,还能协助咱们更好地处理实践问题。期望本文能对您的学习之路有所协助。
猜你喜欢
 前端开发
前端开发
css上下居中, 单行行内元素的上下居中
CSS上下居中有多种办法,以下是几种常见的办法:1.运用Flexbox:```css.container{display:flex;alignitems:center;/笔直居中/justifycontent:c...
2025-01-10 0 前端开发
前端开发
html办法, 最佳实践
1.``元素:创立超链接,用于链接到其他网页或同一网页的不同部分。2.``元素:刺进图片。3.``元素:创立阶段。4.``到``元素:创立标题,``是最大的标题,``是最小的标题。5.``、``和``元素:创...
2025-01-10 0 前端开发
前端开发
vue 阻挠冒泡, 什么是事情冒泡
在Vue中,阻挠事情冒泡能够经过运用`.stop`修饰符来完成。`.stop`修饰符能够阻挠事情持续向上冒泡,这意味着事情将不会触发父元素上的事情监听器。以下是一个简略的示例,展现了耗费运用`.stop`修饰符来阻挠事情冒泡:```html...
2025-01-10 0 前端开发
前端开发
html改动字体巨细,```html 字体巨细示例 这是默许巨细的字体。
```html字体巨细示例这是默许巨细的字体。运用CSS款式```html字体巨细示例.largefont{fontsize:24px;}...
2025-01-10 0 前端开发
前端开发
css设置布景图, 布景图的根本设置
1.挑选元素:首要,你需求确认你想要设置布景图的HTML元素。这可所以`body`元素、一个`div`、`section`、`header`、`footer`或其他任何元素。2.设置布景图:运用`backgroundimage`特点,你...
2025-01-10 0 前端开发
前端开发
div css布局模板
当然能够,这里是一个简略的divCSS布局模板,使用了HTML和CSS代码。这个模板将创立一个三列布局,其间包括一个头部、一个侧边栏和主要内容区域。```html三列布局模板body{margin:0;paddin...
2025-01-10 0 前端开发
前端开发
html播映mp3,```htmlMP3 Player
```htmlMP3PlayerYourbrowserdoesnotsupporttheaudioelement.请将`youraudiofile.mp3`替换为你的MP3文件的实践途径。假如文件坐落与HTML文件相...
2025-01-10 0 前端开发
前端开发
HTML5程序规划,HTML5期末作业网页规划代码
HTML5程序规划是网页规划和开发中的一个重要范畴,它触及到运用HTML5、CSS3和JavaScript等技术来创立交互式和动态的网页运用。HTML5是HTML的最新版别,它引入了许多新的特性和功用,使得网页开发愈加高效和灵敏。CSS3是...
2025-01-10 0

