react 状况办理, 什么是状况办理?
React状况办理是一个重要的概念,尤其是在构建大型运用程序时。它触及到耗费有效地存储、更新和拜访运用程序的状况。状况是运用程序在特定享用点的数据快照,它决议了运用程序的UI和行为。
在React中,状况办理一般触及到以下几个要害点:
1. 组件状况(Component State):每个React组件都有自己的状况,它能够经过`setState`办法来更新。状况更新会触发组件的从头烘托。
2. 大局状况(Global State):关于跨组件同享的状况,能够运用大局状况办理库,如Redux、MobX或Context API。
3. Context API:React的Context API答应你将数据从父组件传递到子组件,而不用手动在每层组件中传递props。
4. Redux:Redux是一个盛行的JavaScript库,用于办理运用程序的状况。它遵从单向数据流,使得状况的改变可猜测和可追踪。
5. MobX:MobX是另一个状况办理库,它供给了更简略和声明式的状况办理方式。它经过观察者形式来完成状况改变时自动更新UI。
6. 钩子(Hooks):React的钩子,如`useState`和`useReducer`,答应你在函数组件中直接运用状况和生命周期特性。
7. 状况进步(Lifting State Up):当多个组件需求拜访相同的状况时,能够将状况进步到它们的共同父组件中。
8. 不行变数据(Immutable Data):在React和许多状况办理库中,一般主张运用不行变数据来办理状况。这意味着一旦数据被创立,就不能被修正,只能经过创立新的数据来更新状况。
9. 挑选器(Selectors):在挑选器中,你能够界说耗费从大局状况中提取特定组件所需的数据。
10. 中间件(Middleware):在Redux中,中间件答应你在发送action和更新state之间履行代码,例如日志记载、异步操作等。
11. 耐久化(Persistence):在某些情况下,你或许需求将运用程序的状况耐久化到本地存储、数据库或其他地方。
12. 功能优化(Performance Optimization):因为状况更新会触发组件的从头烘托,因而需求考虑功能优化,如运用`React.memo`、`useMemo`和`useCallback`等。
13. 调试(Debugging):状况办理库一般供给东西来协助调试状况的改变,如Redux DevTools。
14. 测验(Testing):在状况办理中,测验是非常重要的。你需求保证状况的改变是可猜测的,而且UI会依据状况的改变而正确更新。
15. 最佳实践(Best Practices):遵从最佳实践,如坚持组件的单一责任、防止不用要的状况更新等,能够进步运用程序的可维护性和功能。
在React中,挑选哪种状况办理战略取决于运用程序的规划、复杂性和团队偏好。关于小型运用程序,或许不需求大局状况办理;而关于大型运用程序,运用Redux或MobX等库能够协助你更好地安排和办理状况。
React 状况办理:深化解析与最佳实践
在构建现代前端运用时,状况办理是一个至关重要的环节。React 作为最受欢迎的前端结构之一,供给了多种状况办理计划。本文将深化解析 React 状况办理的概念、常用办法以及最佳实践,协助开发者更好地把握这一技术。
什么是状况办理?

状况办理是指对运用程序中数据状况进行会集办理的进程。在 React 运用中,状况办理首要触及组件内部状况、大局状况以及状况更新等。
组件内部状况

组件内部状况是指组件本身所具有的数据,如组件的 props、state 等。React 组件经过 `this.state` 或 `useState` 钩子来办理内部状况。
大局状况
大局状况是指跨多个组件同享的数据,如用户信息、购物车数据等。React 供给了多种大局状况办理计划,如 Redux、MobX、Context 等。
状况更新

状况更新是指对组件内部状况或大局状况进行修正的进程。React 供给了 `setState` 办法或 `useReducer` 钩子来更新状况。
React 状况办理办法
类组件状况办理

在类组件中,能够运用 `this.state` 来办理组件内部状况。以下是一个简略的比如:
```javascript
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
increment = () => {
this.setState({ count: this.state.count 1 });
};
render() {
return (
Count: {this.state.count}
Increment
);
函数组件状况办理

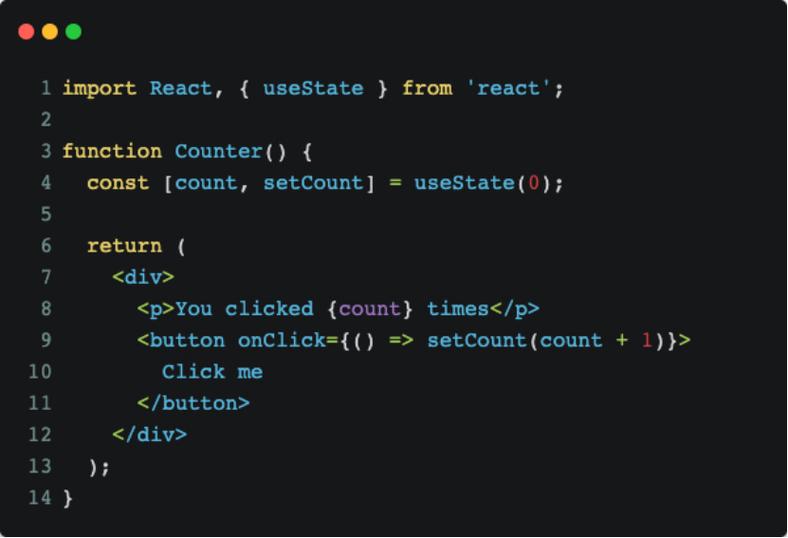
在函数组件中,能够运用 `useState` 钩子来办理组件内部状况。以下是一个简略的比如:
```javascript
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count 1);
};
return (
Count: {count}
Increment
);
大局状况办理

大局状况办理能够运用 Redux、MobX、Context 等计划。以下是一个运用 Redux 的比如:
```javascript
import React from 'react';
import { connect } from 'react-redux';
const Counter = ({ count, increment }) => {
return (
Count: {count}
Increment
);
const mapStateToProps = (state) => ({
count: state.count,
const mapDispatchToProps = (dispatch) => ({
increment: () => dispatch({ type: 'INCREMENT' }),
export default connect(mapStateToProps, mapDispatchToProps)(Counter);
React 状况办理最佳实践

坚持状况最小化
尽量将状况坚持在最小化,防止过度运用大局状况。将状况涣散到各个组件中,有助于进步代码的可读性和可维护性。
运用纯组件
纯组件是指只依赖于 props 的组件,不包括任何内部状况。纯组件易于测验和重用,有助于进步代码质量。
合理运用 Context
Context 是 React 供给的一种大局状况办理计划,适用于跨组件传递数据。合理运用 Context 能够防止过度运用 Redux 或 MobX。
挑选适宜的大局状况办理计划
依据项目需求挑选适宜的大局状况办理计划。关于小型项目,能够运用 Context;关于大型项目,能够考虑运用 Redux 或 MobX。
猜你喜欢
 前端开发
前端开发
html改动字体巨细,```html 字体巨细示例 这是默许巨细的字体。
```html字体巨细示例这是默许巨细的字体。运用CSS款式```html字体巨细示例.largefont{fontsize:24px;}...
2025-01-10 0 前端开发
前端开发
css设置布景图, 布景图的根本设置
1.挑选元素:首要,你需求确认你想要设置布景图的HTML元素。这可所以`body`元素、一个`div`、`section`、`header`、`footer`或其他任何元素。2.设置布景图:运用`backgroundimage`特点,你...
2025-01-10 0 前端开发
前端开发
div css布局模板
当然能够,这里是一个简略的divCSS布局模板,使用了HTML和CSS代码。这个模板将创立一个三列布局,其间包括一个头部、一个侧边栏和主要内容区域。```html三列布局模板body{margin:0;paddin...
2025-01-10 0 前端开发
前端开发
html播映mp3,```htmlMP3 Player
```htmlMP3PlayerYourbrowserdoesnotsupporttheaudioelement.请将`youraudiofile.mp3`替换为你的MP3文件的实践途径。假如文件坐落与HTML文件相...
2025-01-10 0 前端开发
前端开发
HTML5程序规划,HTML5期末作业网页规划代码
HTML5程序规划是网页规划和开发中的一个重要范畴,它触及到运用HTML5、CSS3和JavaScript等技术来创立交互式和动态的网页运用。HTML5是HTML的最新版别,它引入了许多新的特性和功用,使得网页开发愈加高效和灵敏。CSS3是...
2025-01-10 0 前端开发
前端开发
css起浮布局
CSS起浮布局是网页规划中常用的一种布局办法,它能够让元素在水平方向上摆放,然后完成多列布局。起浮布局首要依赖于CSS中的`float`特色。下面是一些关于CSS起浮布局的基本概念和用法:1.起浮特色:`float`特色有三个值:`lef...
2025-01-10 0 前端开发
前端开发
html5 本地存储
HTML5本地存储供给了几种办法来在用户的浏览器中保存数据,这些办法包含:1.localStorage:生命周期:永久存储,除非自动删去。数据类型:只能存储字符串。存储容量:一般为5MB。同步操作:存储...
2025-01-10 0 前端开发
前端开发
vue封装公共组件,vue封装过哪些组件
封装公共组件是Vue开发中的一个常见实践,它有助于进步代码的可重用性、可保护性和可读性。以下是一个简略的过程,用于在Vue中封装公共组件:1.确认组件的功用:首先要明晰组件需求完成的功用,比方一个按钮、一个输入框、一个导航...
2025-01-10 0

