css3d, CSS3D的基本概念
CSS 3D 是一种经过 CSS3 的 `transform` 特点完成的三维作用,首要触及以下几个中心概念和特点:
1. 透视 : 透视是构成3D作用的要害。它模拟了实际中的视角,使屏幕上的2D元素看起来有深度感。`perspective` 特点能够设置透视的间隔,值越大,元素看起来越远,3D作用越显着。
2. 旋转 : 旋转是在三维坐标系中进行的,包括绕X轴、Y轴和Z轴的旋转。例如,`rotateX` 表明绕X轴旋转45度,`rotateY` 表明绕Y轴旋转45度,`rotateZ` 表明绕Z轴旋转45度。
3. 移动 : 移动是在三维空间中的移动,包括沿X轴、Y轴和Z轴的移动。例如,`translateX` 表明沿X轴向右移动50像素,`translateY` 表明沿Y轴向下移动50像素,`translateZ` 表明沿Z轴向前(屏幕外)移动50像素。
4. 缩放 : 缩放是在三维空间中的缩放,包括X轴、Y轴和Z轴的缩放。例如,`scale3d` 表明在X轴、Y轴和Z轴上各扩大1.5倍。
5. 歪斜 : 歪斜是在三维空间中的歪斜,包括X轴、Y轴和Z轴的歪斜。例如,`skewX` 表明沿X轴歪斜30度,`skewY` 表明沿Y轴歪斜30度。
6. 3D空间坚持 : `transformstyle` 特点有两个值:`flat` 和 `preserve3d`。`flat` 是默认值,表明子元素不保存其3D方位;`preserve3d` 表明子元素将保存其3D方位,然后在父元素内创立一个独立的3D空间。
7. 3D改换组合: 能够经过组合多个改换特点来创立杂乱的3D作用。例如,`transform: rotateY translateZ` 表明先绕Y轴旋转45度,然后沿Z轴向屏幕外移动100像素。
学习资源
这些资源供给了具体的教程和实例,协助你更好地了解和运用CSS 3D作用。
CSS3D:探究三维空间中的网页规划新境地
CSS3D的基本概念

CSS3D是CSS3中引进的一种强壮功用,它答应开发者在网页上创立三维空间中的动画和交互作用。经过CSS3D改换,你能够完成元素的3D位移、旋转、缩放和歪斜,然后创立出愈加生动和立体的用户体会。
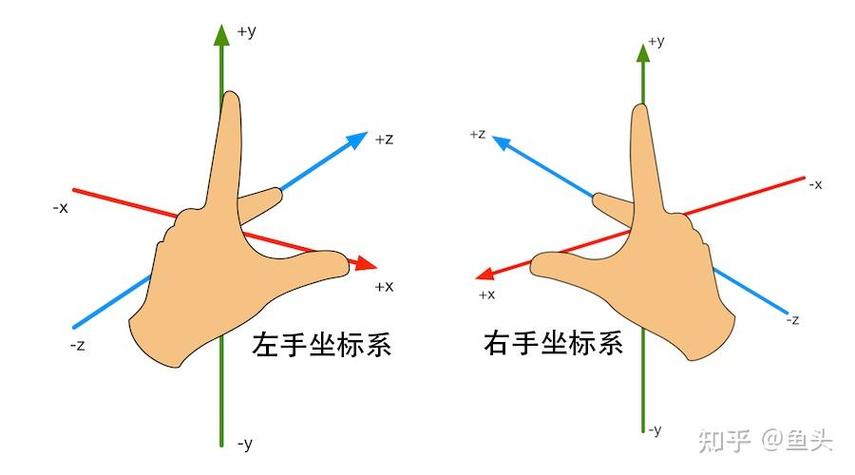
3D空间坐标系

与2D平面坐标系不同,3D空间坐标系包括X轴、Y轴和Z轴。X轴水平向右,Y轴笔直向下,Z轴笔直于屏幕(向屏幕内为负值,向屏幕外为正值)。
常用的3D转化特点

- translate3d(x, y, z): 沿X、Y、Z轴平移。

- rotate3d(x, y, z, angle): 自定义3D旋转,其间x、y、z指定旋转的轴,angle指定旋转的视点。

- scale3d(x, y, z): 自定义3D缩放,其间x、y、z别离指定在X、Y、Z轴上的缩放份额。

- skew3d(x, y, z, angle): 自定义3D歪斜。

3D改换的敞开与景深设置

要运用CSS3D改换,首要需求敞开3D空间。这能够经过在父元素上设置`transform-style: preserve-3d;`来完成。此外,为了发生愈加传神的视觉作用,还能够设置景深。
敞开3D空间

```css
.parent-element {
transform-style: preserve-3d;
设置景深

```css
.parent-element {
perspective: 1000px;
CSS3D运用事例

简易旋转木马作用

经过CSS3D改换,能够轻松完成旋转木马作用。以下是一个简略的示例代码:
```html
- 上一篇:网页规划html代码大全
- 下一篇:vue的钩子函数, 什么是 Vue 钩子函数?
猜你喜欢
 前端开发
前端开发
react富文本修改器, React富文本修改器概述
1.Draft.js:由Facebook开发的,是一个可扩展的富文本修改器,它供给了一个灵敏的架构,答应开发者依据需求定制修改器的功用。2.slate:另一个盛行的富文本修改器,它供给了一个现代的架构,支撑丰厚的文本格局和自定义扩展。3...
2025-01-10 0 前端开发
前端开发
html登录注册页面代码
创立一个根本的HTML登录注册页面需求包括表单元从来搜集用户输入。下面是一个简略的示例,展现了耗费创立一个包括登录和注册表单的HTML页面。请注意,这仅仅一个前端的示例,不包括后端逻辑。```htmlLoginandRegistrati...
2025-01-10 0 前端开发
前端开发
js改动css款式, JavaScript改动CSS款式的基本原理
1.直接修正元素的`style`特点:你能够直接经过JavaScript代码获取一个元素,并修正它的`style`特点来改动CSS款式。例如:```javascript//获取元素varelem...
2025-01-10 0 前端开发
前端开发
下拉框css, 根本结构
下拉框(也称为下拉列表或挑选框)在网页规划中是一种常见的表单元素,用于让用户从预界说的选项中挑选一个或多个值。CSS(层叠款式表)能够用来定制下拉框的外观,包括其巨细、色彩、字体、边框等。1.`width`和`height`:设置下拉...
2025-01-10 0 前端开发
前端开发
CSS起浮, 什么是CSS起浮
CSS起浮(Float)是CSS布局中的一种常用技能,它答应元素(如``、``等)向左或向右移动,直到它的外边际碰到包含框或另一个起浮元素的边际。起浮的元素从文档流中“脱离”,但仍然会影响文档流中其他元素的布局。起浮的主要用途是用于创立多列...
2025-01-10 0 前端开发
前端开发
css3动画特点
1.`@keyframes`:界说动画的关键帧,用于创立动画序列。2.`animationname`:指定要运用的动画称号,与`@keyframes`规矩中的称号匹配。3.`animationduration`:设置动画完结一个周期所...
2025-01-10 0 前端开发
前端开发
html居中对齐,```html居中示例 .centertext { textalign: center; }
1.文本居中:可以运用CSS的`textalign:center;`特点来居中文本。2.块级元素居中:关于块级元素(如``、``、``等),可以运用`margin:0auto;`特点来完成水平居中。3.图片居中:可以运用`dis...
2025-01-10 0 前端开发
前端开发
css图片布景, 布景图片的挑选
在CSS中,你能够运用`backgroundimage`特点来设置元素的布景图片。下面是一些根本的示例和阐明:根本用法```cssbody{backgroundimage:url;}```这个比如会将`image.jpg`...
2025-01-10 0

