python读取html文件
Python 读取 HTML 文件:深化解析与数据提取攻略
在当今的互联网年代,HTML 文件作为网页内容的首要载体,其重要性显而易见。Python 作为一种功能强大的编程言语,供给了多种库和东西来读取和解析 HTML 文件。本文将深化探讨耗费运用 Python 读取 HTML 文件,包含基本概念、常用库介绍以及实际操作过程。
一、Python 读取 HTML 文件的基本概念
HTML 文件格局

Python 库介绍

在 Python 中,有几个库能够用来读取和解析 HTML 文件,包含:
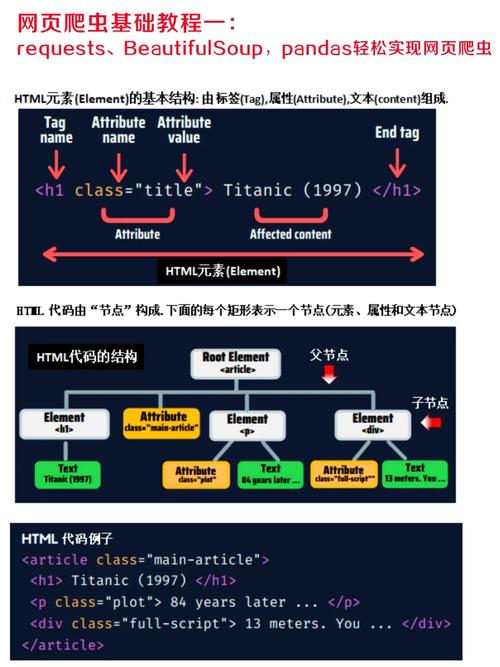
- BeautifulSoup:一个从 Python 代码中构建文档树结构的库,用于解析 HTML 和 XML 文档。

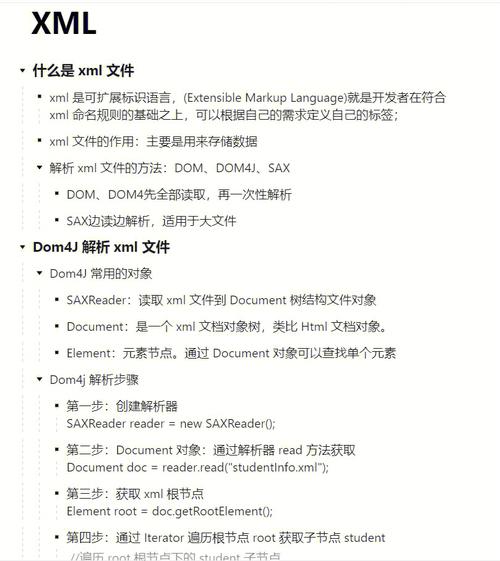
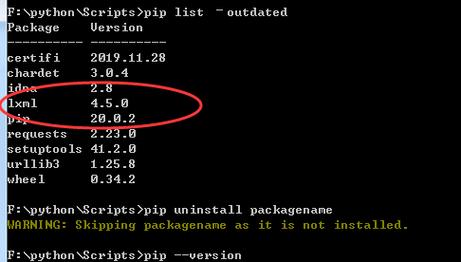
- lxml:一个根据 C 的库,供给了高效的 XML 和 HTML 解析器。

- html.parser:Python 规范库中的一个简略 HTML 解析器。

二、装置必要的库

装置 BeautifulSoup

```python
pip install beautifulsoup4
装置 lxml

```python
pip install lxml
三、读取 HTML 文件

运用 BeautifulSoup 读取 HTML 文件

```python
from bs4 import BeautifulSoup
翻开 HTML 文件
with open('example.html', 'r', encoding='utf-8') as file:
html_content = file.read()
解析 HTML 文件
soup = BeautifulSoup(html_content, 'html.parser')
打印解析后的 HTML 文档
print(soup.prettify())
运用 lxml 读取 HTML 文件
```python
from lxml import etree
解析 HTML 文件
tree = etree.parse('example.html')
打印解析后的 HTML 文档
print(etree.tostring(tree, pretty_print=True).decode('utf-8'))
四、解析 HTML 文件

运用 BeautifulSoup 解析 HTML 元素
```python
titles = soup.find_all('h1')
for title in titles:
print(title.get_text())
获取特定 ID 的元素
element = soup.find(id='my-id')
print(element.get_text())
运用 lxml 解析 HTML 元素
```python
titles = tree.xpath('//h1/text()')
for title in titles:
print(title)
获取特定 ID 的元素
element = tree.xpath('//div[@id=\
猜你喜欢
 前端开发
前端开发
html居中对齐,```html居中示例 .centertext { textalign: center; }
1.文本居中:可以运用CSS的`textalign:center;`特点来居中文本。2.块级元素居中:关于块级元素(如``、``、``等),可以运用`margin:0auto;`特点来完成水平居中。3.图片居中:可以运用`dis...
2025-01-10 0 前端开发
前端开发
css图片布景, 布景图片的挑选
在CSS中,你能够运用`backgroundimage`特点来设置元素的布景图片。下面是一些根本的示例和阐明:根本用法```cssbody{backgroundimage:url;}```这个比如会将`image.jpg`...
2025-01-10 0 前端开发
前端开发
css内部款式
下面是一个简略的内部款式示例:```htmlInternalCSSExamplebody{backgroundcolor:f8f8f8;fontfami...
2025-01-10 0 前端开发
前端开发
html页面规划
规划一个HTML页面一般包含以下几个过程:1.规划页面布局:确认页面的首要区域,如头部(Header)、导航栏(Navigation)、首要内容区(MainContent)、侧边栏(Sidebar)和页脚(Footer)。3.添加内容...
2025-01-10 0 前端开发
前端开发
react官方中文文档,React官方中文文档概览
你能够经过以下链接拜访React官方中文文档:这些文档供给了关于React的根本概念、教程、攻略和最新消息,协助你更好地学习和运用React。React官方中文文档概览React是一个用于构建用户界面的JavaScript库,由Facebo...
2025-01-10 0 前端开发
前端开发
vue开发实战,从入门到项目布置
1.Vue快速入门(附实战小项目:记事本、天气预报、音乐播放器)介绍了Vue的基本概念和经过几个小项目实战来协助了解Vue的运用。链接:2.Vue快速入门(从入门到实战)(IDEA版)具体介绍了耗费创立Vue实...
2025-01-10 0 前端开发
前端开发
jquery隔行变色
要在jQuery中完成隔行变色,能够运用`:even`和`:odd`挑选器来挑选表格中的偶数行和奇数行,并别离设置它们的款式。下面是一个简略的示例代码,展现了耗费运用jQuery为表格的奇数行和偶数行设置不同的布景色彩:```html隔行变...
2025-01-10 0 前端开发
前端开发
css3过渡作用, 什么是CSS3过渡作用
CSS3过渡作用是一种经过滑润过渡来改动CSS特点值的办法。它答应你指定CSS特点在一段享用内耗费从初始值改动到方针值。过渡作用能够在用户与页面交互时(例如,鼠标悬停、点击等)或主动触发时(例如,页面加载时)运用。要创立一个CS...
2025-01-10 0

