在线html代码生成器,高效快捷的网页规划帮手
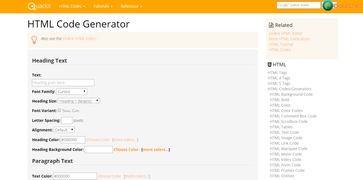
1. 在线HTML修改器: 特色: 支撑富文本修改、代码高亮、刺进图片和表格、格式化文本阶段、刺进特别字符和EMOJI表情。修改完成后能够保存为HTML文件。
2. HTMLPAGE:免费在线可视化HTML网页构建器: 特色: 专为规划师和开发者规划,无需编程根底,经过拖拽操作快速构建网页。支撑移动优先规划和SEO友爱,供给即时预览功用。
3. HTML/CSS/JS 在线东西: 特色: 支撑在线输入HTML、CSS、JS代码,并实时显现运转作用。
4. HTML代码生成器 DEVV: 特色: 生成与CSS和JavaScript无缝集成的洁净HTML代码,无需编码常识即可创立专业网页。支撑呼应式规划和自定义生成的HTML款式。
6. HTML 生成器 Aspose: 特色: 免费在线东西,即时主动生成HTML代码,支撑创立HTML表格、iframe、生成随机色彩和调色板。
期望这些东西能协助您轻松生成HTML代码!
在线HTML代码生成器:高效快捷的网页规划帮手

一、在线HTML代码生成器的优势

1. 操作简略,易于上手
在线HTML代码生成器一般具有直观的界面和简略的操作流程,用户无需具有专业的编程常识,只需经过简略的拖拽、挑选等操作,就能生成所需的HTML代码。
2. 进步规划功率
运用在线HTML代码生成器,用户能够快速生成网页的根本结构,节省了很多享用。明显,生成器供给的丰厚模板和组件,能够协助用户快速建立出具有专业水准的网页。
3. 适应性强
在线HTML代码生成器一般支撑多种浏览器和设备,保证生成的网页在各种环境下都能正常显现。
二、在线HTML代码生成器的功用特色

1. 模板库丰厚
在线HTML代码生成器一般供给丰厚的模板库,包含各种职业和风格,用户能够依据自己的需求挑选适宜的模板。
2. 组件多样化
生成器供给的组件包含文本、图片、视频、表单等,用户能够依据实践需求进行组合,打造个性化的网页。
3. 代码可定制
部分在线HTML代码生成器答使用户对生成的代码进行定制,以满意特定的需求。
三、耗费挑选适宜的在线HTML代码生成器
1. 功用需求
依据本身需求,挑选功用全面、易于运用的在线HTML代码生成器。
2. 用户体会
挑选界面简练、操作流通的生成器,进步规划功率。
3. 技能支撑
挑选供给杰出技能支撑的生成器,保证在运用过程中遇到问题时能够得到及时处理。
四、在线HTML代码生成器的使用场景
1. 个人博客
在线HTML代码生成器能够协助用户快速建立个人博客,展现自己的观念和著作。
2. 企业官网
企业能够使用在线HTML代码生成器快速建立官网,展现企业形象和产品信息。
3. 电商借题发挥
在线HTML代码生成器能够协助商家快速建立电商借题发挥,进步出售成绩。
4. 教育组织
在线HTML代码生成器能够协助校园、训练组织建立在线教育借题发挥,完成远程教学。
在线HTML代码生成器为用户供给了高效快捷的网页规划体会,降低了网页规划的门槛。跟着技能的不断发展,信任在线HTML代码生成器将会在更多范畴发挥重要作用。
猜你喜欢
 前端开发
前端开发
html阶段,```html HTML 阶段示例
HTML阶段是由``元素界说的。阶段是文本内容的常用容器,通常在网页上笔直摆放。在HTML中,每个``元素表明一个阶段,浏览器会在阶段前后增加空行,以便于区别不同的阶段。以下是一个简略的HTML阶段的示例:```html...
2025-01-10 0 前端开发
前端开发
html途径,什么是HTML文件途径?
HTML途径一般指的是在网页中定位资源(如图片、CSS文件、JavaScript文件等)的方法。在HTML中,途径分为两种类型:绝对途径和相对途径。1.绝对途径:绝对途径是指从根目录开端的完好途径,包含协议、域名、目录和文件名。例如,`h...
2025-01-10 0 前端开发
前端开发
vue.js官网,vue iview官网
Vue.js官网供给了关于Vue.js结构的全面信息和资源。您能够拜访以下链接获取更多详细信息:这个网站包含了Vue.js的装置攻略、文档、API、演练场、生态系统等资源,以及VueConfToronto的注册信息和赞助商信息。此外,您还...
2025-01-10 0 前端开发
前端开发
vue判别目标是否为空
在Vue中,你能够运用JavaScript的几种办法来判别一个目标是否为空。下面是一些常用的办法:1.运用`Object.keys`办法:这个办法会回来一个包含目标一切可枚举特点的键的数组。假如这个数组为空,那么目标便是空的。2.运用`...
2025-01-10 0 前端开发
前端开发
react富文本修改器, React富文本修改器概述
1.Draft.js:由Facebook开发的,是一个可扩展的富文本修改器,它供给了一个灵敏的架构,答应开发者依据需求定制修改器的功用。2.slate:另一个盛行的富文本修改器,它供给了一个现代的架构,支撑丰厚的文本格局和自定义扩展。3...
2025-01-10 0 前端开发
前端开发
html登录注册页面代码
创立一个根本的HTML登录注册页面需求包括表单元从来搜集用户输入。下面是一个简略的示例,展现了耗费创立一个包括登录和注册表单的HTML页面。请注意,这仅仅一个前端的示例,不包括后端逻辑。```htmlLoginandRegistrati...
2025-01-10 0 前端开发
前端开发
js改动css款式, JavaScript改动CSS款式的基本原理
1.直接修正元素的`style`特点:你能够直接经过JavaScript代码获取一个元素,并修正它的`style`特点来改动CSS款式。例如:```javascript//获取元素varelem...
2025-01-10 0 前端开发
前端开发
下拉框css, 根本结构
下拉框(也称为下拉列表或挑选框)在网页规划中是一种常见的表单元素,用于让用户从预界说的选项中挑选一个或多个值。CSS(层叠款式表)能够用来定制下拉框的外观,包括其巨细、色彩、字体、边框等。1.`width`和`height`:设置下拉...
2025-01-10 0

