html博客,html官方下载免费版
HTML博客一般指的是运用HTML言语创立的博客页面。HTML(超文本符号言语)是构建网页和网页运用的根底,它描绘了网页的结构和内容。一个简略的HTML博客或许包括以下元素:
以下是一个简略的HTML博客页面的示例代码:
```html 我的博客 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: auto; overflow: hidden; } .header, .footer { backgroundcolor: 333; color: fff; padding: 10px 0; textalign: center; } .nav { backgroundcolor: ddd; padding: 10px 0; } .nav a { margin: 0 10px; textdecoration: none; color: 333; } .nav a:hover { textdecoration: underline; } .main { margintop: 20px; } .article { marginbottom: 20px; } .article h2 { fontsize: 24px; color: 333; } .article p { fontsize: 16px; lineheight: 1.6; } .sidebar { backgroundcolor: f4f4f4; padding: 10px; marginbottom: 20px; } .footer { margintop: 20px; } 我的博客 主页 关于我 联系方式 榜首篇文章 这里是文章的摘要...

第二篇文章 这里是文章的摘要...

作者简介 这里是作者简介...

版权所有 ? 2023 我的博客
```
这个示例代码创立了一个简略的博客页面,包括标题、导航栏、文章列表、侧边栏和页脚。你能够依据自己的需求调整款式和内容。
查找引擎优化(SEO)攻略:怎么进步你的HTML博客文章排名

一、了解查找引擎优化(SEO)的重要性

SEO概述

查找引擎优化(SEO)是指经过一系列战略和技巧,进步网站在查找引擎成果页面(SERPs)中的排名,然后增加网站流量和可见度。关于博客文章来说,SEO能够协助你的内容更简单被潜在读者发现,进步文章的阅览量和影响力。
二、关键词研讨:找到你的方针关键词

关键词研讨的重要性
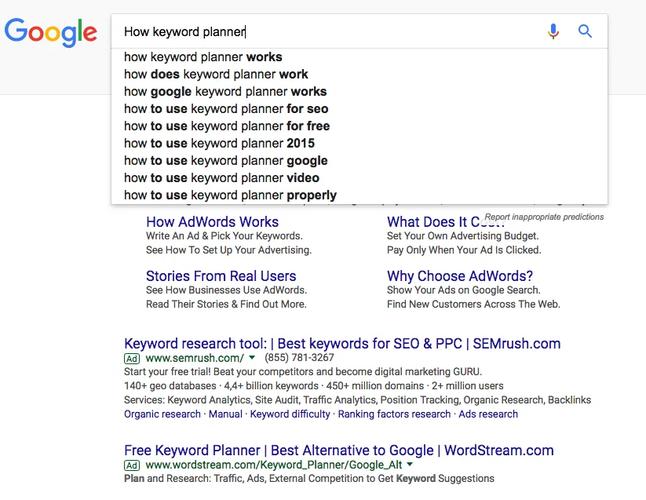
- 运用东西:运用关键词研讨东西,如Google Keyword Planner、Ahrefs或SEMrush,来查找相关关键词。

- 剖析竞赛:查看竞赛对手的文章,了解他们运用的关键词,并从中获取创意。

- 挑选关键词:挑选与你的博客主题高度相关、查找量适中、竞赛程度适中的关键词。
三、优化标题和元描绘

标题优化

标题是查找引擎和用户的榜首印象。一个招引人的标题能够增加点击率,以下是优化标题的一些主张:
- 包括关键词:保证标题中包括你的首要关键词。

- 简练明了:标题应简略、直接,不超越60个字符。

- 引人入胜:运用疑问句、数字或特别字符来招引读者。

元描绘优化

元描绘是出现在查找引擎成果页面中的简略摘要,以下是优化元描绘的一些主张:
- 包括关键词:在元描绘中自然地包括关键词。

- 供给价值:扼要概述文章内容,让读者知道文章的价值。
- 约束字数:元描绘一般约束在160个字符以内。

四、优化内容质量

内容质量的重要性

- 原创性:保证内容是原创的,防止抄袭。

- 深度和广度:供给深化的剖析和全面的信息。
- 可读性:运用明晰的标题、阶段和列表,进步文章的可读性。

五、内部链接和外部链接
内部链接
- 逻辑依据文章内容,合理地增加内部链接。

- 运用锚文本:运用关键词作为锚文本,进步链接的相关性。

外部链接

- 威望来历:只链接到威望、可信的网站。
- 相关内容:保证外部链接与你的文章内容相关。

六、移动优化和页面速度

移动优化

- 呼应式规划:保证你的网站和文章在移动设备上也能杰出显现。

- 简练布局:在移动设备上,坚持布局简练,防止过多的广告和弹窗。

页面速度

- 紧缩图片:运用东西紧缩图片,削减加载时刻。

- 削减HTTP恳求:兼并CSS和JavaScript文件,削减HTTP恳求。

七、继续监控和调整
SEO监控

- 运用东西:运用SEO监控东西,如Google Analytics和Google Search Console,来盯梢你的网站体现。

- 定时查看:定时查看关键词排名、页面速度和移动优化。
经过遵从上述SEO攻略,你能够进步你的HTML博客文章在查找引擎中的排名,招引更多读者,并进步你的博客影响力。记住,SEO是一个长时间的进程,需求继续的尽力和调整。
- 上一篇:vue提示框
- 下一篇:html注册页面代码,html背景图片代码全屏
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

