html和xhtml,超文本符号言语
HTML(超文本符号言语)和XHTML(可扩展超文本符号言语)都是用于创立网页和网页使用程序的符号言语。它们之间有一些要害的差异:
2. XML兼容性:XHTML是根据XML(可扩展符号言语)的,这意味着它遵从XML的规矩和束缚。HTML则不是根据XML的,因而它不需求遵从XML的规矩。
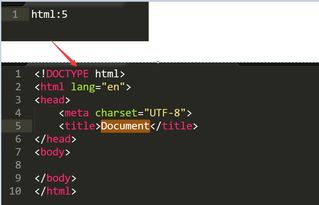
3. 文档类型声明(DOCTYPE):在XHTML中,DOCTYPE声明是有必要的,由于它告知浏览器或解析器该文档遵从的是XHTML标准。而在HTML中,DOCTYPE声明是可选的。
4. 代码验证:由于XHTML的语法愈加严厉,因而它更简单进行代码验证。HTML的代码验证相对较难,由于它的语法比较宽松。
5. 浏览器兼容性:由于HTML的语法比较宽松,因而它在不同浏览器之间的兼容性更好。而XHTML的兼容性相对较差,由于它需求浏览器或解析器遵从XML的规矩。
总的来说,HTML和XHTML都是用于创立网页的符号言语,但它们在语法、兼容性和发展趋势方面存在一些要害的差异。跟着HTML5的遍及,XHTML的运用现已越来越少。
HTML与XHTML:解析两者的差异与联络
在互联网的国际里,HTML和XHTML是构建网页的根底。虽然两者都用于网页规划,但它们在语法、标准和用途上存在明显差异。本文将深入探讨HTML与XHTML之间的差异,协助读者更好地了解这两种符号言语。
HTML:超文本符号言语

HTML的首要特点包含:
易于学习和运用
支撑丰厚的文本格式和多媒体内容
跨渠道性强,可在各种浏览器中显现
XHTML:可扩展超文本符号言语

XHTML(Extensible HyperText Markup Language,可扩展超文本符号言语)是HTML的升级版,它根据XML(可扩展符号言语)的标准。XHTML旨在进步HTML的可扩展性和灵活性,使其更习惯未来网络使用的需求。
XHTML的首要特点包含:
根据XML标准,具有严厉的语法要求
支撑混合各种XML使用,如MathML、SVG等
HTML与XHTML的首要差异

虽然HTML和XHTML在功能上类似,但它们在语法和标准上存在以下首要差异:
语法严厉程度
发布时刻
HTML的版别更新较为频频,如HTML 1.0、HTML 4.01、HTML5等。而XHTML的版别相对较少,如XHTML 1.0、XHTML 1.1等。
可混合使用
HTML首要用于网页规划,而XHTML能够混合各种XML使用,如MathML、SVG等。
大小写敏感度
HTML到XHTML的过渡
从HTML到XHTML的过渡首要触及以下几个方面:
文档结构
在XHTML中,文档结构有必要遵从XML标准,包含声明DOCTYPE、界说命名空间等。
大小写
特点值引号
一切特点值有必要用双引号括起来。
参考文献
- 上一篇:vue路由跳转改写页面, 路由跳转改写页面的原因
- 下一篇:html跳转页面代码
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

