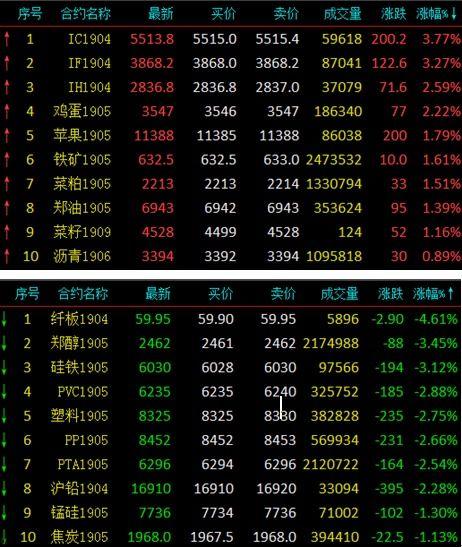
期货市场最新爆料:揭秘神秘交易背后的风云变幻亲爱的读者们,你是否对那充满神秘色彩的期货市场充满好奇?你是否想知道,在这片充满机遇与挑战的海洋中,最近又有哪些新鲜事儿发生?今天,就让我带你一起揭开期货市场的最新面纱,看看那些不...
-
 吃瓜热榜
吃瓜热榜
期货市场最新爆料,最新爆料揭示行业变革动向
-
 热门大瓜
热门大瓜
最新小丑转盘爆料,玩法升级,惊喜不断!
你知道吗?最近网上可是炸开了锅,大家都被一个神秘的小丑转盘给吸引了!这个转盘不仅玩法新奇,而且据说奖品丰厚,让人忍不住想要一探究竟。今天,我就要带你揭开这个最新小丑转盘的神秘面纱,让你看看它究竟有什么特别之处!一、小丑转盘的...
-
 最新爆料
最新爆料
记者爆料肚包肉视频播放,肚包肉视频引发热议,网络传播引发伦理争议
最近网上可是炸开了锅,一条关于肚包肉的神秘视频引发了无数网友的热议。这肚包肉,听起来就让人垂涎欲滴,而视频的火爆程度更是让人难以想象。今天,就让我带你一探究竟,揭开这个视频背后的神秘面纱。肚包肉的诱惑说起肚包肉,那可是我国传...
-
 吃瓜热榜
吃瓜热榜
娱乐吃瓜男孩子发脾气太伤感了,伤感情绪引发网友热议
最近在网络上看到一个特别搞笑又有点伤感的视频,说的是一个男孩子因为吃瓜娱乐太入迷,结果发脾气了。这事儿可真是让人哭笑不得,今天就来和大家聊聊这个话题。首先,咱们得说说这个吃瓜男孩。他是个典型的90后,平时喜欢看各种娱乐新闻,...
-
 吃瓜热榜
吃瓜热榜
吃所有网红的瓜的网站,一网打尽热门八卦,带你领略网红幕后故事
你有没有发现,最近不管是在地铁里、公交车上,还是在办公室里,大家都在津津乐道地讨论着各种网红的瓜?那些八卦、那些爆料,简直让人停不下来。今天,就让我带你走进一个神奇的世界,揭秘那些让你欲罢不能的“吃瓜”网站!一、瓜田里的“丰...
-
 吃瓜热榜
吃瓜热榜
娱乐吃瓜素材怎么找,吃瓜群众必看的幕后故事
你有没有发现,最近娱乐圈的瓜真是层出不穷,让人眼花缭乱?不过别急,想要紧跟潮流,成为朋友圈里的“吃瓜群众”达人,那可就得学会怎么找这些娱乐吃瓜素材了。今天,就让我来带你一探究竟,教你几招轻松找到那些让人津津乐道的娱乐新闻。一...
-
 最新爆料
最新爆料
搞笑古诗大爆料视频,搞笑古诗大爆料,古风幽默尽收眼底
你知道吗?最近网上有个视频,简直笑得我肚子都疼了!它就是《搞笑古诗大爆料视频》,简直是把那些古老的诗句玩出了新花样,让人捧腹大笑。今天,就让我带你一起走进这个充满欢乐的世界,看看那些古诗是怎么被恶搞的!一、穿越时空的恶搞你知...
-
 娱乐头条
娱乐头条
娱乐吃瓜君言冰言,揭秘娱乐圈背后的冰山一角
亲爱的读者们,今天我要给大家带来一篇超级有趣的娱乐八卦文章,保证让你笑到肚子疼!咱们就来聊聊那位在娱乐圈里风头正劲的“吃瓜君”——言冰言。他可是娱乐圈里的一股清流,不仅人长得帅,而且言辞犀利,总能一语中的,让人捧腹大笑。下面...
-
 最新爆料
最新爆料
老马爆料新联赛了吗视频,新联赛即将亮相,精彩看点抢先知!
最近有没有听说老马又出新动作了?没错,就是那位在足球圈里如雷贯耳的老马——马拉多纳。这不,他最近又爆料了一个大消息,说是关于即将到来的新联赛。这可真是让人兴奋不已,咱们一起来聊聊这个话题吧!一、老马爆料新联赛:揭秘背后的故事...
-
 最新爆料
最新爆料
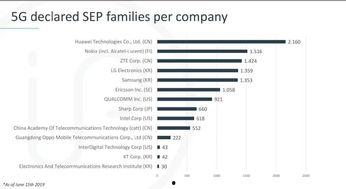
华为进度最新爆料消息,突破与创新并行,引领科技新篇章
你知道吗?最近关于华为的最新进度,网络上可是炸开了锅!各种爆料消息层出不穷,让人眼花缭乱。今天,我就来给你详细扒一扒这些新鲜出炉的华为进度,让你一次性了解个够!一、研发进展:突破关键技术,引领行业潮流华为作为我国科技领域的领...
