关于html5描绘不正确的是
HTML5 是一种用于创立网页和网页运用的符号言语。它是 HTML(超文本符号言语)的最新修订版,由万维网联盟(W3C)于 2014 年 10 月 28 日正式发布。HTML5 供给了新的元素和特色,以支撑现代网页运用所需的杂乱功用,例如多媒体内容、图形制作、动画作用、本地存储和设备拜访等。
关于 HTML5 描绘不正确的是:
1. HTML5 不支撑多媒体内容:这是不正确的。HTML5 供给了 `` 和 `` 元素,用于在网页中嵌入视频和音频内容,而无需运用第三方插件。
2. HTML5 不支撑图形制作:这是不正确的。HTML5 引入了 `` 元素,用于在网页上进行图形制作,例如创立图表、游戏界面等。
3. HTML5 不支撑动画作用:这是不正确的。HTML5 支撑运用 CSS3 动画和过渡作用,以及运用 JavaScript 创立杂乱的动画作用。
4. HTML5 不支撑本地存储:这是不正确的。HTML5 引入了本地存储 API,包含 localStorage 和 sessionStorage,用于在用户浏览器中存储数据,而无需发送恳求到服务器。
5. HTML5 不支撑设备拜访:这是不正确的。HTML5 供给了多种 API,用于拜访设备的硬件功用,例如地理位置、摄像头、麦克风等。
总归,HTML5 是一种功用强大的符号言语,供给了许多新的元素和特色,以支撑现代网页运用所需的杂乱功用。
HTML5描绘不正确:常见误解解析
HTML5作为新一代的网页规范,自发布以来受到了广泛重视。在很多关于HTML5的评论中,存在一些描绘不精确的观念。本文将针对这些常见误解进行解析,协助读者正确理解HTML5。
误解一:HTML5彻底代替了HTML4
尽管HTML5被称为HTML的第五个版别,但它并不是彻底代替了HTML4。实际上,HTML5是在HTML4的基础上进行扩展和改善的。HTML4依然被广泛运用,尤其是在一些老旧的网页和体系中。HTML5首要是为了习惯现代网络技术的开展,供给更多功用和更好的用户体会。
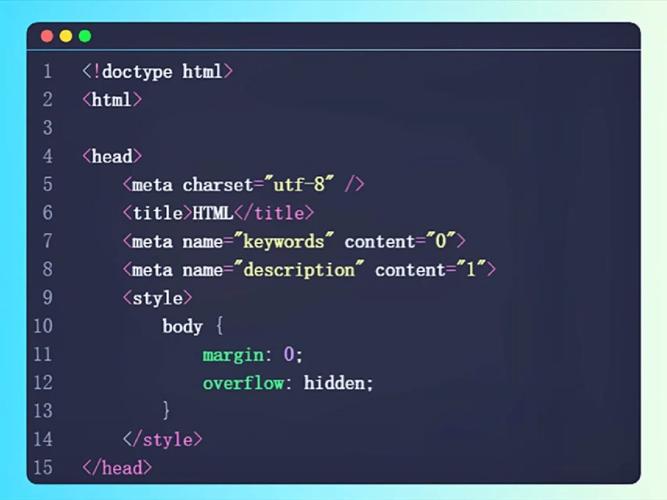
误解二:HTML5不需求DOCTYPE声明
尽管HTML5的DOCTYPE声明比HTML4的更为简练,但并不意味着HTML5不需求DOCTYPE声明。正确的DOCTYPE声明关于浏览器正确解析HTML文档至关重要。在HTML5中,DOCTYPE声明一般为“”,它告知浏览器依照HTML5的规范来解析页面。
误解三:HTML5不支撑旧版浏览器

HTML5确真实许多新特性上对旧版浏览器支撑有限,但这并不意味着HTML5不支撑旧版浏览器。大多数现代浏览器都支撑HTML5的基本功用,即使是较旧的浏览器也能以兼容形式运转HTML5页面。因而,开发者应该依据方针用户集体挑选适宜的HTML5特性。
误解四:HTML5只适用于移动设备

误解五:HTML5不需求CSS和JavaScript

HTML5尽管供给了许多新特性和功用,但并不意味着它不需求CSS和JavaScript。CSS用于美化网页,JavaScript用于完成交互功用。在HTML5页面中,CSS和JavaScript依然扮演着重要人物。HTML5、CSS3和JavaScript三者结合,才干构建出功用丰厚、漂亮的网页。
误解六:HTML5能够代替Flash

定论
经过对HTML5常见误解的解析,咱们能够更精确地了解HTML5的特色和运用。HTML5并非白璧无瑕,但它确实为网页开发带来了许多便当。在学习和运用HTML5的过程中,咱们应该摒弃误解,正确理解其特性和局限性。
HTML5 误解 解析 网页开发 DOCTYPE声明 CSS JavaScript 移动设备 Flash

猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

