html5字体巨细,html字体巨细代码怎样写
HTML5中,字体巨细能够经过CSS来设置。CSS供给了多种办法来界说字体巨细,包含运用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、百分比(%)和em单位等。
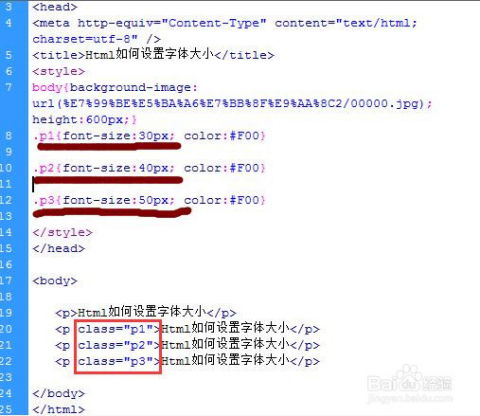
1. `fontsize`: 这是设置字体巨细的根本特色。例如,`fontsize: 16px;` 将字体巨细设置为16像素。
2. `em`: `em`单位相对于元素的字体巨细。例如,`fontsize: 1.5em;` 将字体巨细设置为父元素字体巨细的1.5倍。
3. `rem`: `rem`单位相对于根元素的字体巨细(通常是``元素的字体巨细)。例如,`fontsize: 1.5rem;` 将字体巨细设置为根元素字体巨细的1.5倍。
4. `vw` 和 `vh`: `vw`和`vh`单位别离表明视口宽度和视口高度的百分比。例如,`fontsize: 2vw;` 将字体巨细设置为视口宽度的2%。
5. 百分比(%):百分比相对于父元素的字体巨细。例如,`fontsize: 200%;` 将字体巨细设置为父元素字体巨细的200%。
6. `px`: 像素单位是最常用的字体巨细单位,由于它供给了准确的尺度操控。
7. `pt`: 点单位常用于打印和排版。
8. `in`、`cm`、`mm`: 这些单位别离表明英寸、厘米和毫米,常用于打印和排版。
在HTML5中,您能够运用这些CSS特色来设置文本的字体巨细。例如:
```htmlFont Size Example .smallfont { fontsize: 12px; } .mediumfont { fontsize: 16px; } .largefont { fontsize: 24px; }

This is a small font.
This is a medium font.
This is a large font.
在这个比如中,咱们界说了三种不同巨细的字体:`smallfont`、`mediumfont`和`largefont`。每个``元素都应用了相应的类,以显现不同巨细的字体。
HTML5 字体巨细设置详解
在网页规划中,字体巨细是一个非常重要的元素,它直接影响到用户的阅览体会。HTML5 供给了多种办法来设置字体巨细,本文将具体介绍如安在 HTML5 中设置字体巨细,并讨论不同设置办法的特色和适用场景。
HTML5 默许字体巨细

在 HTML5 中,假如没有特别设置,大多数浏览器的默许字体巨细为 16px。这个默许值是依据前史原因和用户阅览习气设定的。在实践开发中,咱们往往需求依据规划需求和用户体会来调整字体巨细。
运用 CSS 设置字体巨细

1. font-size 特色
`font-size` 特色是最常用的设置字体巨细的特色。它能够承受多种单位,如 px(像素)、em、rem 等。
- px(像素):像素是肯定单位,表明字体巨细以像素为单位。例如,`font-size: 14px;` 表明字体巨细为 14 像素。
- em:em 是相对单位,相对于当时元素的字体巨细。例如,假如父元素的字体巨细为 16px,那么 `font-size: 1em;` 表明字体巨细为 16px。
- rem:rem 是相对于根元素(即 `` 元素)的字体巨细。例如,`font-size: 1rem;` 表明字体巨细为根元素字体巨细的 1 倍。
2. em 和 rem 的差异
尽管 em 和 rem 都是相对单位,但它们之间存在一些差异:
- em:相对于父元素的字体巨细,假如父元素没有设置字体巨细,则相对于根元素。
- rem:相对于根元素的字体巨细,不受父元素字体巨细的影响。
3. 百分比单位
百分比单位也是相对单位,表明相对于父元素的字体巨细。例如,`font-size: 120%;` 表明字体巨细为父元素字体巨细的 120%。
```html
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

