html页面结构, HTML页面结构的重要性
HTML页面结构的重要性

在构建一个网站时,页面结构是至关重要的。它不只决议了网站的外观和布局,还影响着用户体会和查找引擎优化(SEO)。一个杰出的HTML页面结构有助于进步网站的拜访速度、进步内容可读性,并增强查找引擎的抓取作用。本文将具体介绍HTML页面结构的根本要素,并讨论其重要性。
HTML页面结构的根本组成
一个规范的HTML页面一般由以下几个部分组成:
1. DOCTYPE声明

2. ``根元素

3. ``头部

- ``:界说页面的元数据,如字符编码、页面描绘、要害词等。
- ``:链接外部资源,如款式表、图标等。
- ``:嵌入或链接JavaScript代码。
4. ``主体
HTML页面结构的重要性

1. 进步用户体会

杰出的页面结构有助于用户快速找到所需信息,进步拜访功率。明晰的布局和层次分明的页面内容,能够让用户在阅读过程中感到舒适。
2. 增强查找引擎优化
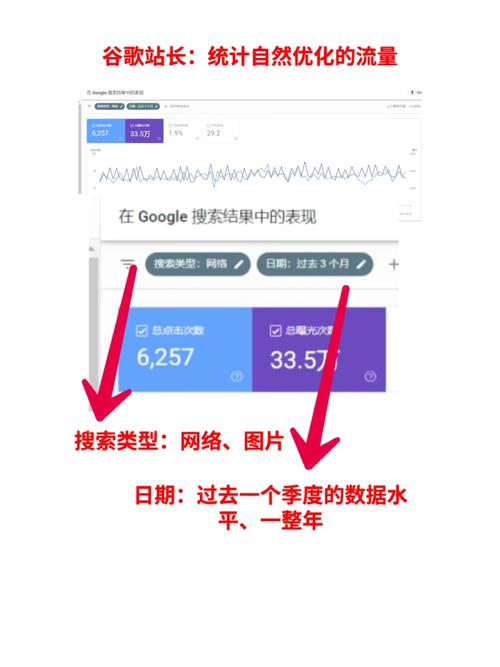
查找引擎优化(SEO)是进步网站在查找引擎中排名的要害。一个合理的页面结构有助于查找引擎更好地了解页面内容,然后进步网站在查找成果中的排名。
3. 进步网站拜访速度

4. 习惯不同设备
跟着移动设备的遍及,呼应式规划成为网站建造的重要趋势。合理的页面结构有助于完成呼应式规划,使网站在不同设备上都能坚持杰出的显现作用。
HTML页面结构优化主张

2. 合理运用嵌套

在HTML页面中,合理地运用嵌套能够进步页面结构层次,使页面内容愈加明晰。但要留意防止过度嵌套,避免影响页面加载速度。
3. 优化图片和媒体资源

图片和媒体资源是影响页面加载速度的重要因素。在优化页面结构时,应尽量运用紧缩后的图片和媒体资源,并合理设置其尺度。
4. 运用CSS和JavaScript进行款式和交互处理
将款式和交互逻辑与HTML结构别离,能够进步页面加载速度,并使代码愈加易于保护。
HTML页面结构是网站建造的根底,它直接影响到用户体会、查找引擎优化和网站拜访速度。了解HTML页面结构的根本组成和优化办法,有助于咱们构建愈加优异的网站。在往后的网站开发过程中,咱们要重视页面结构的合理性,为用户供给更好的阅读体会。
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

