css表单
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。当与HTML文档一同运用时,CSS可认为网页增加款式和布局。
在CSS中,表单(form)是HTML文档中的一个元素,它答运用户输入数据,如文本、挑选框、单选按钮等。经过CSS,你能够操控表单的外观,包含文本框、按钮、挑选框等的款式。
1. 文本框(input):```cssinput { width: 200px; height: 30px; padding: 5px; border: 1px solid 000; borderradius: 5px;}```
2. 按钮(button):```cssbutton { padding: 10px 20px; backgroundcolor: 4CAF50; color: white; border: none; borderradius: 5px; cursor: pointer;}
button:hover { backgroundcolor: 45a049;}```
3. 挑选框(select):```cssselect { width: 200px; height: 30px; padding: 5px; border: 1px solid 000; borderradius: 5px;}```
4. 单选按钮(input)和复选框(input):```cssinput, input { marginright: 10px;}```
5. 表单布局:```cssform { display: flex; flexdirection: column; alignitems: center;}
form label { marginbottom: 5px;}
form input, form select, form button { marginbottom: 10px;}```
这些款式能够依据你的需求进行调整。CSS的强壮之处在于它供给了丰厚的特点和挑选器,能够让你彻底操控网页的款式。你能够经过改动色彩、字体、巨细、边框、暗影等特点来到达你想要的作用。
CSS表单规划与完成:打造漂亮有用的交互体会
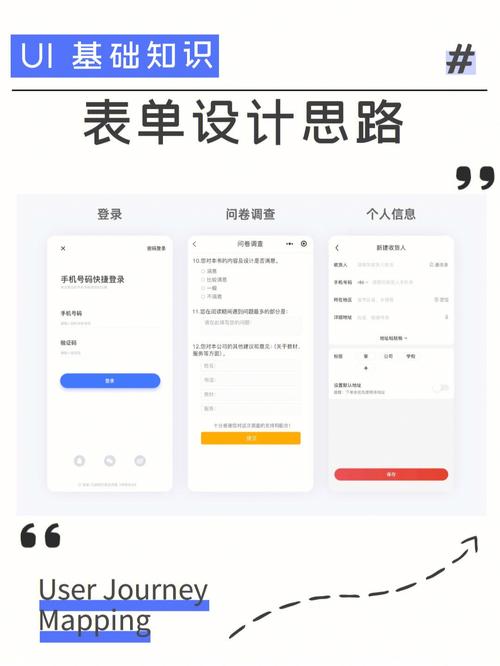
在Web开发中,表单是用户与网站交互的重要桥梁。一个规划合理、交互友爱的表单,不只能够提高用户体会,还能有用搜集用户信息。本文将深入探讨CSS在表单规划中的运用,协助开发者打造漂亮有用的表单交互体会。
一、表单规划准则

1. 明晰的布局

- 运用栅格体系:经过栅格体系,能够快速搭建出规整的表单布局。

- 合理运用距离:恰当的距离能够使表单看起来愈加整齐,提高用户体会。
2. 友爱的交互

- 输入提示:在输入框上方显现提示信息,引导用户正确填写。

- 实时验证:在用户输入过程中,实时验证输入内容,及时给出反应。
3. 智能的验证
- 必填项提示:关于必填项,运用赤色星号或其他符号进行提示。
- 过错信息提示:当用户输入过错时,给出清晰的过错信息,协助用户快速定位问题。

4. 清晰的过错提示
- 过错信息方位:将过错信息放置在输入框下方,便利用户检查。
- 过错信息款式:运用赤色或其他夺目的色彩杰出显现过错信息。
二、根底表单组件
1. 文本输入框
文本输入框是表单中最常用的组件之一。以下是一个简略的文本输入框示例:
```html
- 上一篇:html中换行, HTML中的换行处理技巧
- 下一篇:html轮播
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

