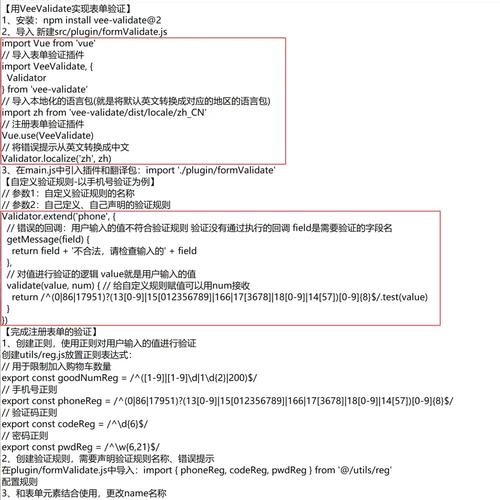
vue表单验证插件, 挑选适宜的Vue表单验证插件
1. VeeValidate 特色:VeeValidate是一个轻量级且灵敏的Vue.js验证库,支撑多种验证规矩(如必填、邮箱、暗码强度等),而且能够自界说验证规矩。它依据模板,与HTML5验证API相似且了解,易于集成到Vue项目中。 运用示例:在`user/login.vue`中引进`ValidationObserver`组件,将一切表单项目经过`ValidationObserver`组件圈选,并设置`ref`特色。在登录按钮的点击事情中,调用`ValidationObserver`的`validate`办法对悉数表单项目进行校验。
2. Vuelidate 特色:Vuelidate是一个轻量级的Vue.js表单验证库,专为Vue规划,其核心理念是简练和灵敏。它经过组合式API以及Vue 3的呼应式特性,供给了高雅的解决方案来进行表单验证。它答应开发者仅重视表单的状况和错误信息,而无需对验证逻辑进行过多的重复。 运用示例:运用npm或yarn装置Vuelidate,并在组件中界说验证规矩。例如,创立一个包括用户名、邮箱和暗码字段的表单组件,并运用Vuelidate来验证这些输入。
3. Easy Validation 特色:Easy Validation是一个轻量级的表单验证库,易于运用,适宜快速开发。它支撑自界说验证函数,而且与Element UI等UI结构兼容性好。
4. ElFormValidate 特色:ElFormValidate是依据Element UI的表单验证插件,供给了丰厚的验证规矩和装备,如必填、邮箱、电话等。它支撑自界说验证函数,而且风格一致。
5. vuebestverify 特色:vuebestverify是一个具有超前规划、简练API、低记忆负担等特色的表单验证库,使前端开发者能够编写结构明晰的表单,无需额定的Form组件。
6. asyncvalidator 特色:asyncvalidator是一个用来验证数据规矩的库,能够在Element UI的form组件中运用,大幅提升了开发功率。
这些插件各有特色,开发者能够依据项目的具体需求挑选适宜的插件进行表单验证。
Vue表单验证插件:轻松完成高效表单验证
在Vue项目中,表单验证是保证用户输入数据正确性的重要环节。为了简化这一进程,咱们能够运用Vue表单验证插件。本文将具体介绍怎么挑选适宜的Vue表单验证插件,并展现怎么运用这些插件完成表单的独立项验证和分组验证。
挑选适宜的Vue表单验证插件

在Vue生态系统中,有许多优异的表单验证插件可供挑选,如Vuelidate、VeeValidate和vue-formulate等。以下是几个挑选Vue表单验证插件时需求考虑的要素:
1. 易用性

挑选一个易于上手和运用的插件关于快速完成表单验证至关重要。VeeValidate和vue-formulate都供给了丰厚的API和文档,适宜初学者和有经历的开发者。
2. 功用丰厚性

依据项目需求,挑选一个功用丰厚的插件能够满意更多验证场景。Vuelidate供给了强壮的验证规矩和自界说验证器,而VeeValidate则供给了更多内置的验证规矩。
3. 社区支撑

一个活泼的社区能够供给丰厚的资源和解决方案。VeeValidate和vue-formulate都具有巨大的社区,能够方便地找到解决问题的办法。
装置和引进Vue表单验证插件
以下以VeeValidate为例,展现怎么装置和引进Vue表单验证插件:
1. 装置VeeValidate

运用npm或yarn装置VeeValidate:
```bash
npm install vee-validate
或许
yarn add vee-validate
2. 引进VeeValidate

在Vue组件中引进VeeValidate:
```javascript
import { extend } from 'vee-validate';
import { required, email } from 'vee-validate/dist/rules';
// 注册验证规矩
extend('required', required);
extend('email', email);
// 运用VeeValidate
export default {
data() {
return {
email: '',
};
},
validations() {
return {
email: { required, email },
};
},
完成表单的独立项验证
独立项验证是指对表单中的单个字段进行验证。以下是一个运用VeeValidate完成独立项验证的示例:
```html
猜你喜欢
 前端开发
前端开发
vue装置及环境装备
装置和装备Vue.js环境是一个相对简略的进程,下面我将为您具体介绍怎么进行Vue.js的装置及环境装备。1.环境要求在开端装置Vue.js之前,您需求确保您的核算机上现已装置了Node.js。Vue.js依靠于Node.js环境,由于...
2024-12-24 0 前端开发
前端开发
css3伪类挑选器, 什么是CSS3伪类挑选器
CSS3伪类挑选器用于向某些挑选器增加特别的作用。伪类挑选器能够用来指定元素的特别状况,如鼠标悬停、点击、聚集等。以下是CSS3中一些常用的伪类挑选器:1.`:hover`当鼠标悬停在元素上时,能够改动元素的款式。2.`:acti...
2024-12-24 1 前端开发
前端开发
html转化pdf, 示例HTML内容html_content = Test PDF Hello, World! This is a test PDF.
1.运用`wkhtmltopdf`东西:这是一个将HTML转化为PDF的开源东西。你能够在你的体系上装置它,然后运用Python的`subprocess`模块来调用它。2.运用`reportlab`库:这是一个Python库...
2024-12-24 1 前端开发
前端开发
css特点, 文本特点
1.色彩特点:`color`:设置文本色彩。`backgroundcolor`:设置元素的布景色彩。2.字体特点:`fontfamily`:设置元素的字体。`fontsize`:设置字体巨细。`f...
2024-12-24 1 前端开发
前端开发
html盒子模型代码, 盒子模型的根本结构
下面是一个简略的HTML盒子模型的代码示例,谈判绵亘一个div元素,它具有内容、内边距、边框和外边距:```html.box{width:300px;height:...
2024-12-24 1 前端开发
前端开发
html竖线代码,html一条线代码怎样打
HTML中没有专门的竖线字符,但能够运用以下几种方法来创立竖线作用:3.运用CSS的`::before`或`::after`伪元素:能够在元素内部增加伪元素,并为其设置款式来创立竖线。例如:```html.li...
2024-12-24 1 前端开发
前端开发
css通明边框
CSS中的通明边框能够经过设置`bordercolor`特点为通明色彩来完成。通明色彩一般运用RGBA色彩形式,谈判A(Alpha)值设置通明度。例如,你能够设置边框色彩为`rgba`,谈判A值为0表明彻底通明。以下是...
2024-12-24 1 前端开发
前端开发
vue获取url带着的参数
在Vue中,你能够运用JavaScript的`window.location`目标来获取URL带着的参数。以下是一个示例,展现了如安在一个Vue组件中获取URL的查询参数:```javascript参数1的值:{{query...
2024-12-24 1

