angular4,现代前端开发的强壮结构
Angular 4 是一个用于构建客户端使用程序的 JavaScript 结构。它由 Google 保护,并于 2016 年 3 月 23 日发布。Angular 4 是 Angular 2 的改善版别,供给了更好的功用、更好的东西支撑和更好的生态体系。
Angular 4 的一些首要特色包含:
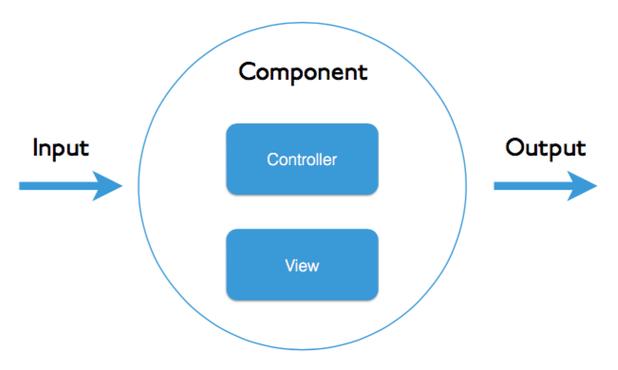
1. 组件化:Angular 4 选用组件化的架构,将使用程序拆分为可重用的组件。每个组件都有自己的模板、款式和逻辑,能够独登时开发和测验。
2. 数据绑定:Angular 4 供给了强壮的数据绑定功用,能够主动更新视图以反映数据的改变。这能够简化开发进程,并进步使用程序的功用。
3. 模块化:Angular 4 支撑模块化,能够将使用程序拆分为多个模块,每个模块都有自己的依靠联系。这能够进步使用程序的可保护性和可扩展性。
4. 服务:Angular 4 供给了服务,能够用于跨组件同享数据、履行异步操作和办理使用程序的状况。服务能够在任何组件中运用,而且能够注入到任何组件中。
5. 路由:Angular 4 供给了路由功用,能够创立单页使用程序(SPA)。路由能够用于办理使用程序的导航,并答使用户在不同的视图之间切换。
6. 依靠注入:Angular 4 供给了依靠注入功用,能够简化服务的办理。依靠注入能够主动创立服务的实例,并注入到需求它们的组件中。
7. 动画:Angular 4 供给了动画功用,能够创立滑润的过渡作用和动画。动画能够用于增强用户体会,并进步使用程序的吸引力。
8. 国际化:Angular 4 供给了国际化支撑,能够轻松地将使用程序本地化为不同的言语和文明。国际化能够包含翻译、日期格局和钱银格局等。
9. 功用优化:Angular 4 供给了功用优化功用,能够进步使用程序的功用。功用优化能够包含懒加载、AOT 编译和代码切割等。
10. 开发者东西:Angular 4 供给了强壮的开发者东西,能够简化开发进程。开发者东西能够包含代码编辑器、调试器和功用分析器等。
Angular 4:现代前端开发的强壮结构

一、Angular 4简介
Angular 4是Angular结构的第四个首要版别,它承继了Angular 2的核心理念,并在此基础上进行了优化和改善。Angular 4在功用、兼容性和易用性方面都有了明显的进步,使得开发者能够愈加高效地构建现代Web使用程序。
二、Angular 4的首要特色
1. TypeScript支撑:Angular 4运用TypeScript作为开发言语,TypeScript是JavaScript的一个超集,它供给了静态类型查看、模块化、接口等特性,有助于进步代码质量和开发功率。
2. 组件化架构:Angular 4选用组件化架构,将UI界面拆分红多个独立的组件,每个组件担任一部分功用,便于代码复用和保护。
3. 双向数据绑定:Angular 4完成了双向数据绑定,当数据发生改变时,视图会主动更新;反之,当视图发生改变时,数据也会主动更新,极大地简化了开发进程。
4. 路由办理:Angular 4内置了强壮的路由办理功用,能够轻松完成单页面使用(SPA)的页面跳转和参数传递。
5. 依靠注入:Angular 4供给了依靠注入机制,使得组件之间的依靠联系愈加明晰,便于代码办理和扩展。
6. 模块化:Angular 4支撑模块化开发,能够将使用程序拆分红多个模块,便于办理和保护。
三、Angular 4的优势

1. 高效开发:Angular 4供给了丰厚的组件库和东西,使得开发者能够快速构建功用丰厚的Web使用程序。
2. 易于保护:组件化架构和模块化规划使得代码结构明晰,便于保护和扩展。
3. 杰出的兼容性:Angular 4支撑多种浏览器和渠道,包含桌面、移动设备和服务器端。
4. 强壮的生态体系:Angular具有巨大的开发者社区和丰厚的第三方库,为开发者供给了丰厚的资源和支撑。
四、Angular 4在实践开发中的使用
1. 企业级使用:Angular 4适用于构建大型企业级使用,如电商渠道、办理体系等。
2. 移动使用:Angular 4能够与Ionic结构结合,开发跨渠道移动使用。
3. 单页面使用:Angular 4是构建单页面使用的抱负挑选,能够完成流通的用户体会。
4. 微前端架构:Angular 4支撑微前端架构,能够将使用程序拆分红多个独立的前端模块,便于团队协作和布置。
Angular 4作为现代前端开发的强壮结构,具有许多长处和特色。它不只进步了开发功率,还降低了保护本钱。跟着技能的不断发展,Angular 4将持续在Web开发范畴发挥重要作用。
- 上一篇:vue 路由钩子, 什么是路由钩子
- 下一篇:html5全称,html5全称叫什么
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

