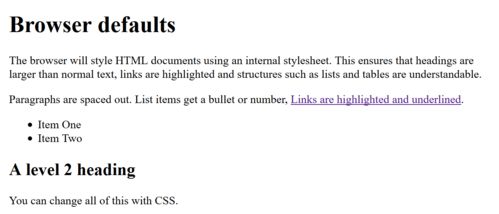
什么是css,什么是CSS?
CSS(层叠款式表,Cascading Style Sheets)是一种用于描绘HTML或XML文档的款式的款式表言语。CSS言语能够操控文档的布局、字体、色彩和其他款式。CSS的首要意图是将文档的内容与文档的款式别离开来,使网页的规划愈加灵敏和可保护。
CSS的作业原理是经过挑选器来挑选HTML文档中的元素,然后为这些元素使用款式规矩。CSS挑选器包含元素挑选器、类挑选器、ID挑选器、特点挑选器等。
CSS的层叠规矩决议了当多个款式规矩使用于同一个元素时,哪个款式规矩会被使用。层叠规矩一般遵从以下次序:
1. 浏览器默许款式2. 外部CSS文件3. 内部CSS文件4. 内联款式
CSS是一种十分强壮的东西,能够用来创立各种漂亮、有用的网页。它支撑多种布局技能,如起浮、定位、网格等,也支撑呼应式规划,使网页能够习惯不同屏幕巨细的设备。
CSS的开展进程中,现已发布了多个版别,包含CSS1、CSS2、CSS2.1、CSS3等。CSS3引进了许多新的特性,如动画、过渡、暗影、圆角等,使得网页规划愈加五光十色。
什么是CSS?

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体、巨细等外观特点,然后完成网页的美化和个性化。CSS的呈现,使得网页规划从简略的文本展现,逐步开展成为具有丰厚视觉效果的交互式渠道。
CSS的效果

CSS的首要效果是美化网页,使网页内容愈加丰厚和生动。以下是CSS的一些详细效果:
操控网页元素的布局:经过CSS,开发者能够准确操控网页元素的摆放方法,如水平、笔直摆放,以及元素之间的距离等。
设置网页元素的款式:CSS能够设置网页元素的字体、色彩、巨细、边框等款式,使网页内容更具视觉吸引力。
完成网页的呼应式规划:CSS3引进了媒体查询(Media Queries)等特性,使得网页能够依据不同的设备屏幕尺度和分辨率,主动调整布局和款式,完成呼应式规划。
进步网页加载速度:经过CSS,开发者能够将款式与HTML结构别离,削减HTML文档的体积,然后进步网页的加载速度。
CSS的根本语法

CSS的根本语法由挑选器和声明组成。以下是一个简略的CSS示例:
/ 挑选器 /
h1 {
/ 声明 /
color: red;
font-size: 24px;
CSS的引进方法
CSS能够经过以下三种方法引进到HTML文档中:
以下是三种引进方法的示例:
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

