vue规划形式
Vue规划形式通常是指在运用Vue.js结构进行前端开发时,为了进步代码的可保护性、可读性和可扩展性而选用的一些最佳实践和规划准则。这些形式包括但不限于:
1. 组件化(Componentization):Vue的中心特性之一便是组件体系,它答应开发者将UI拆分红独立、可复用的组件。每个组件都有自己的状况、办法、模板和款式。组件化有助于代码的安排和办理,进步了代码的可重用性和可保护性。
2. 单向数据流(Unidirectional Data Flow):Vue引荐运用单向数据流来办理状况。这意味着状况应该从一个当地(如根组件)流向子组件,而不是在组件之间双向活动。这样能够削减状况办理的复杂性,并使得状况改变愈加可猜测。
3. 状况办理(State Management):关于大型运用,办理状况可能会变得复杂。Vue供给了Vuex,一个专门的状况办理形式,用于会集办理一切组件的状况。Vuex遵从严厉的规矩,保证状况的改变是可追寻和可猜测的。
5. 插槽(Slots):插槽答应开发者将内容刺进到组件的模板中,而不需要修正组件的内部完成。插槽供给了更好的内容封装和复用才能。
6. 核算特色(Computed Properties):核算特色是根据它们的依靠进行缓存的。只有当依靠发生改变时,核算特色才会从头核算。这有助于进步功用,并使代码愈加简练。
7. 混入(Mixins):混入答应开发者将多个组件共用的代码段抽取出来,构成一个可重用的模块。混入能够包括数据、办法、生命周期钩子等。过度运用混入可能会导致代码难以追寻和保护。
8. 插件(Plugins):Vue答应开发者创立插件来扩展Vue的功用。插件能够包括大局办法、大局特色、大局指令、大局混入等。插件使得Vue的功用愈加丰厚和灵敏。
9. 路由(Routing):Vue Router是Vue的官方路由库,它答应开发者为运用增加页面路由。路由能够协助开发者安排代码,并进步用户体会。
10. 服务端烘托(ServerSide Rendering, SSR):Vue供给了Nuxt.js,一个根据Vue的服务端烘托结构。SSR能够进步运用的功用和SEO作用。
11. 呼应式体系(Reactive System):Vue的呼应式体系是它的一大特色。Vue运用呼应式数据绑定,使得数据的改变能够主动反映到UI上。呼应式体系使得开发者的作业愈加高效和愉快。
12. 单元测验(Unit Testing):Vue供给了Vue Test Utils,一个官方的单元测验库,用于测验Vue组件。单元测验有助于进步代码的质量和可保护性。
13. 代码风格和标准(Code Style and Conventions):遵从必定的代码风格和标准,如运用ESLint进行代码查看,能够进步代码的可读性和可保护性。
14. 构建东西(Build Tools):运用如Webpack、Rollup等构建东西,能够协助开发者优化代码,进步运用功用。
15. 功用优化(Performance Optimization):Vue供给了许多功用优化的手法,如运用`vonce`、`vmemo`等指令,以及懒加载、代码切割等技能。
这些规划形式并不是孤立的,它们能够彼此结合,构成一套完好的开发计划。在运用Vue进行开发时,挑选适宜的规划形式能够协助开发者构建出愈加强健、可保护和可扩展的运用。
Vue.js 规划形式解析与运用
在当今的前端开发范畴,Vue.js 作为一款盛行的 JavaScript 结构,以其简练的语法和高效的功用赢得了很多开发者的喜爱。Vue.js 不只供给了丰厚的 API 和组件库,还鼓舞开发者运用规划形式来构建可保护、可扩展的代码。本文将深化解析 Vue.js 中常用的规划形式,并讨论其在实践项目中的运用。
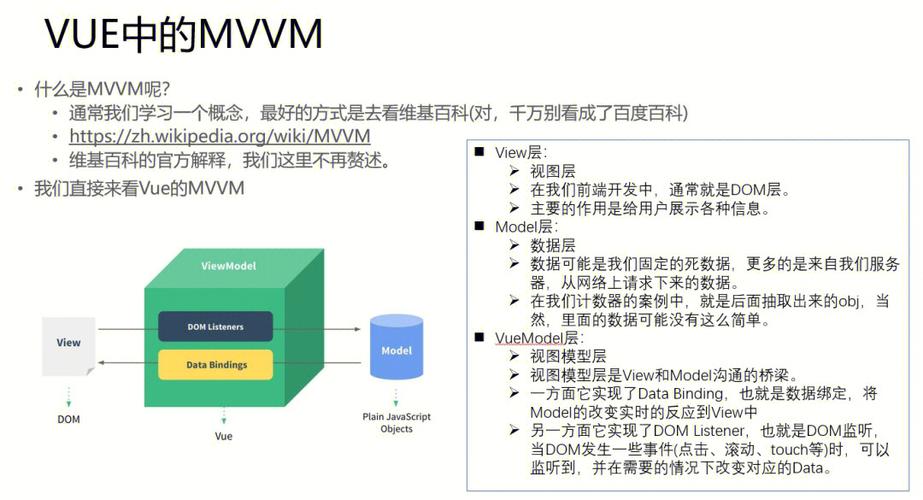
一、MVVM 形式:数据与视图的双向绑定

- View:担任显现数据,如 HTML 元素、组件等。
```javascript
// Vue 组件示例
- 上一篇:react教程, React根底
- 下一篇:css脱离文档流, 什么是文档流
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

