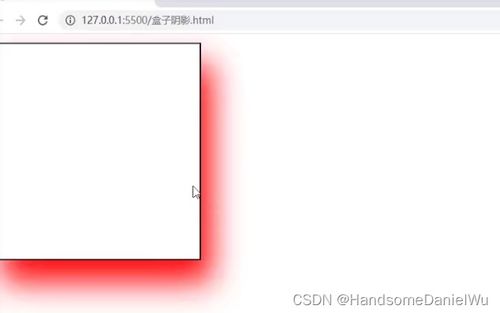
盒子暗影css, 什么是盒子暗影?
CSS 盒子暗影能够经过 `boxshadow` 特点来完成。这个特点答应你向元素增加暗影作用,能够操控暗影的偏移量、含糊半径、分散半径和色彩。
根本语法如下:
```cssboxshadow: hoffset voffset blurradius spreadradius color;```
`hoffset`:水平偏移量,正值向右偏移,负值向左偏移。 `voffset`:笔直偏移量,正值向下偏移,负值向上偏移。 `blurradius`:含糊半径,值越大,暗影越含糊。 `spreadradius`:分散半径,正值会使暗影扩展,负值会使暗影缩小。 `color`:暗影色彩。
例如,为一个元素增加一个水平向右偏移 10px,笔直向下偏移 10px,含糊半径为 5px,色彩为灰色的暗影,能够运用以下代码:
```css.box { boxshadow: 10px 10px 5px grey;}```
你能够根据需要调整这些值,以创立不同的暗影作用。
盒子暗影:CSS中的立体魔法
在网页规划中,盒子暗影是一种常用的视觉作用,它能够为元素增加深度和立体感,使网页愈加生动和吸引人。本文将深入探讨CSS中的盒子暗影,包含其语法、运用方法以及一些高档技巧。
什么是盒子暗影?

盒子暗影(Box Shadow)是CSS3中新增的一个特点,它答应开发者为HTML元素增加暗影作用。这个暗影能够模仿光线照射到元素上的作用,然后增加元素的立体感和层次感。
盒子暗影的语法

盒子暗影的语法相对简略,根本格局如下:
```css
box-shadow: h-shadow v-shadow blur spread color;
- h-shadow:水平偏移量,正值表明向右偏移,负值表明向左偏移。

- v-shadow:笔直偏移量,正值表明向下偏移,负值表明向上偏移。
- blur:含糊间隔,值越大,暗影越含糊。
- spread:暗影扩展半径,正值表明暗影扩展,负值表明暗影缩小。
- color:暗影色彩。
根本运用方法
以下是一个简略的比如,展现如何为一个按钮增加盒子暗影:
```css
button {
width: 100px;
height: 50px;
background-color: 4CAF50;
border: none;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3);
cursor: pointer;
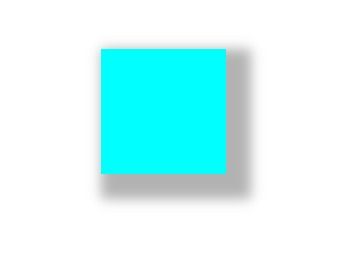
在这个比如中,咱们为按钮增加了一个向右下方偏移的暗影,含糊间隔为10px,暗影色彩为半透明的黑色。
多个暗影
CSS答应为元素增加多个暗影,运用逗号分隔每个暗影的声明。以下是一个比如:
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3), -5px -5px 10px rgba(0, 0, 0, 0.2);
在这个比如中,咱们为`div`元素增加了两个暗影,第一个暗影向右下方偏移,第二个暗影向左上方偏移。
盒子暗影的高档技巧
内暗影
经过设置`h-shadow`和`v-shadow`为负值,能够为元素增加内暗影作用:
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: -5px -5px 10px rgba(0, 0, 0, 0.3);
运用`inset`关键字
运用`inset`关键字能够将外部暗影转换为内暗影:
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3) inset;
运用`none`关键字
假如想要移除元素上的一切暗影,能够运用`none`关键字:
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: none;
盒子暗影是CSS中一个强壮的东西,它能够协助咱们创立愈加生动和立体的网页规划。经过把握盒子暗影的语法和运用方法,开发者能够轻松地为网页元素增加暗影作用,提高网页的全体视觉作用。
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

