个人简历html,个人简历简略网页规划html代码
创立个人简历的HTML页面是一个简略的进程,下面我将供给一个根本的HTML简历模板。你能够依据自己的需要对其进行修正和扩展。
```html 个人简历 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: auto; overflow: hidden; } .header, .section { padding: 20px; borderbottom: 1px solid ccc; } .header h1 { textalign: center; } .section h2 { borderbottom: 1px solid ccc; paddingbottom: 5px; } .section p { lineheight: 1.6; } 张三的简历 地址:北京市朝阳区
电话:1234567890
教育布景 2018 2022 北京大学 计算机科学与技术 本科

工作阅历 2022 至今 腾讯公司 软件工程师

技术 熟练掌握Java、Python、C 等编程言语
了解数据库、网络、操作体系等计算机基础知识
项目阅历 参加开发腾讯云服务器办理体系
担任规划并完成后台数据处理模块
```
这个模板包含以下几个部分:
1. 头部(Header):包含名字、联系方式等根本信息。2. 教育布景(Education):列出你的教育阅历。3. 工作阅历(Work Experience):描绘你的工作阅历。4. 技术(Skills):列出你的技术和特长。5. 项目阅历(Projects):描绘你参加的项目和你的奉献。
你能够依据实际情况增加或删去部分,也能够运用CSS来美化页面。
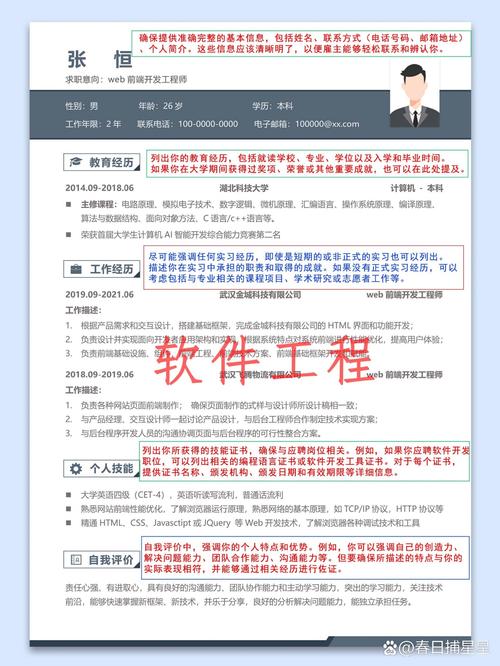
HTML个人简历制造攻略——打造专业形象,提高求职竞争力
在数字化年代,个人简历已经成为求职者展现自己才能与本质的重要东西。一份优异的个人简历不只能够招引招聘者的目光,还能在很多求职者中锋芒毕露。HTML作为一种常用的网页制造技术,能够协助咱们轻松制造出专业、漂亮的个人简历。本文将为您具体介绍怎么运用HTML制造个人简历,助您在求职道路上愈加自傲。
一、HTML简历的根本结构

一个规范的HTML简历一般包含以下几个部分:
头部(Header):包含名字、联系方式、个人相片等根本信息。
个人简介(Introduction):扼要介绍自己的工作方针、性格特点等。
教育布景(Education):列出自己的学历、专业、结业院校等信息。
工作阅历(Work Experience):具体描绘自己的工作阅历,包含公司名称、职位、工作时间等。
项目阅历(Project Experience):展现自己在项目中的人物、责任和效果。
技术证书(Skills
- 上一篇:css布景通明
- 下一篇:盒子暗影css, 什么是盒子暗影?
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

