vue的双向绑定原理,Vue的双向绑定原理深度解析
Vue.js 是一个渐进式 JavaScript 结构,它以数据驱动和组件化的思维构建用户界面。Vue 的中心特性之一便是呼应式体系,这使得它能够完成数据的双向绑定。
双向绑定意味着当数据改变时,视图会主动更新,一起视图上的修正也会主动更新数据。这种形式大大简化了开发者对数据状况的办理,使得开发进程愈加高效。
Vue 完成双向绑定的中心原理首要包含以下几个部分:
1. 依靠追寻:Vue 运用了`Object.defineProperty`来绑架数据目标的特点,当数据目标被修正时,能够触发`setter`办法,然后能够追寻到哪些视图依靠于这个数据。Vue 在`setter`中搜集了依靠,并在数据改变时告诉这些依靠。
2. 发布订阅形式:Vue 完成了一个发布订阅形式,当数据改变时,会发布一个事情,一切订阅了这个事情的视图都会收到告诉并更新。
3. 虚拟 DOM:Vue 运用虚拟 DOM 来高效地更新视图。当数据改变时,Vue 会比照新旧虚拟 DOM,找出改变的部分,并只更新这些部分,而不是整个视图。
5. 模板编译:Vue 的模板编译器会将模板编译成烘托函数,这个函数会回来虚拟 DOM。模板编译进程中,Vue 会解析指令和插值表达式,并将它们转换为对数据的拜访。
6. 组件化:Vue 的组件化思维使得开发者能够将视图分解为独立的、可复用的组件,每个组件都有自己的数据状况和视图。组件之间能够经过props和事情进行通讯,然后完成更杂乱的数据双向绑定。
总归,Vue 的双向绑定原理是经过依靠追寻、发布订阅形式、虚拟 DOM、指令和事情、模板编译以及组件化等机制来完成的。这些机制一起效果,使得Vue能够高效地完成数据的双向绑定,简化了开发者对数据状况的办理。
Vue的双向绑定原理深度解析

在Web开发中,Vue.js因其简练的语法和高效的功能而广受欢迎。其间,Vue的双向绑定机制是其间心特性之一,极大地简化了数据与视图之间的同步。本文将深化解析Vue的双向绑定原理,协助开发者更好地了解和运用Vue。
一、什么是双向绑定
二、Vue的双向绑定原理

Vue的双向绑定首要依靠于以下几个技能点:
1. 数据绑架
数据绑架是Vue双向绑定完成的根底。Vue经过Object.defineProperty()办法对数据目标进行绑架,阻拦数据特点的读取和修正操作。当数据特点被读取时,Vue会搜集依靠;当数据特点被修正时,Vue会触发更新。
2. 依靠搜集
依靠搜集是Vue完成双向绑定的要害。当组件烘托进程中拜访数据特点时,Vue会记载这些拜访操作,构成依靠联系。当数据特点发生改变时,Vue会告诉一切依靠该特点的组件进行更新。
3. 视图更新
Vue经过观察者(Observer)和指令(Directive)来完成视图更新。观察者担任监听数据特点的改变,并告诉相关组件进行更新;指令则担任将数据模型与视图进行绑定,完成数据的双向同步。
三、Vue 2的双向绑定完成
1. 数据初始化
在组件初始化时,将父组件传递的值绑定到子组件的data特点上,并设置该特点为呼应式。
3. 触发更新
当子组件的数据特点发生改变时,Vue会经过观察者机制告诉一切依靠该特点的组件进行更新。一起,Vue会主动将子组件的data特点值同步到父组件的数据模型上。
四、Vue 3的双向绑定完成
Vue 3在双向绑定方面进行了优化,首要表现在以下几个方面:
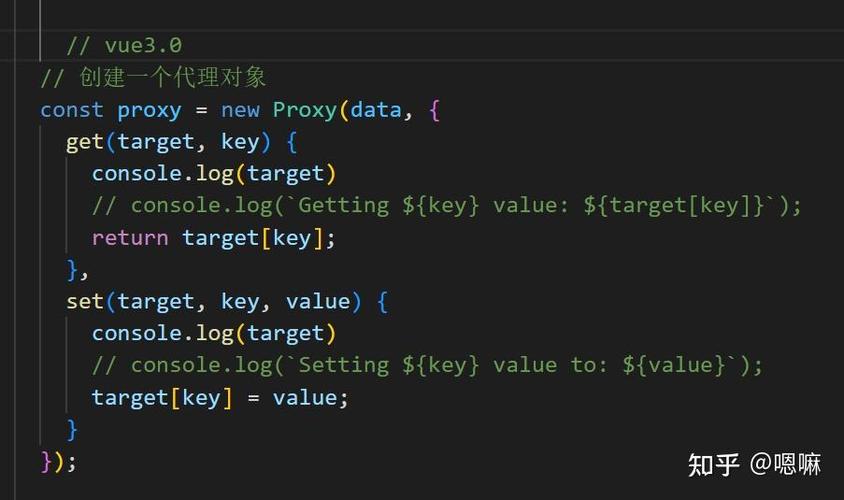
1. 运用Proxy替代Object.defineProperty
Vue 3运用Proxy替代Object.defineProperty来完成数据绑架,然后更好地处理新增特点、删去特点以及对数组的操作。
2. 运用Composition API
Vue 3引入了Composition API,使得组件的编写愈加灵敏。在Composition API中,开发者能够运用setup函数来界说组件的呼应式数据、核算特点和生命周期钩子等。
Vue的双向绑定机制是其间心特性之一,极大地简化了数据与视图之间的同步。经过本文的解析,信任开发者对Vue的双向绑定原理有了更深化的了解。在实践开发中,熟练掌握Vue的双向绑定机制,将有助于进步开发功率和代码质量。
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

