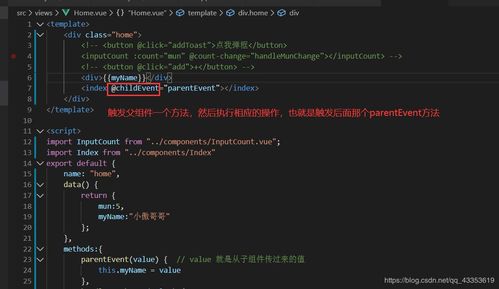
vue 组件之间传值, 父组件向子组件传值
在 Vue 中,组件之间传递数据是常见的需求。以下是几种常见的组件间传值办法:
1. props:父组件能够经过 `props` 向子组件传递数据。子组件能够在其 `props` 界说中声明需求接纳的数据,并在模板中运用这些数据。2. $emit:子组件能够经过 `$emit` 向父组件发送事情,并能够带着数据。父组件能够在模板中监听这些事情,并处理传递的数据。3. $refs:父组件能够经过 `$refs` 拜访子组件的实例,然后直接拜访子组件的数据和办法。4. $parent / $children:在组件树中,能够运用 `$parent` 拜访父组件,运用 `$children` 拜访子组件。这种办法不推荐在大型运用中运用,由于它破坏了组件的封装性。5. Vuex:关于大型运用,能够运用 Vuex 办理大局状况。组件能够经过 Vuex 的状况办理机制来同享数据。
下面是一个简略的示例,展现了怎么运用 `props` 和 `$emit` 在父组件和子组件之间传递数据:
```vue
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, data { return { message: '' }; }, methods: { updateMessage { this.message = newMessage; } }};
{{ message }}
发送信息
export default { props: , methods: { sendMessage { this.$emit; } }};```
在这个示例中,父组件经过 `props` 向子组件传递 `message` 数据,子组件在模板中运用这个数据。当子组件点击按钮时,会经过 `$emit` 向父组件发送一个 `updatemessage` 事情,并带着新的数据。父组件监听这个事情,并更新 `message` 数据。
Vue组件之间传值详解
在Vue.js结构中,组件是构建用户界面的重要组成部分。组件之间的传值(通讯)是保证数据在不同组件间正确活动的要害。本文将具体介绍Vue组件之间传值的几种常见办法,协助开发者更好地了解和运用这些技能。
父组件向子组件传值

父组件向子组件传递数据是组件通讯中最常见的一种办法。这种通讯经过props完成,答应父组件将数据作为特点传递给子组件。
完成过程

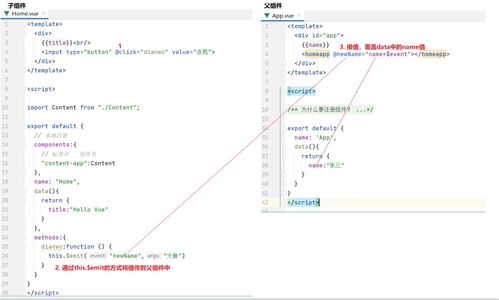
1. 父组件中传递数据:在父组件的模板中,运用特点绑定(`v-bind` 或 `:`)将数据传递给子组件。

2. 子组件接纳数据:在子组件中,经过`props`界说接纳的数据。
代码示例
```vue
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

