jquery运用ajax, Ajax 简介
jQuery 是一个盛行的 JavaScript 库,它简化了 HTML 文档遍历和操作、事情处理、动画和 Ajax 交互。在 jQuery 中,Ajax 是经过 $.ajax 办法完结的,这是一个多功能的办法,用于履行异步 HTTP(Ajax)恳求。
以下是运用 jQuery 的 $.ajax 办法的根本语法:
```javascript$.ajax { // 恳求成功时履行的函数 console.log; }, error: function { // 恳求失利时履行的函数 console.error; }}qwe2;```
在上面的比如中,$.ajax 办法发送一个 GET 恳求到 'example.com/data.json'。它希望服务器回来 JSON 格局的数据。当恳求成功时,`success` 回调函数会被调用,并打印出呼应数据。假如恳求失利,`error` 回调函数会被调用,并打印出错误信息。
这里是一些 $.ajax 办法的常用选项:
`url`: 发送恳求的 URL。 `type`: 恳求的办法类型,如 'GET' 或 'POST'。 `data`: 发送到服务器的数据,可所以目标或字符串。 `dataType`: 希望从服务器回来的数据类型,如 'json'、'html'、'text' 等。 `success`: 恳求成功时的回调函数。 `error`: 恳求失利时的回调函数。 `beforeSend`: 在发送恳求之前履行的函数。 `complete`: 恳求完结时(不管成功或失利)履行的函数。
此外,$.ajax 办法还支撑许多其他选项,如 `timeout`(恳求超时时刻)、`cache`(是否缓存此页面)、`async`(是否异步履行)等。您能够根据需要挑选运用这些选项。
jQuery 运用 Ajax 的全面攻略
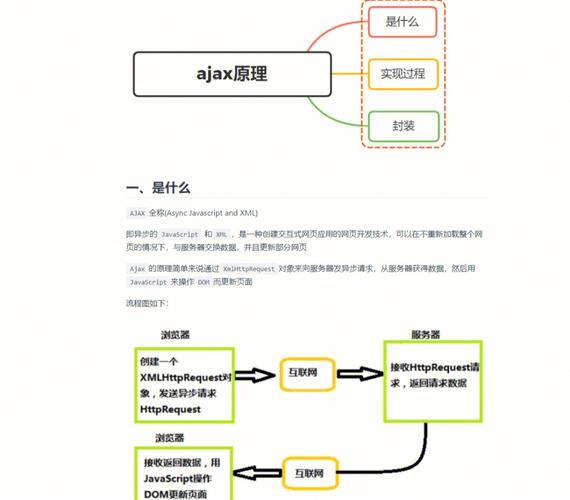
Ajax(Asynchronous JavaScript and XML)是一种在无需从头加载整个页面的情况下,与服务器交流数据和更新部分网页的技能。jQuery 供给了一套简略易用的办法来处理 Ajax 恳求,使得开发者能够轻松完结前后端的数据交互。本文将具体介绍 jQuery 运用 Ajax 的办法、常用函数以及处理跨域问题的战略。
Ajax 简介

什么是 Ajax?

Ajax 是一种创立高效、动态网页运用的网页开发技能。它答应在不从头加载整个页面的情况下进行异步数据更新和交互,然后供给更流通的用户体会。虽然姓名中包含了 XML,但实际上,Ajax 能够运用任何格局的数据,包含 JSON、HTML 等。
Ajax 的作业原理
1. 客户端恳求:用户在网页上履行某些操作(如点击按钮),触发 JavaScript 代码发送一个异步恳求到服务器。
2. 服务器处理:服务器接纳恳求后,处理这些恳求,并回来呼应给客户端。
3. 客户端处理:客户端经过 JavaScript 接纳到服务器的呼应,并根据需要更新页面的一部分,而不需要改写整个页面。
jQuery 中处理 Ajax 的办法
$.ajax()
$.ajax() 是 jQuery 中最常用的 Ajax 办法,它答应你发送异步恳求到服务器,并处理呼应。
```javascript
$.ajax({
url: \
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

