vscode新建html文件,```html Document ```
在Visual Studio Code(VS Code)中新建一个HTML文件十分简略。以下是怎么操作的过程:
假如您想要快速生成一个根本的HTML页面结构,您能够在新文件中输入以下代码并按下回车键:
```html Document ```
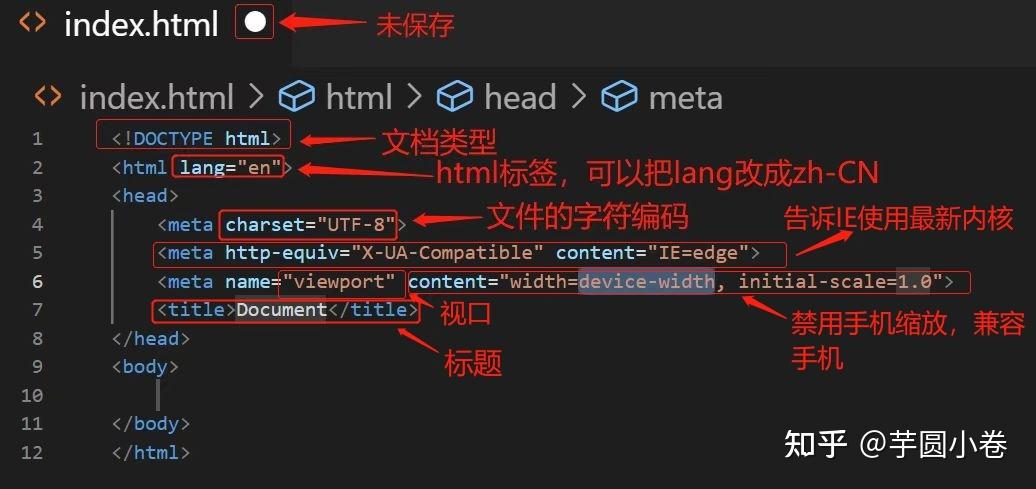
这将创立一个根本的HTML页面结构,包括``声明、``元素、``部分(包括字符集和视口设置)以及一个空的``部分,您能够在其间增加内容。
VSCode 新建HTML文件:快速入门攻略
Visual Studio Code(简称VSCode)是一款功能强大的代码编辑器,它支撑多种编程言语,而且具有丰厚的插件生态系统。关于前端开发者来说,VSCode是一个抱负的东西,由于它能够协助咱们高效地编写HTML、CSS和JavaScript代码。本文将具体介绍怎么在VSCode中新建HTML文件,并供给一些有用的技巧。
办法一:经过菜单新建HTML文件
在VSCode中新建HTML文件十分简略,以下是具体过程:
1. 翻开VSCode:首要,保证你现已装置了VSCode。

2. 点击菜单栏:在VSCode的菜单栏中,找到“文件”选项。

3. 新建文件:点击“文件”菜单,然后挑选“新建文件”。
4. 挑选言语形式:在弹出的窗口中,挑选“HTML”作为文件的言语形式。

5. 保存文件:文件创立后,点击“保存”或“另存为”,给文件命名并挑选保存方位。
这种办法是最直接的办法,适宜初学者快速上手。
办法二:运用快捷键新建HTML文件

假如你习气运用快捷键,能够测验以下过程:
1. 翻开VSCode:发动VSCode。
2. 运用快捷键:按下`Ctrl N`(Windows/Linux)或`Cmd N`(Mac)来创立一个新的文件。

3. 挑选言语形式:在弹出的窗口中,挑选“HTML”作为文件的言语形式。
4. 保存文件:文件创立后,依照办法一中的过程保存文件。
运用快捷键能够节省时间,进步工作功率。
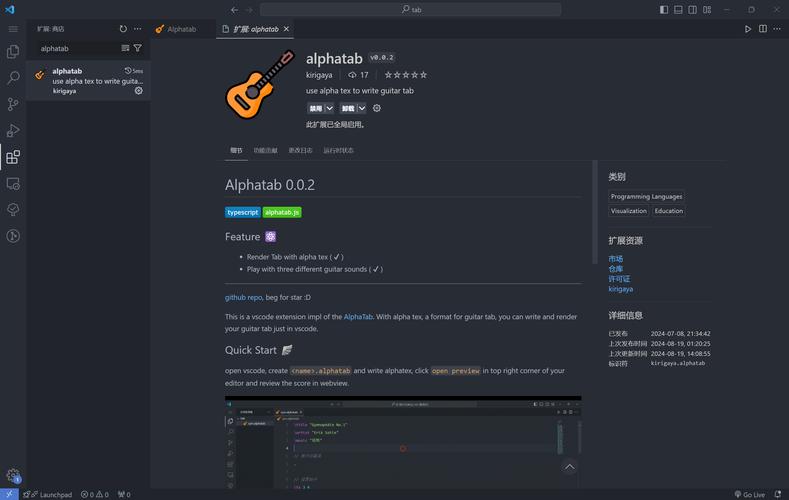
办法三:运用Emmet快速生成HTML结构

Emmet是VSCode的一个插件,它能够大大进步HTML和CSS的编写速度。以下是运用Emmet快速生成HTML结构的过程:
1. 装置Emmet插件:在VSCode的扩展商场中查找并装置Emmet插件。

2. 输入Emmet语法:在HTML文件中,输入`!`(在英文状态下),然后按下`Tab`键。

这种办法十分适宜需求快速生成HTML结构的开发者。
办法四:创立自定义代码片段

假如你需求为特定项目定制HTML模板,能够创立自定义代码片段:
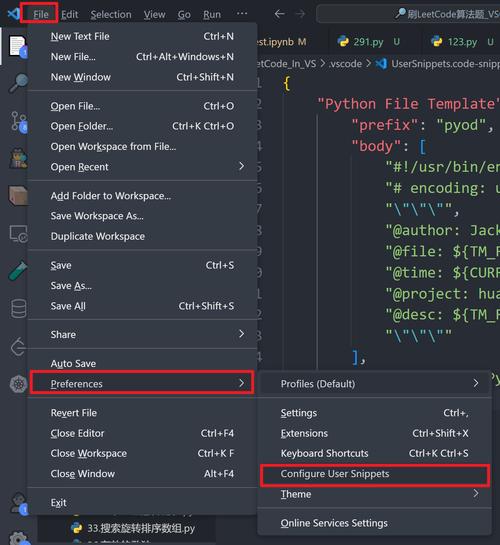
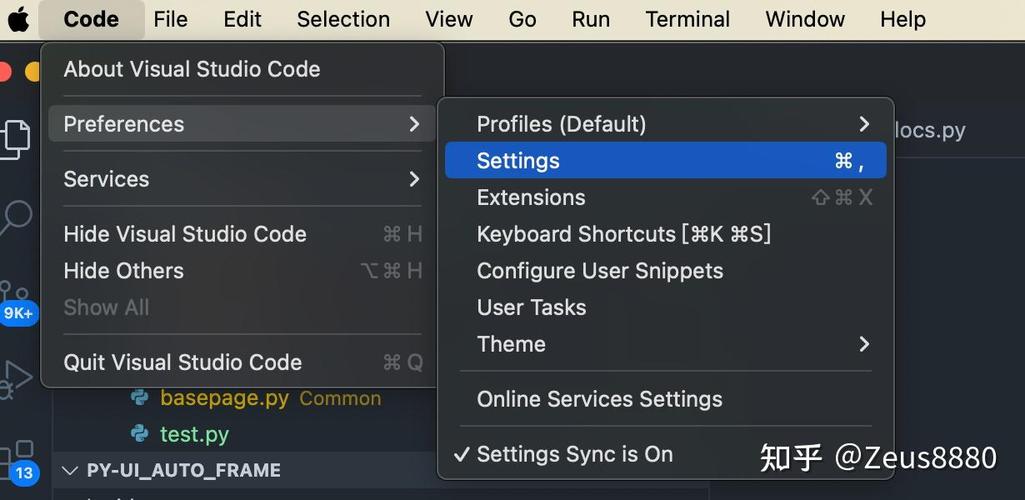
1. 翻开用户代码片段:在VSCode的菜单栏中,挑选“文件” > “首选项” > “用户代码片段”。
2. 创立新片段:点击“新建大局片段文件”,然后输入文件名(如`html-template.json`)。

3. 编写代码片段:在翻开的文件中,编写你需求的HTML模板代码。

4. 保存并运用:保存文件后,在HTML文件中输入片段的称号,然后按下`Tab`键即可刺进模板。
这种办法能够让你依据项目需求定制HTML模板,进步开发功率。
在VSCode中新建HTML文件有多种办法,你能够依据自己的习气和需求挑选适宜的办法。把握这些办法,能够协助你更高效地开发前端项目。期望本文能对你有所协助!
- 上一篇:css怎样让div居中,css怎样设置div居中
- 下一篇:怎么修改html文件
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 2 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 2 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 2 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 2 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 2 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 2 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 3 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 2

