vue热更新
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
热更新(Hot Module Replacement,HMR)是一种在不完全从头加载页面的状况下更新模块的技能。它答应在运用程序运转时替换、添加或删去模块,而无需从头加载整个页面。这关于开发人员来说十分有用,由于它能够加速开发进程,削减等待时刻。
在Vue.js中,热更新一般是经过Webpack这样的模块打包器来完成的。Webpack是一个现代JavaScript运用程序的静态模块打包器。当装备了热更新后,当你在代码中做出更改时,Webpack会主动从头编译代码,并将更改推送到正在运转的运用程序中,而无需改写页面。
要启用Vue.js中的热更新,你一般需求在Webpack装备中添加特定的插件,如`webpack.HotModuleReplacementPlugin`。此外,你还需求在进口文件中添加特定的代码来启用HMR。
以下是一个根本的示例,展现了如安在Vue项目中启用热更新:
```javascript// webpack.config.jsconst VueLoaderPlugin = require;const webpack = require;
module.exports = { entry: './src/main.js', output: { filename: 'bundle.js' }, module: { rules: }, plugins: , new webpack.HotModuleReplacementPlugin qwe2, devServer: { hot: true }};```
在这个装备中,`webpack.HotModuleReplacementPlugin` 插件被添加到插件数组中,以启用HMR。`devServer` 装备中的 `hot: true` 选项也启用了HMR。
请留意,热更新在某些状况下或许不会按预期作业,例如当模块的导出或导入发生变化时。在这些状况下,或许需求手动改写页面。此外,热更新在出产环境中一般不会运用,由于它会添加运用的复杂性,并或许导致功用问题。
Vue热更新:进步开发功率的关键技能
在Vue.js的开发进程中,热更新是一个十分重要的功用。它答应开发者在不改写页面的状况下,实时预览代码更改的作用。这不只进步了开发功率,还削减了因频频改写页面带来的不便利。本文将具体介绍Vue热更新的原理、完成方法以及在实践开发中的运用。
一、什么是Vue热更新?

Vue热更新是指在开发进程中,当源代码发生改动时,能够实时更新到浏览器中,而不需求从头加载整个页面。这种技能极大地进步了开发功率,尤其是在调试和修正代码时。
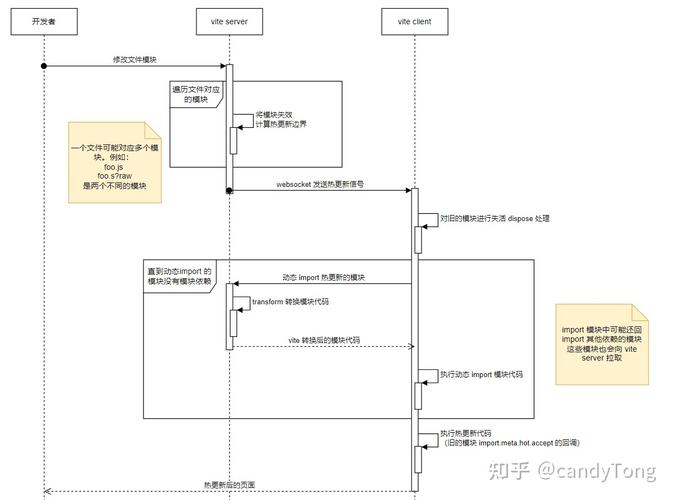
二、Vue热更新的原理
Vue热更新首要依赖于以下几个技能:
1. WebSocket:WebSocket是一种在单个TCP衔接上进行全双工通讯的协议。在Vue热更新中,开发服务器和浏览器之间经过WebSocket树立衔接,完成实时通讯。
2. 源码映射(Source Map):源码映射能够将编译后的代码映射回原始源代码,使得调试愈加便利。
3. 模块联邦(Module Federation):模块联邦答应将不同的模块打包成一个单一的运用程序,完成模块间的热更新。
三、Vue热更新的完成方法
Vue热更新首要有以下几种完成方法:
1. Vue CLI:Vue CLI是Vue.js的官方脚手架东西,内置了热更新功用。在开发形式下,经过装备`devServer`的`hot`选项,能够敞开热更新。

2. Vite:Vite是一个根据原生ES模块的前端构建东西,具有极快的开发服务器发动时刻和热更新速度。在Vite项目中,热更新是默许敞开的。

3. Webpack:Webpack是一个模块打包东西,能够经过装备`HotModuleReplacementPlugin`插件来完成热更新。
四、Vue热更新的运用

Vue热更新在实践开发中具有以下运用场景:
1. 快速调试:在开发进程中,经过热更新能够实时预览代码更改的作用,快速定位问题。
2. 进步开发功率:无需改写页面即可预览代码更改,节省了名贵的时刻。

3. 团队协作:在多人协作开发时,热更新能够便利地展现代码更改的作用,进步团队交流功率。

五、Vue热更新的留意事项

在运用Vue热更新时,需求留意以下几点:
1. 网络环境:WebSocket衔接需求安稳的网络环境,不然或许会呈现热更新失利的状况。

2. 代码质量:在开发进程中,应坚持杰出的代码质量,防止因代码过错导致热更新失利。

3. 功用优化:在敞开热更新功用时,或许会对功用发生必定影响,因而需求合理装备相关参数。
Vue热更新是进步开发功率的关键技能。经过了解其原理、完成方法以及运用场景,开发者能够更好地使用热更新功用,进步开发功率。在实践开发中,应根据项目需求挑选适宜的热更新计划,并留意相重视意事项,以保证热更新功用的安稳运转。
- 上一篇:react开发,从根底到实践
- 下一篇:css 阶段间隔
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

