css优先级凹凸摆放, 类挑选器优先级
CSS优先级(Specificity)是一个衡量CSS规矩重要性的机制,用于确定当多个规矩使用于同一元素时,哪个规矩将收效。优先级由挑选器的类型和复杂性决议,从低到高摆放如下:
在比较优先级时,遵从以下规矩:
优先级较高的挑选器会掩盖优先级较低的挑选器。 当多个挑选器具有相同优先级时,后界说的规矩会掩盖先界说的规矩。 假如一个挑选器包括多个挑选器类型,它们的优先级会相加。例如,一个类挑选器(`.example`)和一个元素挑选器(`p`)的组合(`.example p`)的优先级会高于单个类挑选器(`.example`)。
了解CSS优先级关于保证网页的正确款式显现非常重要。
CSS优先级凹凸摆放:揭秘网页款式操控的艺术
在网页规划中,CSS(层叠款式表)是操控网页外观和布局的重要东西。CSS优先级决议了当多个款式规矩使用于同一个元素时,哪个款式会被优先使用。了解CSS优先级规矩关于编写高效、可保护的代码至关重要。本文将深入探讨CSS优先级的凹凸摆放,协助开发者更好地把握款式操控的艺术。
类挑选器优先级

类挑选器
类挑选器经过元素的类名来挑选款式。例如,`.text`挑选器会挑选一切具有`text`类的元素。
ID挑选器优先级

ID挑选器

ID挑选器经过元素的ID来挑选款式。例如,`header`挑选器会挑选具有ID为`header`的元素。
ID挑选器的优先级最高,由于它供给了最准确的挑选方法。
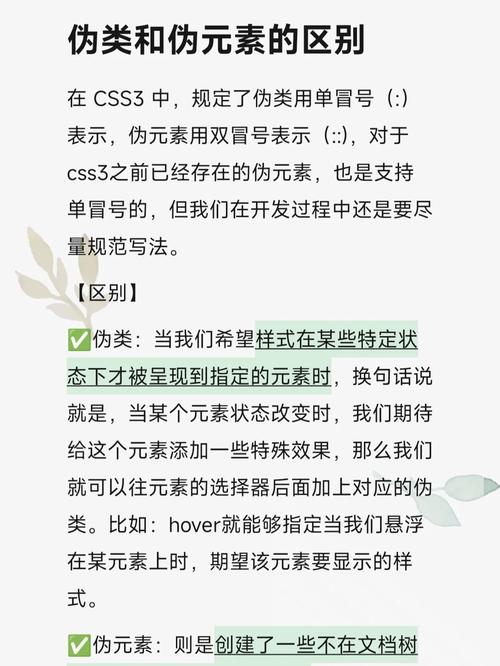
伪类和伪元素优先级

伪类和伪元素

伪类和伪元素是CSS中用于增加特殊效果的挑选器。例如,`:hover`伪类用于挑选鼠标悬停时的元素。
伪类和伪元素的优先级与类挑选器相同,但它们在特定情况下能够供给额定的款式操控。
承继和内联款式优先级

承继

CSS中的承继答应款式从父元素传递到子元素。例如,一个阶段(``)会承继其父元素的字体大小。
承继的优先级最低,由于它依赖于父元素的款式。
内联款式
内联款式是直接在HTML元素中设置的款式。例如,`
- 上一篇:html网页编程软件,助力高效网页开发
- 下一篇:vue组件之间传值
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

