vue打包成app,Vue项目打包成App的具体教程
1. 运用Cordova/PhoneGap: Cordova是一个开源的移动开发结构,答应开发者运用HTML、CSS和JavaScript来开发移动运用。 装置Cordova:`npm install g cordova` 创立新项目:`cordova create myApp com.example.myApp MyApp` 增加渠道(如Android或iOS):`cordova platform add android` 或 `cordova platform add ios` 增加Vue项目到Cordova:将Vue项目的dist目录下的文件复制到Cordova项目的www目录下。 构建运用:`cordova build` 或 `cordova build android`(针对Android渠道)
2. 运用Ionic: Ionic是一个盛行的移动UI结构,它依据Angular,但也支撑Vue。 装置Ionic:`npm install g ionic` 创立新项目:`ionic start myApp tabs`(挑选一个模板) 增加Vue支撑:`npm install vue` 在项目中运用Vue:依据Ionic文档的辅导,将Vue集成到项目中。 构建运用:`ionic build` 或 `ionic build android`(针对Android渠道)
3. 运用Quasar Framework: Quasar是一个依据Vue.js的结构,专门用于构建跨渠道的运用程序。 装置Quasar CLI:`npm install g @quasar/cli` 创立新项目:`quasar create myApp` 挑选Vue作为结构,并挑选想要支撑的渠道(如iOS、Android、Web等)。 开发运用:依照Quasar文档的辅导进行开发。 构建运用:`quasar build` 或 `quasar build m ios`(针对iOS渠道)
4. 运用NativeScript: NativeScript是一个开源的移动开发结构,答应开发者运用Vue.js来构建原生移动运用。 装置NativeScript CLI:`npm install g nativescript` 创立新项目:`nativescript create myApp vue` 开发运用:在项目中运用Vue.js进行开发。 构建运用:`nativescript build android` 或 `nativescript build ios`
请留意,关于iOS运用,您需求有一台Mac电脑和Apple开发者账号来构建和发布运用。关于Android运用,您需求装备Android SDK并或许需求Google开发者账号来发布运用。
以上进程仅供参考,具体操作或许会依据您的项目需求和运用的东西版别有所不同。主张查阅相关东西和结构的官方文档以获取最新和最具体的信息。
Vue项目打包成App的具体教程

跟着前端技能的开展,Vue.js已经成为许多开发者首选的前端结构之一。Vue项目不只能够在浏览器中运转,还能够打包成移动端App。本文将具体介绍如何将Vue项目打包成App,包含所需东西、进程和留意事项。
一、预备工作

在开端打包之前,咱们需求预备以下东西和软件:
Vue.js项目:保证你的项目是依据Vue.js开发的。
打包东西:如HBuilderX、Cordova等。
模拟器或实在设备:用于测验打包后的App。
开发者账号:假如你计划将App上架运用商铺,需求注册相应的开发者账号。
二、挑选打包东西

HBuilderX:一款集成开发环境,支撑Vue、React、Angular等多种前端结构的打包。
Cordova:一个开源的移动运用开发结构,能够将Web运用打包成原生App。
Capacitor:一个现代的、跨渠道的移动运用开发结构,能够与Vue.js结合运用。
本文以HBuilderX为例,介绍如何将Vue项目打包成App。
三、打包进程
以下是将Vue项目打包成App的具体进程:
创立Vue项目:运用Vue CLI创立一个新的Vue项目,或许运用现有的Vue项目。
装备项目:在项目根目录下创立一个名为`vue.config.js`的文件,装备打包参数,如`publicPath`、`productionSourceMap`等。
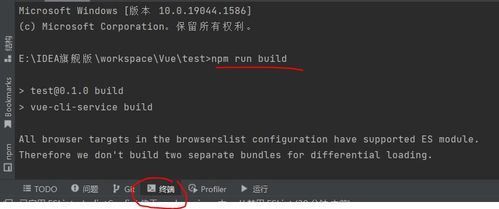
打包项目:在项目根目录下运转指令`npm run build`,将项目打包成出产环境。
创立HBuilderX项目:翻开HBuilderX,新建一个HBuilderX项目,挑选“Vue项目”模板。
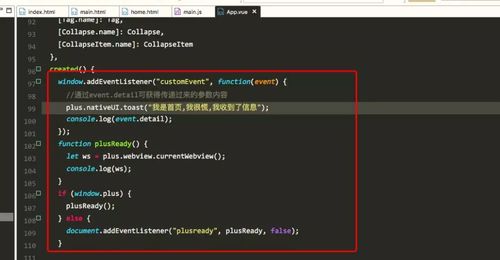
导入Vue项目:将打包后的`dist`目录下的一切文件复制到HBuilderX项目中。
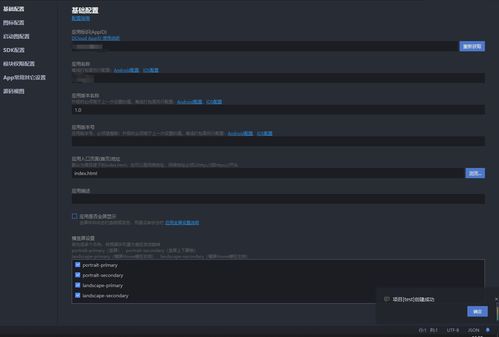
装备HBuilderX项目:在HBuilderX项目中,装备`manifest.json`文件,设置运用的称号、图标、发动页等。
打包App:在HBuilderX中,挑选“发行”->“云打包”,挑选打包方法(如快速打包、企业打包等),然后上传打包文件。
下载App:打包完成后,下载生成的App装置包,装置到模拟器或实在设备上测验。
四、留意事项
在打包Vue项目成App的进程中,需求留意以下几点:
保证Vue项目在打包前已通过充沛测验,防止呈现bug。
在装备HBuilderX项目时,留意设置正确的`manifest.json`文件,避免影响App的正常运转。
在打包App时,挑选适宜的打包方法,如快速打包合适快速测验,企业打包合适正式发布。
在测验App时,留意查看App的功能、兼容性等方面,保证App运转安稳。
将Vue项目打包成App是一个相对简略的进程,只需预备相应的东西和软件,依照进程进行操作即可。本文具体介绍了Vue项目打包成App的进程和留意事项,期望对开发者有所协助。
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

