vue路由的钩子函数
Vue路由的钩子函数是Vue Router供给的一种机制,答应你在路由产生变化时履行代码。这些钩子函数能够在路由护卫(navigation guards)中界说,它们能够在大局、路由等级或组件等级运用。以下是Vue路由钩子函数的概述:
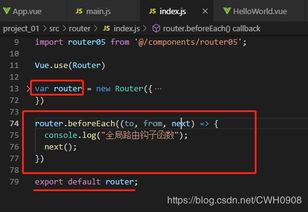
1. 大局前置护卫(Global beforeEach guard): `router.beforeEach => {}qwe2` 在路由导航产生之前调用,用于阻拦路由,履行验证、重定向等操作。
2. 大局后置钩子(Global after hook): `router.afterEach => {}qwe2` 在路由导航成功完成后调用,一般用于记载日志或躲藏加载指示器。
3. 路由独享的护卫(Route specific guards): `beforeEnter: => {}` 在进入该路由前调用,能够在路由等级上界说特定的逻辑。
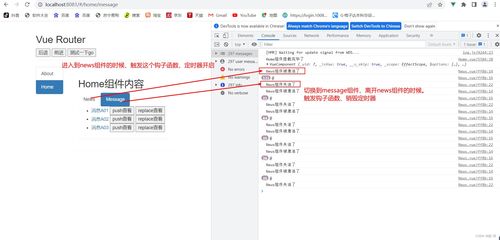
4. 组件内的护卫(Component guards): `beforeRouteEnter: => {}` 在烘托该组件的对应路由被 confirm 前调用,不能拜访 `this`。 `beforeRouteUpdate: => {}` 在当前路由改动,可是该组件被复用时调用,能够拜访 `this`。 `beforeRouteLeave: => {}` 导航脱离该组件的对应路由时调用,能够拜访 `this`。
5. 解析护卫(Resolve Guards): `beforeResolve: => {}` 在所有组件内护卫和异步路由组件被解析之后,解析护卫被调用。
这些钩子函数供给了强壮的路由操控能力,能够依据不同的需求定制路由的行为。运用时,请保证正确处理`next`函数,它决议了路由导航是否持续履行。例如,`next`答应导航,`next`撤销导航,`next`或`next`重定向到另一个路由,`next`回绝进入路由。
Vue路由的钩子函数:深化了解与实战运用
在Vue.js中,路由是构建单页面运用(SPA)的要害组成部分。Vue Router供给了丰厚的API和钩子函数,使得开发者能够更好地操控路由的跳转、数据获取和权限验证等。本文将深化探讨Vue路由的钩子函数,包含其类型、运用场景以及实战运用。
一、路由钩子函数概述

什么是路由钩子函数?

路由钩子函数是Vue Router供给的一种机制,答应咱们在路由跳转过程中履行一些操作。这些操作能够是获取数据、验证权限、改动页面标题等。路由钩子函数分为三类:大局护卫、路由独享护卫和组件内护卫。
路由钩子函数的类型

1. 大局护卫:在路由跳转过程中,不管跳转到哪个路由都会履行。
2. 路由独享护卫:只在进入或脱离某个路由时履行。
3. 组件内护卫:在路由组件内部界说,只在进入或脱离该组件时履行。
二、大局护卫
大局前置护卫
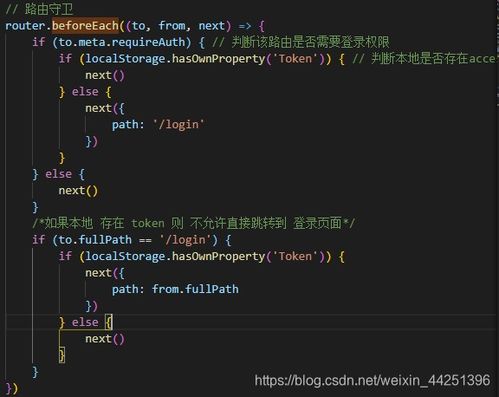
大局前置护卫在路由跳转之前履行,能够用来进行权限验证、登录状况查看等。
```javascript
router.beforeEach((to, from, next) => {
// 查看用户是否登录
if (!isUserLoggedIn()) {
// 假如未登录,重定向到登录页
next('/login');
} else {
// 假如已登录,持续路由跳转
next();
大局后置钩子
大局后置钩子在路由跳转之后履行,能够用来改动页面标题、记载日志等。
```javascript
router.afterEach((to, from) => {
// 改动页面标题
document.title = to.meta.title;
三、路由独享护卫
路由独享护卫
路由独享护卫在进入或脱离某个路由时履行,能够用来进行特定路由的权限验证、数据获取等。
```javascript
const router = new VueRouter({
routes: [
{
path: '/user',
component: UserComponent,
beforeEnter: (to, from, next) => {
// 查看用户是否有权限拜访用户页面
if (hasUserPermission()) {
next();
} else {
next('/login');
}
}
}
四、组件内护卫
组件内护卫
组件内护卫在进入或脱离该组件时履行,能够用来进行组件等级的权限验证、数据获取等。
```javascript
export default {
beforeRouteEnter(to, from, next) {
// 在烘托该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当护卫履行的时分,组件实例还没被创立
if (hasComponentPermission()) {
next();
} else {
next('/login');
}
},
beforeRouteUpdate(to, from, next) {
// 在当前路由改动,可是该组件被复用时调用
// 举例来说,关于一个带有动态参数的途径 /user/:id,在 /user/1 和 /user/2 之间跳转的时分
// 因为会复用同一个组件实例,这个钩子就会在这个实例被复用的时分被调用
if (hasComponentPermission()) {
next();
} else {
next('/login');
}
},
beforeRouteLeave(to, from, next) {
// 导航脱离该组件的对应路由时调用
// 能够拜访组件实例 `this`
if (canLeaveComponent()) {
next();
} else {
next(false);
}
五、实战运用
权限操控
在Vue项目中,权限操控是必不可少的。经过大局护卫和路由独享护卫,咱们能够完成根据人物的权限操控。
```javascript
router.beforeEach((to, from, next) => {
const userRole = getUserRole();
const requiredRole = to.meta.role;
if (requiredRole
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 0 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

