单选框html,```html 单选框示例
单选框(Radio Button)是HTML中用于让用户从一组选项中挑选一个的控件。在HTML中,单选框一般与``元素一同运用,并设置`type`特点为`radio`。为了将多个单选框组合在一同,使其互斥(即只能挑选其间一个),需要给这些单选框设置相同的`name`特点。
下面是一个简略的HTML单选框示例:
```html 单选框示例

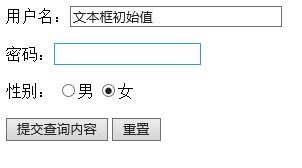
男 女 其他
在这个比如中,有三个单选框,它们都归于同一个名为`gender`的组。用户只能挑选其间一个选项,然后点击“提交”按钮。请注意,每个``元素的`type`特点都被设置为`radio`,而`name`特点都是`gender`,这是将它们组合在一同的要害。此外,第一个单选框有一个`checked`特点,表明它默许被选中。
深化解析HTML单选框:完成用户挑选的高雅方法
一、单选框简介

在HTML表单规划中,单选框是一种常见的用户交互元素,它答使用户在一组选项中仅挑选一个选项。单选框在网页表单中广泛使用于性别挑选、喜爱查询、选项挑选等场景。本文将深化探讨HTML单选框的用法、特点以及在实践开发中的使用。
二、单选框的根本语法

猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 0 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

