html手机,HTML5在移动端开发中的运用与优势
1. 呼应式规划: 呼应式规划是手机端网页开发的中心,它保证网页能够依据不同设备的屏幕尺度主动调整布局和内容显现。这首要经过HTML5和CSS3来完成,运用流体网格布局、灵敏的图片以及CSS媒体查询等技能。
3. 媒体查询: 媒体查询答应依据不同屏幕尺度运用不同的CSS款式。经过编写不同的CSS规矩来适配不同的设备,如手机、平板和桌面显现器。
4. 灵敏布局: 运用流体网格布局,经过百分比而非固定像从来界说布局元素的宽度,然后使布局能够依据视窗巨细动态调整。
5. 优化图画: 为了进步页面加载速度,应优化图画巨细和格局,运用恰当的图片分辨率和紧缩技能。
6. HTML5和CSS3特性: HTML5引入了新的语义元素,如``、``、``和``,这些元素使得网页结构愈加明晰。此外,HTML5还支撑音视频播映、画布绘图等多媒体功用。
7. 交互性: 运用JavaScript完成用户互动和数据处理,增强页面的交互性和用户体会。
经过上述办法和技能,您能够有效地完成HTML手机端网页的自适应和优化,然后供给杰出的用户体会。假如需求具体的代码示例或进一步的具体阐明,能够参阅相关文章和教程
HTML5在移动端开发中的运用与优势

跟着移动互联网的快速开展,移动设备已经成为人们日常日子中不可或缺的一部分。HTML5作为一种跨渠道、跨浏览器的技能,为移动端开发供给了强壮的支撑。本文将讨论HTML5在移动端开发中的运用与优势。
一、HTML5简介

HTML5是HTML的第五个版别,它不只承继了前几代HTML的语法,还引入了许多新的特性和功用。HTML5的规划方针是让网页愈加丰厚、互动,而且能够在移动设备上流通运转。
二、HTML5在移动端开发中的运用

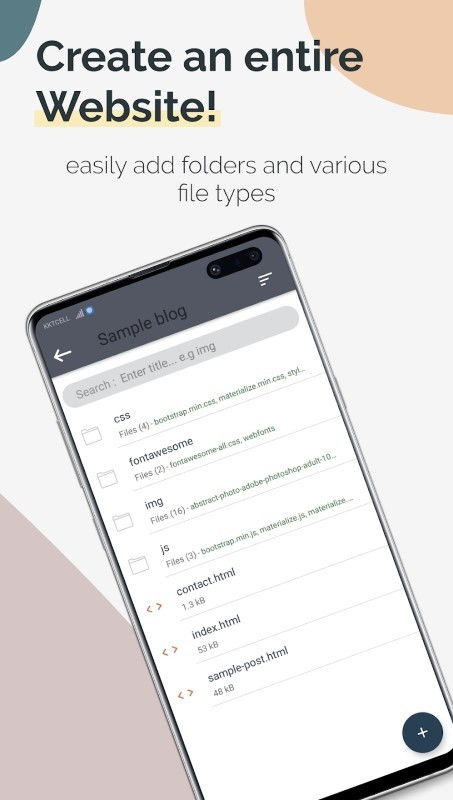
1. 移动网页开发
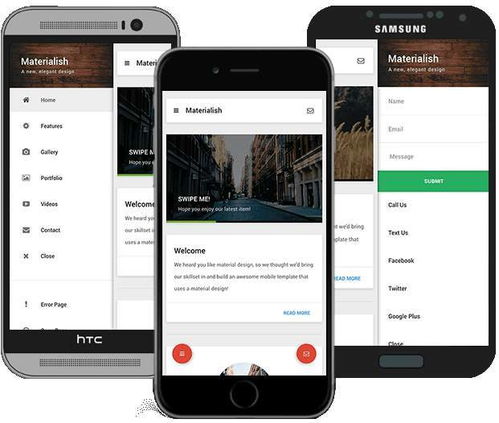
2. 移动运用开发
HTML5能够与JavaScript和CSS3等技能结合,开宣布功用丰厚的移动运用。这些运用能够在移动设备的浏览器中运转,无需下载和装置,大大降低了用户的门槛。
3. 游戏开发
HTML5在游戏开发范畴也具有广泛的运用。经过运用Canvas和WebGL等技能,开发者能够创建出高质量的网页游戏,这些游戏能够在各种移动设备上运转,为用户带来沉溺式的游戏体会。
三、HTML5在移动端开发的优势
1. 跨渠道性
HTML5是一种跨渠道的技能,能够在不同的操作系统和设备上运转,无需为每个渠道编写特定的代码。这大大降低了开发本钱,进步了开发功率。
2. 易于保护
因为HTML5的代码结构明晰,易于阅览和了解,因而保护起来相对简略。开发者能够轻松地对代码进行修正和更新,保证运用的稳定性和安全性。
3. 丰厚的API
HTML5供给了丰厚的API,如Geolocation、Web Storage、Web Workers等,这些API能够协助开发者完成各种杂乱的功用,如地理位置定位、离线存储、多线程处理等。
4. 开源生态
HTML5具有巨大的开源社区,开发者能够在这里找到各种优异的结构、库和东西,然后进步开发功率。
四、HTML5在移动端开发的应战
1. 功用问题
虽然HTML5在移动端开发中具有许多优势,但在功用方面仍存在一些应战。例如,与原生运用比较,HTML5运用在运转速度和资源耗费方面或许存在距离。
2. 兼容性问题
因为不同浏览器对HTML5的支撑程度不同,开发者需求花费很多时刻来保证运用在不同浏览器上的兼容性。
3. 安全性问题
HTML5运用在移动端开发中或许会面对一些安全问题,如跨站脚本进犯(XSS)等。开发者需求采纳相应的安全措施,以保证用户数据的安全。
HTML5在移动端开发中具有广泛的运用远景,它为开发者供给了丰厚的功用和快捷的开发方式。虽然存在一些应战,但HTML5仍然是现在最受欢迎的移动端开发技能之一。跟着技能的不断开展和完善,HTML5在移动端开发中的运用将会越来越广泛。
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 0 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

