html操练
当然能够!HTML(超文本符号言语)是网页开发的根底,用于创立网页内容和结构。以下是一个简略的HTML操练,你能够跟着做:
HTML根底操练
操练1:创立一个简略的网页
1. 翻开文本编辑器(如Notepad、Sublime Text、Visual Studio Code等)。2. 创立一个新的文本文件,并保存为 `.html` 格局(例如 `index.html`)。3. 在文件中输入以下代码:
```html 我的第一个网页 欢迎来到我的网页 这是我的第一个HTML操练。

4. 保存文件,并在浏览器中翻开它,检查作用。
操练2:增加链接和图片
```html拜访示例网站
3. 将 `image.jpg` 替换为你的图片文件途径。4. 保存文件,并在浏览器中检查链接和图片是否正常显现。
操练3:运用列表
```html我的喜好 阅览 编程 旅行```

3. 保存文件,并在浏览器中检查无序列表是否正常显现。
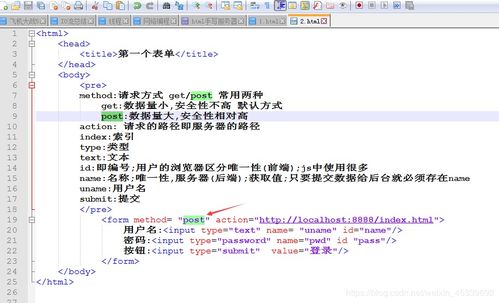
操练4:运用表单
```html联络我 名字: 邮箱: ```

3. 保存文件,并在浏览器中检查表单是否正常显现。
操练5:运用CSS
1. 创立一个新的文本文件,并保存为 `.css` 格局(例如 `styles.css`)。2. 在文件中输入以下代码:
```cssbody { fontfamily: Arial, sansserif; backgroundcolor: f4f4f4; color: 333;}
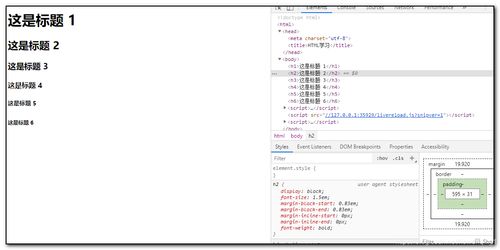
h1 { color: d35400;}
a { color: 2980b9; textdecoration: none;}
ul { liststyletype: none; padding: 0;}
li { backgroundcolor: ecf0f1; margin: 5px 0; padding: 10px; borderradius: 5px;}```
3. 在 `index.html` 文件中增加以下代码:
```html ```
4. 保存一切文件,并在浏览器中检查款式是否运用成功。
注意事项
保证文件名和途径正确,特别是引证外部文件(如CSS、图片)时。 在浏览器中检查作用时,请改写页面以保证加载了最新的更改。 HTML代码应该遵从必定的格局和缩进,以进步可读性。
期望这些操练能协助你更好地了解HTML的根底知识!如果有任何问题,请随时发问。
HTML 操练:打造搜索引擎优化(SEO)友爱的网页
一、HTML 根底结构
1.1 DOCTYPE 声明
在编写HTML文档时,DOCTYPE声明是必不可少的。它告知浏览器运用哪个HTML版别进行解析。以下是一个常见的DOCTYPE声明示例:
```html
```html
```html
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 2 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 2 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 2 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 2 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 2 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 2 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 3 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 2

