vue浏览器插件,提高开发功率的利器
Vue开发者常用的浏览器插件主要有Vue DevTools,这是一款专为Vue.js规划的浏览器扩展东西,供给了丰厚的调试功用和直观的组件视图。以下是关于如安在Chrome和Microsoft Edge浏览器中装置Vue DevTools的具体进程:
Chrome浏览器装置Vue DevTools
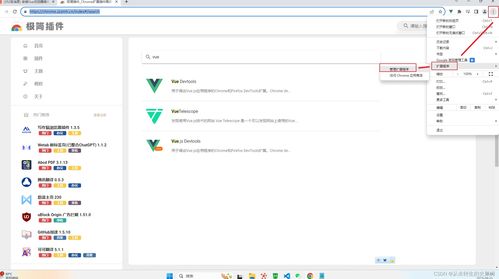
1. 经过Chrome网上运用店装置: 翻开Chrome浏览器,拜访。 在查找栏中输入“Vue DevTools”。 找到Vue DevTools插件,点击“增加到Chrome”。 等候插件装置完结,然后重启浏览器。
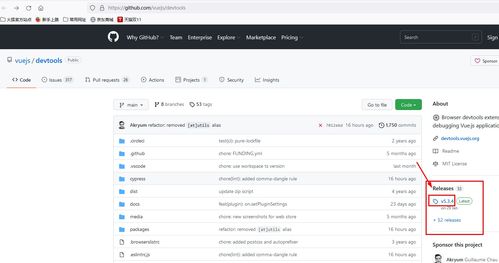
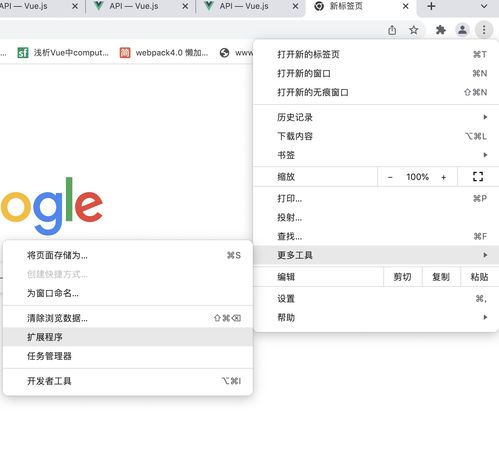
2. 经过离线下载装置: 拜访。 下载最新版别的Vue DevTools。 翻开Chrome浏览器,进入“更多东西” > “扩展程序”。 翻开“开发者形式”。 点击“加载已解压的扩展程序”,挑选下载的Vue DevTools文件。 装置成功后,重启浏览器。
Microsoft Edge浏览器装置Vue DevTools
1. 敞开开发者形式: 翻开Microsoft Edge浏览器,进入“设置” > “扩展”。 翻开“开发者形式”,并答应“从其他运用商铺装置扩展”。
2. 经过Chrome网上运用店装置: 在Microsoft Edge中,拜访。 查找并装置Vue DevTools。 装置完结后,重启浏览器。
3. 经过离线下载装置: 拜访。 下载最新版别的Vue DevTools。 翻开Microsoft Edge浏览器,进入“扩展” > “加载已解压的扩展”。 挑选下载的Vue DevTools文件进行装置。 装置成功后,重启浏览器。
深化探究Vue浏览器插件:提高开发功率的利器

跟着前端技能的开展,Vue.js已经成为很多开发者喜欢的JavaScript结构之一。为了进一步提高Vue开发者的工作功率,各种Vue浏览器插件应运而生。本文将具体介绍Vue浏览器插件的功用、运用方法以及怎么挑选适宜的插件,协助开发者更好地运用这些东西。
一、Vue浏览器插件概述

Vue浏览器插件是专门为Vue开发者规划的浏览器扩展程序,它能够协助开发者更高效地开发、调试和测验Vue运用。这些插件一般集成在Chrome、Firefox等干流浏览器中,为开发者供给快捷的开发体会。
二、Vue Devtools:Vue官方调试插件

Vue Devtools是Vue官方推出的调试插件,它能够在Chrome和Firefox浏览器中运用。该插件由Vue.js中心团队成员Guillaume Chau和Evan You开发,具有以下特色:
实时检查组件的烘托进程,包含组件树、数据、事情等。
检查组件的props和state,便利调试和修正。
支撑组件的增加、删去和修正,便利快速测验。
运用Vue Devtools的进程如下:
从Vue Devtools官网下载插件装置包。
解压装置包,将扩展程序文件夹拖入Chrome或Firefox的扩展程序管理页面。
敞开Vue Devtools插件的拜访一切文件网址的权限。
在Vue运用中翻开开发者东西,即可看到Vue Devtools的选项卡。
三、vue-pdf-embed:在线预览PDF文件
vue-pdf-embed是一个根据Vue.js的插件,专门用于在Vue运用中嵌入和展现PDF文件。它运用PDF.js库进行PDF文件的烘托,供给了简略易用的接口,使开发者能够快速在Vue项目中集成PDF展现功用。
vue-pdf-embed的主要特色如下:
支撑多种PDF操作功用,如分页、缩放等。
经过分页加载和缓存优化,保证PDF文件的快速烘托和展现。
供给具体的文档和示例,便利开发者上手运用。
运用vue-pdf-embed的进程如下:
在Vue项目中装置vue-pdf-embed插件。
在组件中引进vue-pdf-embed。
运用vue-pdf-embed组件展现PDF文件。
四、Vue插件的挑选与运用
在挑选Vue浏览器插件时,开发者需求考虑以下要素:
插件的功用是否满意需求。
插件的兼容性怎么。
插件的社区支撑和文档是否完善。
Vue Devtools:Vue官方调试插件。
vue-pdf-embed:在线预览PDF文件。
Vue Router Devtools:Vue Router调试插件。
Vue Vuex Devtools:Vuex调试插件。
Vue浏览器插件为开发者供给了快捷的开发体会,提高了开发功率。经过合理挑选和运用Vue浏览器插件,开发者能够更好地开发、调试和测验Vue运用。本文介绍了Vue Devtools、vue-pdf-embed等常用插件的功用和运用方法,期望对开发者有所协助。
猜你喜欢
 前端开发
前端开发
html5视频标签, 布景介绍
1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时主动播映。4.`loop`:视频播映完毕后主动重新开始。5.`muted`:视频在加载时静...
2025-01-09 0 前端开发
前端开发
jquery增加特点
在jQuery中,您能够运用`.attr`办法来增加或修正元素的特点。这个办法答应您指定一个特点名和特点值,然后它会将该特点增加到指定的元素上。假如该特点现已存在,它会更新其值。下面是一个根本的示例,展现了怎么运用`.attr`...
2025-01-09 0 前端开发
前端开发
jquery依据name获取目标, 什么是name特点
在jQuery中,你能够运用`$'qwe2`来挑选具有特定称号的一切`input`元素。这儿,`your_name`应该被替换为你要查找的`input`元素的称号。例如,假如你有一个表单,其间包含一个名为`username`的`i...
2025-01-09 0 前端开发
前端开发
html实线,```htmlHTML 实线示例 hr { border: 0; height: 2px; backgroundcolor: black; width: 50%; margin: 20px auto; }
HTML实线一般是指经过HTML和CSS创立的接连、无间断的直线。这种线一般用于分隔内容或作为装修元素。在HTML中,你能够运用``元从来创立水平线,并经过CSS来定制它的款式,包含线的宽度、色彩、类型(实线、虚线等)...
2025-01-09 0 前端开发
前端开发
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够取以下几种值:1.none:元素不会被显现。2.block:元素将显现为块级元素,前后会有换行符...
2025-01-09 0 前端开发
前端开发
css修正滚动条款式
CSS能够用来修正滚动条的款式,包含色彩、宽度和圆角等。下面是一些根本的CSS特点,能够用来定制滚动条的外观:1.`::webkitscrollbar`:整个滚动条容器。2.`::webkitscrollbarbutton`:滚动...
2025-01-09 0 前端开发
前端开发
html网站源码
当然能够,我能够为您生成一个简略的HTML网站源码示例。以下是一个根本的HTML页面结构:```html示例网站body{fontfamily:Arial,sansser...
2025-01-09 1 前端开发
前端开发
html视频标签,html视频标签代码
根本用法```html````src`特点指定了视频文件的途径。`controls`特点为视频增加了浏览器自带的播映操控条,包含播映、暂停、音量操控等。支撑多个视频源```htmlYourbrowserdoes...
2025-01-09 0

